<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
#cssId{
width:200px;
height:50px;
background-color:#FFFF66;
}
#textId{
width:200px;
background-color:#999999;
}
</style>
<script type="text/javascript">
function change(selNode)
{
var value = selNode.options[selNode.selectedIndex].value;
var cssId = document.getElementById("cssId");
cssId.style.textTransform = value;
var textId = document.getElementById("textId");
textId.innerHTML = "text-transform: " + value;
}
</script>
</head>
<body>
<div id="cssId">
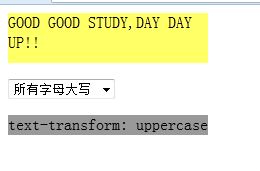
Good good study,Day day up!!
</div>
<p/>
<select id="selId" οnchange="change(this)">
<option value="none">--选择样式--</option>
<option value="capitalize">首字母大写</option>
<option value="uppercase">所有字母大写</option>
<option value="lowercase">所有字母小写</option>
</select>
<p/>
<div id="textId">
text-transform:node;
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript">
function selCity()
{
var arr = [["--选择省份--"],
["北京城市一","北京城市二","北京城市三"],
["上海城市一","上海城市二","上海城市三"],
["广州城市一","广州城市二","广州城市三"],
["深圳城市一","深圳城市二","深圳城市三"] ];
var selNode = document.getElementById("selid");
var subselNode = document.getElementById("subselid");
var index = selNode.selectedIndex;
var citys = arr[index];
//方法一
subselNode.options.length = 0;
/* 方法二
for(var j=0; j<subselNode.options.length;) //不要j++, options.length删除一个已经变化
{
alert(subselNode.options.length);
subselNode.removeChild(subselNode.options[j]);
} */
for(var i=0; i<citys.length; i++)
{
var optionNode = document.createElement("option");
optionNode.innerText = citys[i];
subselNode.appendChild(optionNode);
}
}
</script>
</head>
<body>
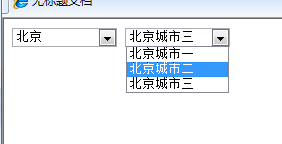
<select id="selid" οnchange="selCity(this)">
<option>--选择省份--</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<select id="subselid">
<option>--选择省份--</option>
</select>
</body>
</html>
























 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








