获取鼠标坐标
funtion Get(event){
var e = event || window.event;
var pageX = e.pageX,
pageY = e.pageY;
console.log(pageX, pageY);
}
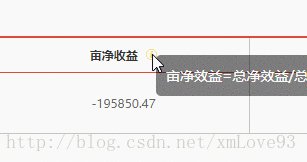
tips 示例

Html
<img src="~/Images/i.svg" onmouseover="show()" onmouseout="hid()" id="mj" />
Css
.suptips {
position: absolute;
z-index: 99;
background: rgba(0,0,0,0.5);
color: #fff;
padding: 10px;
border-radius: 5px;
}
Js
var $tips = $('#tips');
if (!$tips.length) {
$tips = $('<div id="tips" class="suptips" style="display:none"></div>');
$('body').append($tips);
}
function show(event) {
var e = event || window.event;
var pageX = e.pageX,
pageY = e.pageY;
console.log(pageX, pageY);
$tips.text('我是内容哈').css({
top: pageY,
left: pageX
});
$tips.fadeIn();
}
function hid() {
$tips.fadeOut();
}
























 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








