标签的查找:
我们每个页面要写这么多的标签,那么我们怎么才能知道标签都有哪些呢?或者说我们应该从哪里查找这些标签呢?
我们可以通过W3CSchool.chm这个w3c离线手册进行查找,这个手册可以从网上下载,直接百度搜索就可以找到好多下载的地址。
w3c : 欧洲计算机协会,好多好多公司在一起组成的一个协会,专门研究和讨论计算机技术的地方。以前是没有中国公司参加的,因为中国在计算机这一块做出的贡献可以说是没有,现在中国有两个公司加入了这个协会,一个腾讯,一个阿里巴巴。
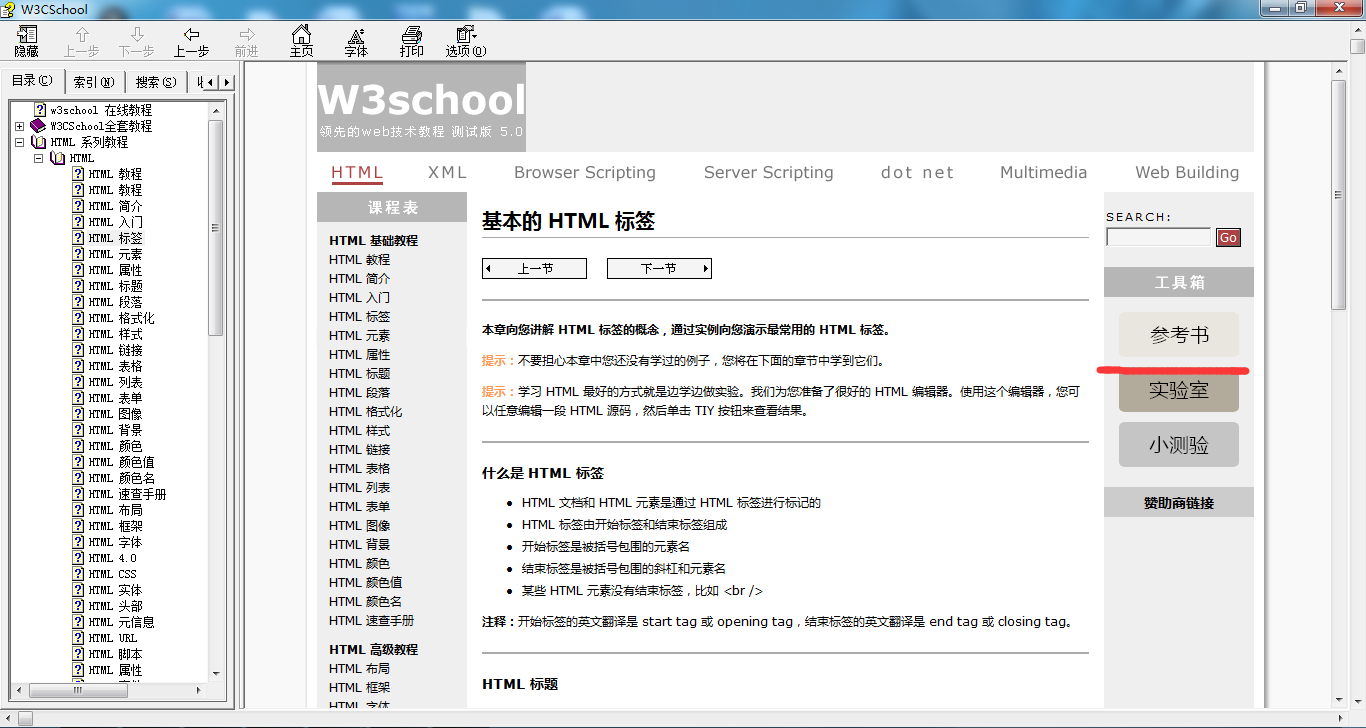
下载好它的样子如下:
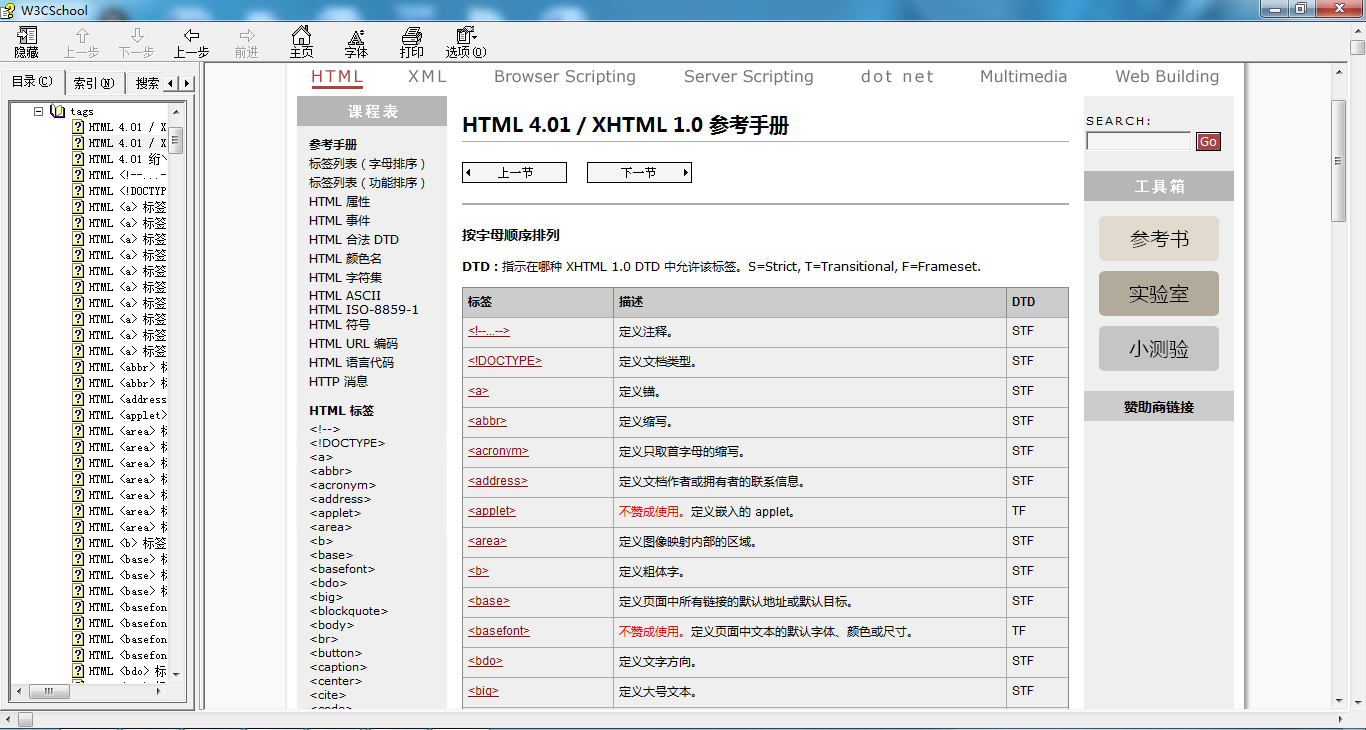
在这里就可以看到我们所需要的标签了,但是里面有好多标签的使用次数不是很高。下面我们就来看一下我们在工作中常用的标签。
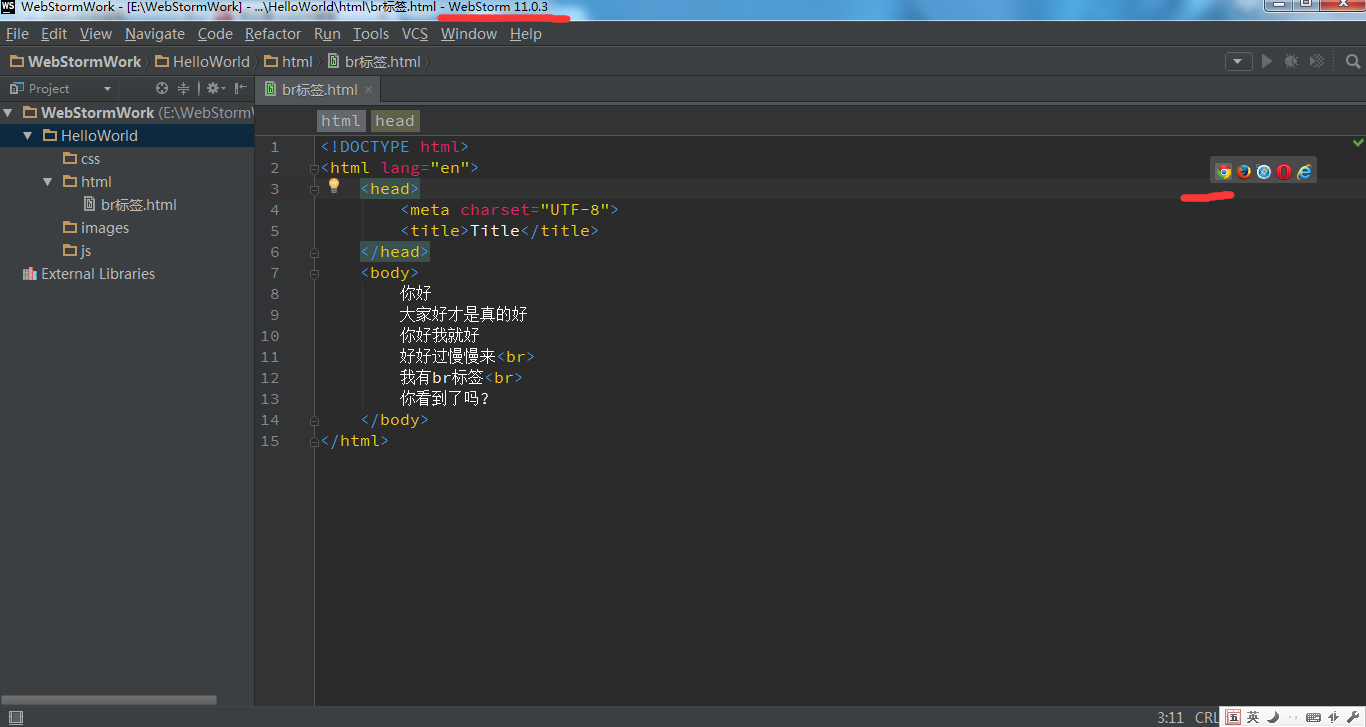
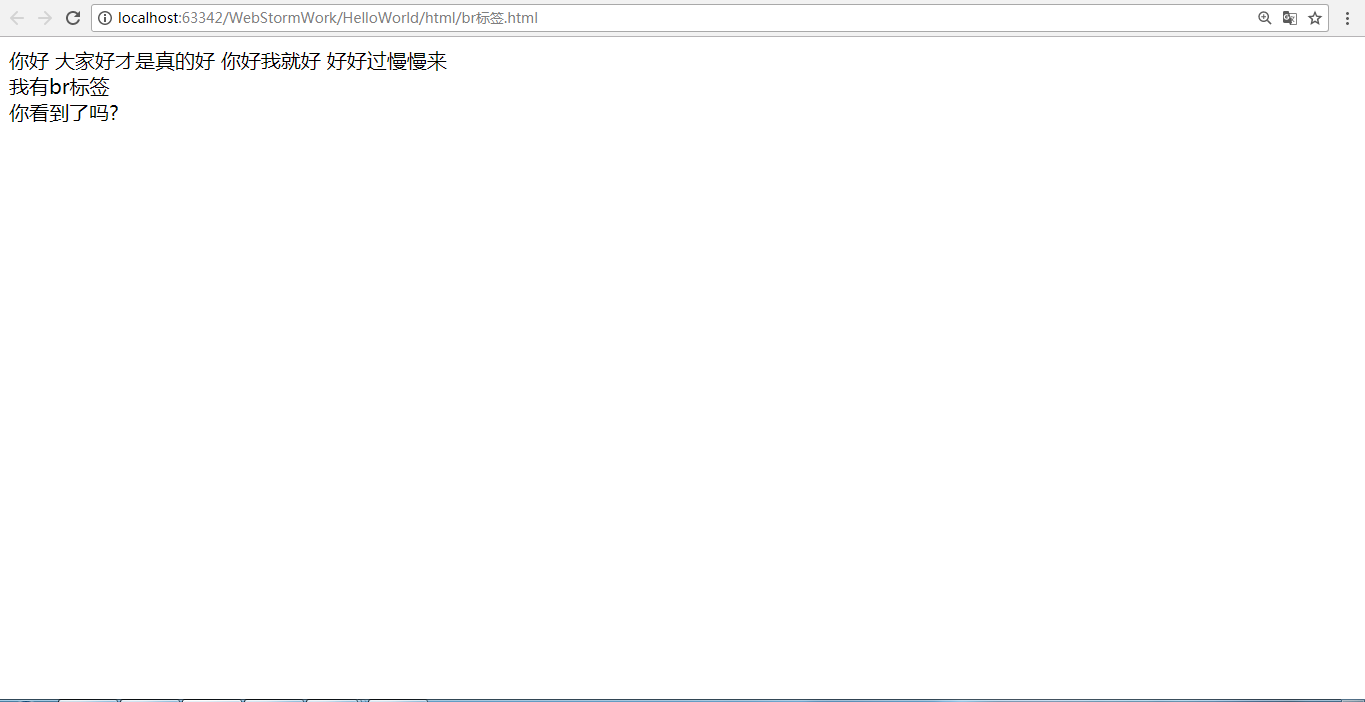
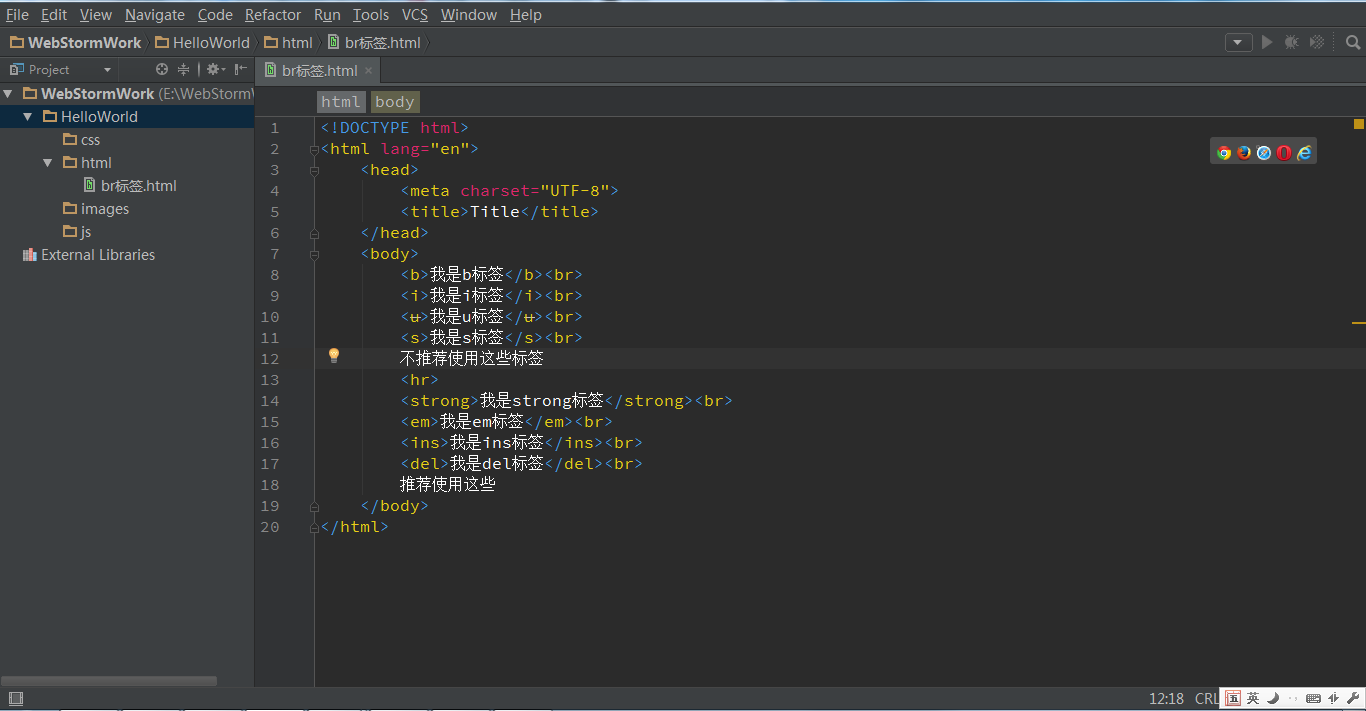
br标签:换行标签,在一段内容后加上<br>标签就可以换行,相当于加了一个空格.
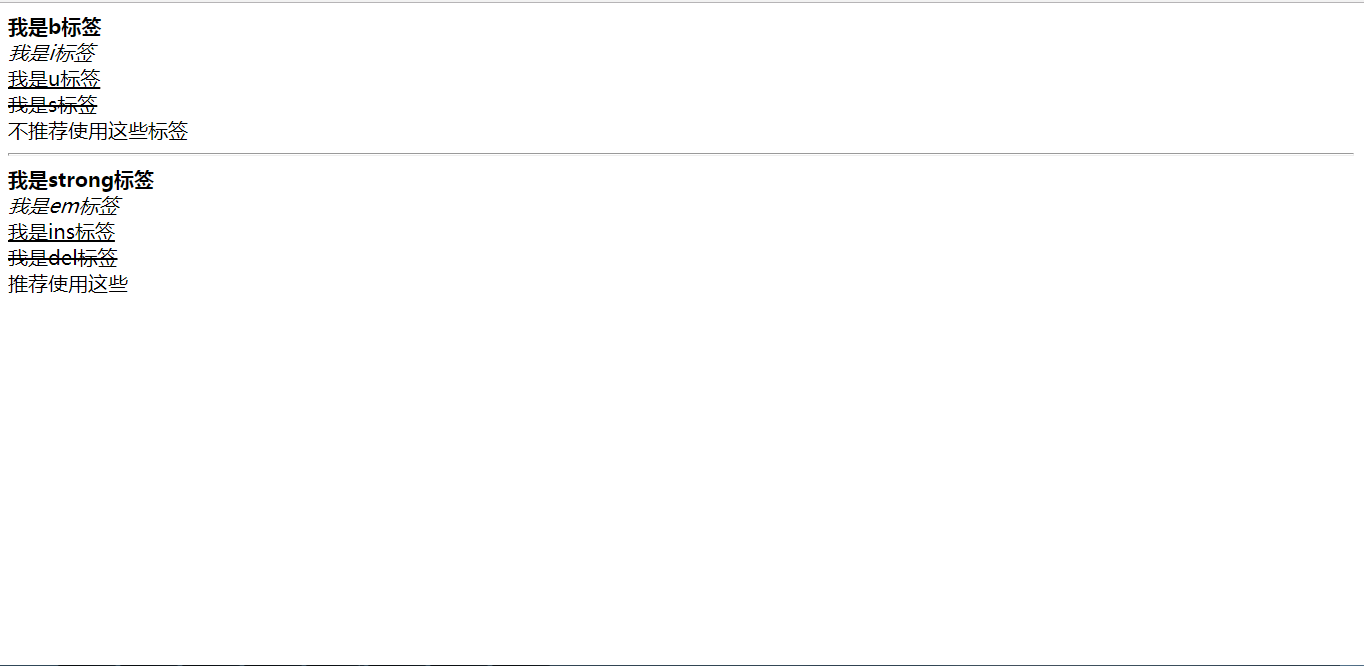
<hr>标签:水平线
<b>(Bold)标签 : 加粗
<u>(Underlined)标签:倾斜
<i>(Italic)标签:下划线
<s>(Strikethrough)标签:删除线
上面的这些不建议使用,因为有些浏览器的识别不是很好,而且也容易出现一些其它问题。
<strong>标签:加粗
<em>标签:倾斜
<del>标签:删除线
<ins>标签:下划线
推荐使用这些
<a>标签:锚链接。如:<a href="www.baidu.com">点我跳到百度</a>就可以跳转到百度页面
<img>标签:图片标签,可以将图片显示在网页上
<style>标签:主要是编写css样式用的
<script>编写和引用javascript用的






























 7596
7596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








