方式一:node express搭建简单接口入门(只需一个工程)
1.建立简单的vue工程
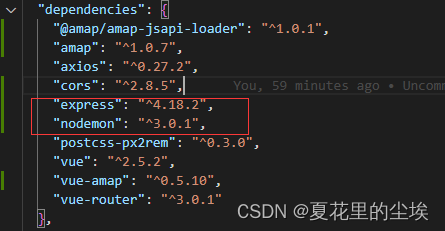
2.装express依赖,或者nodemon依赖

3.根目录下新建index.js文件
// 在这里插入代码片//导入express
const express = require('express')
//创建web服务器
const app=express()
app.listen(3000,()=>{
console.log('服务器启动成功');
})4.跑命令express index.js或者nodemon index.js
(nodemon可热更新接口服务器,若修改了index.js文件,接口服务器可立即生效)
5.效果:表示服务器起成功了
也可在浏览器中输入http://127.0.0.1:3000/

6.测试图片
在根目录下新建img文件夹,其下放置图片login-img.png

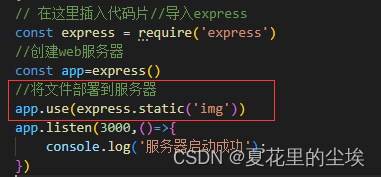
修改index.js文件,添加app.use(express.static('img')),即

打开浏览器,输入http://127.0.0.1:3000/login-img.png即可在浏览器中访问到图片
7.测试get方法
修改index.js文件
添加代码
//get接口的开发
app.get('/api/list',(err,res)=>{
res.send({
code:200,
data:[{name:1},{name:2},{name:3}]
})
})







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








