【HarmonyOS NEXT】实现截图功能
【需求】
实现:实现点击截图按钮,实现对页面/组件的截图
【步骤】
- 编写页面UI
@Entry
@Component
struct Screenshot {
@Builder
getSnapContent() {
Column() {
Image('')
.width('100%')
.objectFit(ImageFit.Auto)
.borderRadius(6)
}
.padding('10%')
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.backgroundColor('rgba(0,0,0,0.5)')
.onClick(() => {
})
}
@Builder
getIconUI() {
Image($r('app.media.ic_snapshot'))
.width(20)
.aspectRatio(1)
.fillColor(Color.Black)
.margin({ right: 10 })
.onClick(async () => {
})
}
build() {
Column({ space: 5 }) {
Row() {
Text('Hello Snapshot').fontSize(24)
this.getIconUI()
}.justifyContent(FlexAlign.SpaceBetween).padding(20).width('100%')
Image('https://img20.360buyimg.com/img/jfs/t1/241153/31/4968/64736/65e53e56Fd3868b6e/b595d41ca8447ea4.jpg')
.width('60%')
.border({ width: 1, color: Color.Red })
.borderRadius(8)
Text('我是内容1')
Text('我是内容2')
Text('我是内容3')
}
.height('100%')
.width('100%')
.padding({ top: 50 })
.backgroundColor(Color.White)
}
}
- 导包
import { image } from '@kit.ImageKit';
import { componentSnapshot } from '@kit.ArkUI';
- 给需要快照的组件设置id
Column(){
}.id('page')
- 点击调api实现截图效果
Image($r('app.media.ic_snapshot'))
.onClick(async () => {
this.snapshotImage = await componentSnapshot.get('page')
this.showSnap = !this.showSnap // 显示截屏
// Todo: 截屏音效
// Todo: 保存到相册
})
【完整代码】
import { image } from '@kit.ImageKit';
import { componentSnapshot } from '@kit.ArkUI';
@Entry
@Component
struct Screenshot {
@State snapshotImage: image.PixelMap | null = null
@State showSnap: boolean = false
@Builder
getSnapContent() {
Column() {
Image(this.snapshotImage)
.width('100%')
.objectFit(ImageFit.Auto)
.borderRadius(6)
}
.padding('10%')
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.backgroundColor('rgba(0,0,0,0.5)')
.onClick(() => {
this.showSnap = false
})
}
@Builder
getIconUI() {
Image($r('app.media.ic_snapshot'))
.width(20)
.aspectRatio(1)
.fillColor(Color.Black)
.margin({ right: 10 })
.onClick(async () => {
this.snapshotImage = await componentSnapshot.get('page')
this.showSnap = !this.showSnap // 显示截屏
// Todo: 截屏音效
// Todo: 保存到相册
})
}
build() {
Column({ space: 5 }) {
Row() {
Text('Hello Snapshot').fontSize(24)
this.getIconUI()
}.justifyContent(FlexAlign.SpaceBetween).padding(20).width('100%')
Image('https://img20.360buyimg.com/img/jfs/t1/241153/31/4968/64736/65e53e56Fd3868b6e/b595d41ca8447ea4.jpg')
.width('60%')
.border({ width: 1, color: Color.Red })
.borderRadius(8)
Text('我是内容1')
Text('我是内容2')
Text('我是内容3')
}
.height('100%')
.width('100%')
.padding({ top: 50 })
.backgroundColor(Color.White)
.id('page')
.bindContentCover($$this.showSnap, this.getSnapContent(), {
modalTransition: ModalTransition.NONE
})
}
}
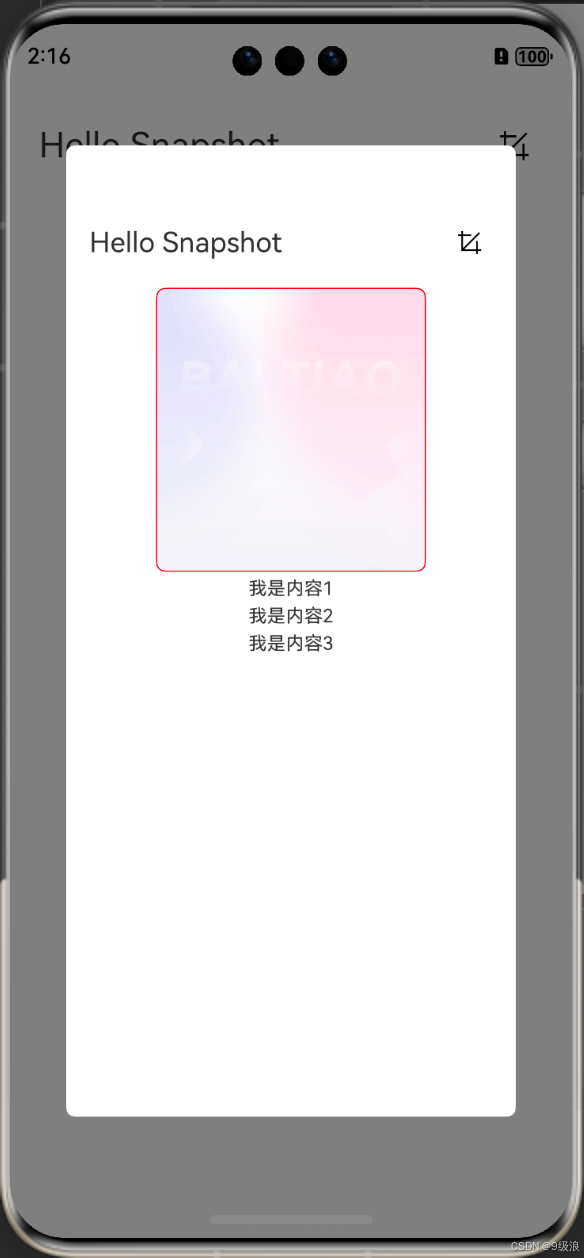
【效果图】
























 5075
5075

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








