经常使用vue的同学对element-ui的弹框组件应该都不陌生,element为了优化性能,在弹框未首次打开之前,是会不渲染弹框body中的内容的,一般情况下这样的设定是没有问题的,弹框未打开时我们一般也是不需要对弹框内容做操作的,但是在一些特殊情况,可能就有问题了
弹框中使用其他组件,或者获取dom元素
让我们继续翻看el-dialog的源码:


可以看到body部分的渲染是通过rendered参数来控制的,
rendered是el-dialog中的内部参数,在首次打开之后,el-dialog将rendered置为true,之后body内容就开始渲染。
解决问题:
1.方式一
知道el-dialog的代码实现之后,我们想解决这个问题就非常简单了,只要让rendered参数在未打开时就值为true,虽然rendered是内部参数,不暴露api,但是我们可以通过弹框实例直接修改他

直接在我们的mounted事件中调用dialog实例,将rendered置为true,此时body内容就可以开始渲染了
2.方式二
通过以上的处理,基本满足我们的需求了,但是可不可以更进一步呢,比如有多处需要类似需求,那我们需要在业务逻辑中每次都写一个处理,非常不方便,同时处理需要在mounted事件中,否则拿不到弹框实例,而弹框实例挂载也是需要时间的(尽管时间非常快),所以我们最好可以封装一个直接做一个独立的组件使用。
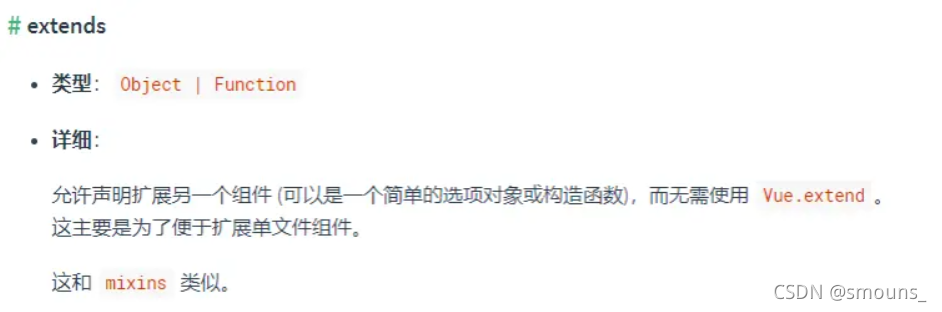
正好vue就提供了这样的api,让我们可以非常方便的扩展组件。

利用extends我们可以保留组件来源的全部功能,只需加上我们需要的逻辑就行了
<script>
import { Dialog } from "element-ui";
export default {
extends: Dialog,
props: {
preload: {
type: Boolean,
default: false,
},
},
created() {
this.preload && (this.rendered = true);
},
};
</script>
通过简单的扩展,我们就可以直接使用preload参数开控制弹框是否需要预渲染了
3.方式三
获取更新的dom,进行dom的相关操作
利用this.$nextTick(()=>{}) 等更新完成后,在操作
























 3612
3612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








