场景
在使用Ant-Pro的时候,配置了反向端口代理但是上传文件的时候,后台解析文件数据失败,研究了几天后终于发现了解决方案。
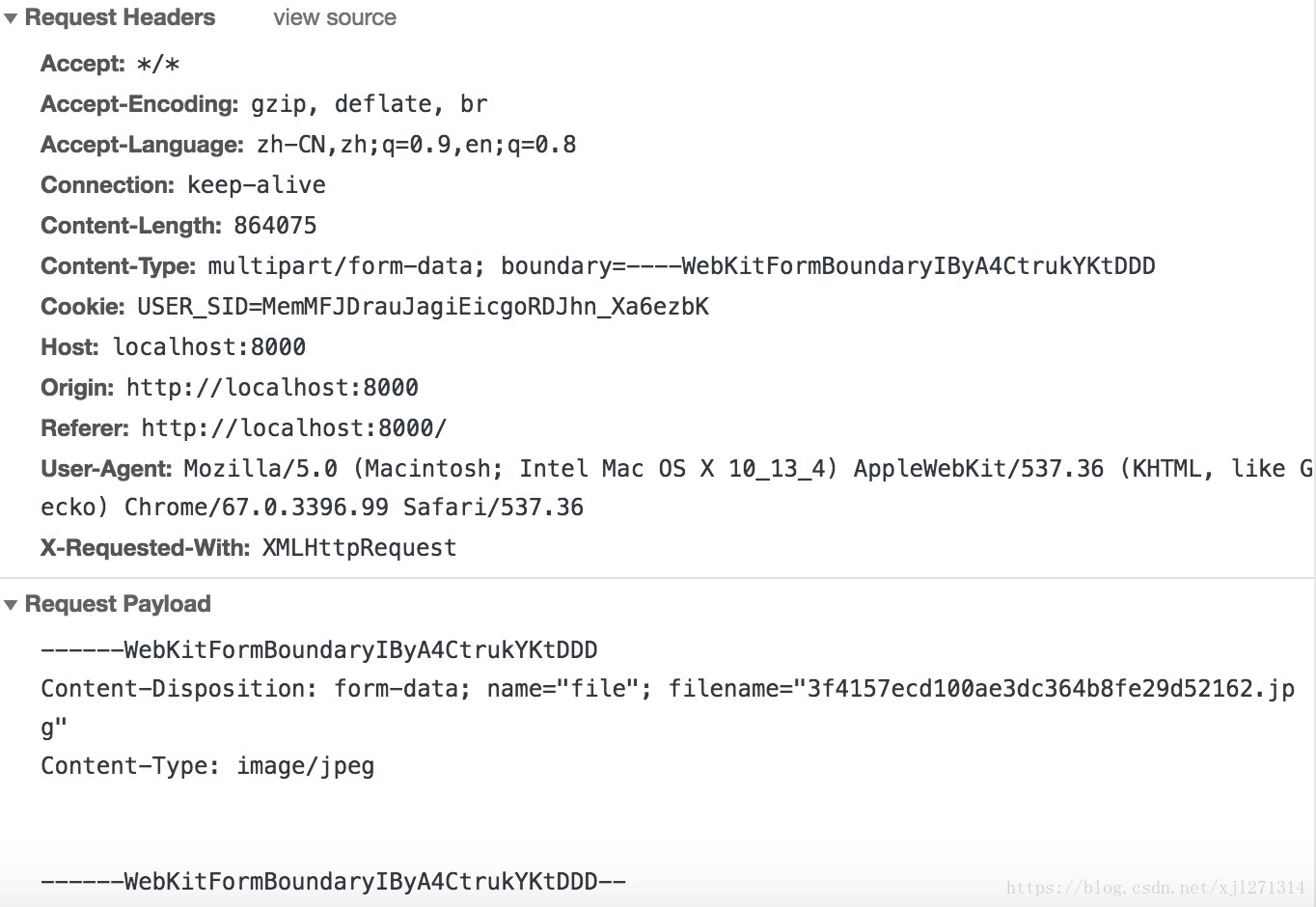
前端Request Header

上传格式已经为form-data上传体格式正确,但是后台接收不到文件信息。
研究后才发现,默认的 mock里面配置代理的方式是不能反向代理 文件请求的。
解决方案
在.webpackrc.js 里面配置proxy的方式进行处理,这个方式是支持文件上传请求的。
proxy:{
"/api/upload/*":{
target:"http://localhost:9000/upload/",
changeOrigin:true,
"pathRewrite": { "^/api/upload/" : "" }
}
} 这个坑之前也没有遇到过,自己之前一直怀疑是后台写错了,研究了好几天才发现是同源问题,希望可以让用到pro的小伙伴可以快速爬过这个坑。
























 1054
1054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








