2-1 综述
支持Android 2.1以上设备。
Gradle build script dependency:
compile 'com.android.support:design:22.2.0' //可修改版本号为自己匹配
Design Support Library包含8个控件,具体如下:
| Widget Name | Description |
|---|---|
| android.support.design.widget.TextInputLayout | 强大带提示的MD风格的EditText |
| android.support.design.widget.FloatingActionButton | MD风格的圆形按钮,来自于ImageView |
| android.support.design.widget.Snackbar | 类似Toast,添加了简单的单个Action |
| android.support.design.widget.TabLayout | 选项卡 |
| android.support.design.widget.NavigationView | DrawerLayout的SlideMenu |
| android.support.design.widget.CoordinatorLayout | 超级FrameLayout |
| android.support.design.widget.AppBarLayout | MD风格的滑动Layout |
| android.support.design.widget.CollapsingToolbarLayout | 可折叠MD风格ToolbarLayout |
下面详细说说这些控件的特性和使用注意项。
2-2 TextInputLayout控件
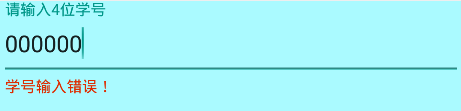
在MD中,使用TextInputLayout将EditText进行了封装,提示信息会变成一个显示在EditText之上的floating label,这样用户就始终知道他们现在输入的是什么,而且过度动画是平滑的。还可以在下方通过setError设置Error提示,使用比较简单,所以不做过多说明,详情见Demo源码。
注意项:
TextInputLayout中至少嵌套一个EditText。
实例代码:
页面:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="bw.com.bw_day13_design.demo01.TextInputLayoutActivity"> <android.support.design.widget.TextInputLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/layout_id" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/et_id" android:hint="请输入您的卡号"/> </android.support.design.widget.TextInputLayout> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="取款" android:onClick="onClick"/> </LinearLayout>
代码:
public class TextInputLayoutActivity extends AppCompatActivity { private EditText et_id; private TextInputLayout layout_id; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_input_layout); initView(); } private void initView() { et_id = (EditText) findViewById(R.id.et_id); layout_id = (TextInputLayout) findViewById(R.id.layout_id); } //点击取款 public void onClick(View view) { //获取输入框的内容 String num = et_id.getText().toString().trim(); if(num.isEmpty()) { // et_id.setError("你还没有输入任何内容"); // EditText 的错误提示 //1,为TextInputLayout 设置是否显示错误信息 layout_id.setErrorEnabled(true); //2,设置错误信息 layout_id.setError("你还没有输入任何内容"); }else { //3, 去除错误信息 layout_id.setErrorEnabled(false); Toast.makeText(this, "你的余额不足!!!!!", Toast.LENGTH_SHORT).show(); } } }
2-3 FloatingActionButton控件
一个负责显示界面基本操作的圆形按钮。Design library中的FloatingActionButton 实现了一个默认颜色为主题中colorAccent的悬浮操作按钮。除了一般大小的悬浮操作按钮,它还支持mini size(fabSize=”mini”)。FloatingActionButton继承自ImageView,你可以使用android:src或者 ImageView的任意方法,比如setImageDrawable()来设置FloatingActionButton里面的图标。
无特别注意项,和普通控件类似。
实例代码:页面:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="bw.com.bw_day13_design.demo02.FloatingActionButtonActivity"> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv_id"/> <!-- app:backgroundTint="@color/colorPrimary" 更改背景 app:rippleColor="@color/colorAccent" 点击后的颜色 app:elevation="30dp" 悬浮的效果 --> <android.support.design.widget.FloatingActionButton android:layout_width="100dp" android:layout_height="100dp" android:id="@+id/fa_id" android:src="@mipmap/ic_launcher" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:layout_margin="30dp" app:backgroundTint="@color/colorPrimary" app:rippleColor="@color/colorAccent" app:elevation="30dp" android:onClick="onClick" /> </RelativeLayout>
代码:
public class FloatingActionButtonActivity extends AppCompatActivity { private ListView mLv; private List<String> data = new ArrayList<>(); private ArrayAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_floating_action_button); mLv = (ListView) findViewById(R.id.lv_id); //构建数据源 for(int i = 0;i<100;i++) { data.add("第 --- "+i+" --- 条记录"); } adapter = new ArrayAdapter(this,android.R.layout.simple_list_item_1,data); mLv.setAdapter(adapter); } public void onClick(View view) { //设置ListView 回到指定条目所在的位置 -- 返回顶部 mLv.setSelection(0); //RecycleView 回到指定条目所在的位置 rv.scrollToPosition(int position) } }
2-4 Snackbar控件
Snackbar为一个操作提供轻量级、快速的反馈。Snackbar显示在屏幕的底部(有MD动画效果浮现和消失),包含了文字信息与一个可选的操作按钮。在指定时间结束之后自动消失。另外,用户还可以在超时之前将它滑动删除。Snackbar被看作是比Toast更强大的快速反馈机制,你会发现他们的API非常相似。你应该注意到了make()方法中把一个View作为第一个参数(Snackbar试图找到一个合适的父亲以确保自己是被放置于底部)。
无特殊注意项,和Toast类似。
实例代码:页面:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="onClick" android:id="@+id/but_01" android:text="弹出Toast"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="onClick" android:id="@+id/but_02" android:text="弹出SnackBar"/> </LinearLayout>
代码:
public class SnackbarActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_snackbar); } public void onClick(View view) { switch (view.getId()) { case R.id.but_01: Toast.makeText(this, "我是一个吐司!!!!", Toast.LENGTH_SHORT).show(); break; case R.id.but_02: /** * 1, 点击那个控件,出现 * 2, 显示的内容 * 3, 持续的时间 */ Snackbar.make(view,"我是一个Snackbar, 我的功能是最全的!!!!",Snackbar.LENGTH_LONG) .setAction("查看", new View.OnClickListener() { @Override public void onClick(View v) { Log.e("TAG","你点击了查看按钮"); } }).show(); break; } } }
























 2072
2072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








