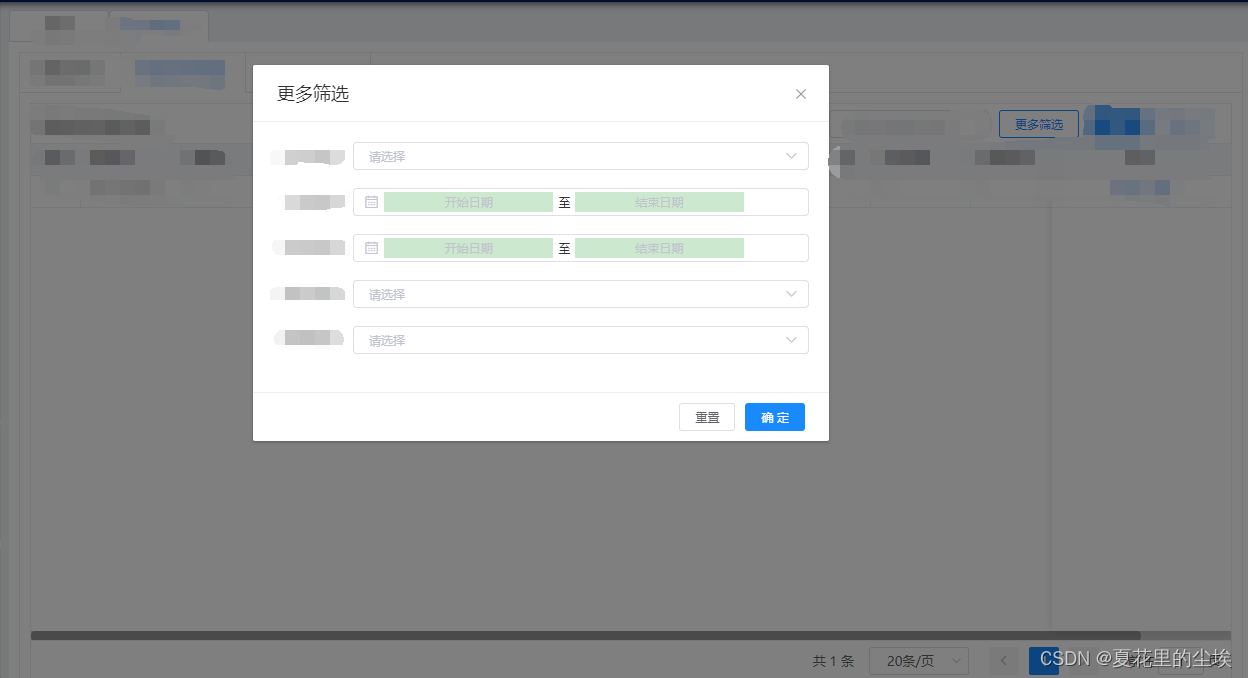
一、更多筛选对话框

主页面代码:
data() {
return {
searchForm: {},//主页面的查询对象
moreSelectForm: {},//更多筛选对话框的查询对象
}
},
methods:{
//接收更多筛选对话框传回来的搜索值
searchMoreTable(form) {
this.moreSelectForm = { ...form }
this.searchForm = { ...this.searchForm, ...form }
this.searchTable()
},
// 打开更多筛选对话框
moreSelect() {
this.$refs.moreSelectDialog.open(this.moreSelectForm, 1)
},
},更多筛选对话框代码:
data() {
return {
form: {},
dialogVisible:false
}
},
methods: {
open(obj) {
this.dialogVisible = true
this.form = { ...obj }
},
submit() {
this.$emit('searchTable', this.form)
this.dialogVisible = false
},
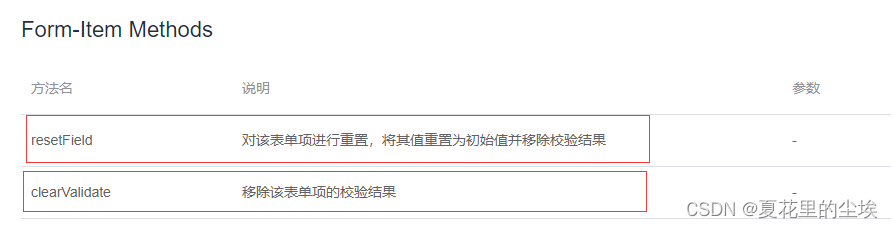
},二、清空对话框form内容和validate验证错误但是不生效

1.对于表单验证不通过,关闭后重新打开对话框,验证错误依然存在,用clearValidate无法解决的时候,采取在添加v-if="isShowDialog" 即<el-dialog v-if="isShowDialog"></el-dialog>
2.对于新增打开对话框时,有遗留的上一次打开对话框的数据时,用resetField无法解决的时候.
采取添加 @close="cancel"即
<el-dialog @close="reset" :title="dialogTitle" width="40%" :visible.sync='isShowDialog' v-if="isShowDialog" :close-on-click-modal='false' :close-on-press-escape='true'>
</el-dialog>
methods: {
reset(){
this.form = {}
}
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








