工作需要需要搭建一个音频推送服务,考虑到使用python Flask搭建一个服务,下面给出简单的代码每次请求仅仅推送当前目录下的音频文件。
# _*_coding:utf-8 _*_
from flask import Flask
from flask import Response
app = Flask(__name__)
@app.route('/audio/pcm_mp3/<file_key>')
def stream_mp3(file_key):
def generate():
path = 'F:/826.mp3'
with open(path, 'rb') as fmp3:
data = fmp3.read(1024)
while data:
yield data
data = fmp3.read(1024)
return Response(generate(), mimetype="audio/mpeg3")
if __name__ == '__main__':
# app.run(debug=True)
# so the other machine can visit the website by ip
app.run(host='0.0.0.0')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
代码中读取文件每次,读取1024字节,而不是一次全部读取到文件中,于是利用到了python 的 yield
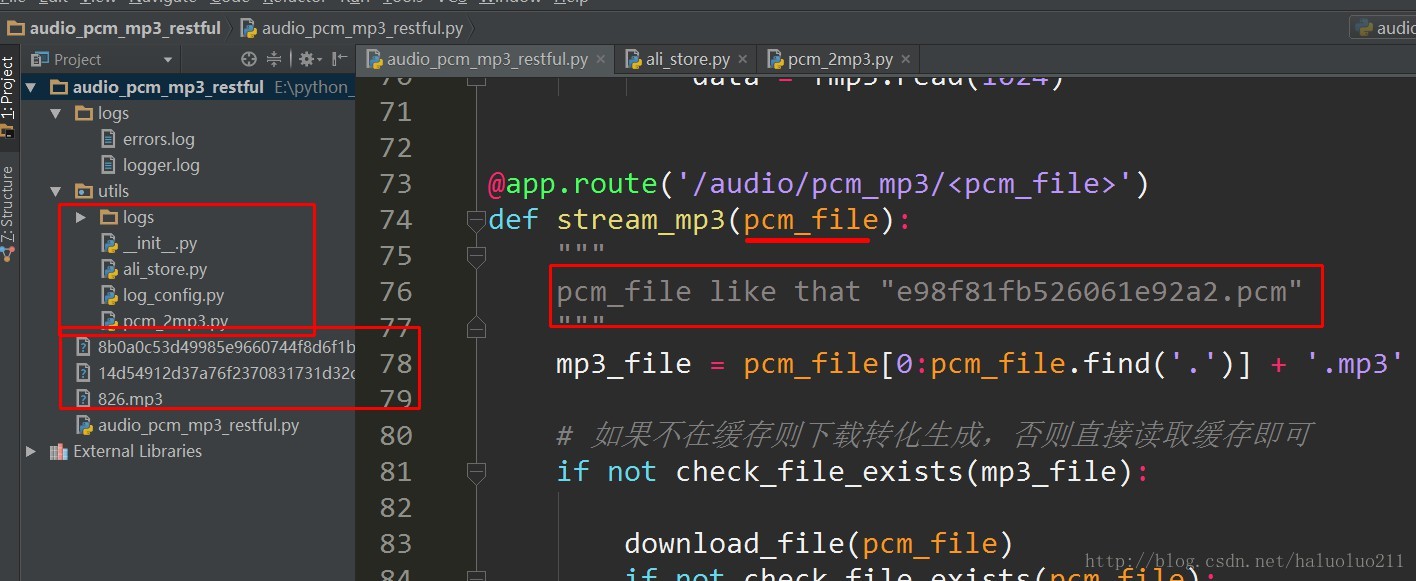
为了简化问题,上面仅仅传递当前系统指定路径下的文件(时间的工作中还有很多要处理,日志模块等其他模块)
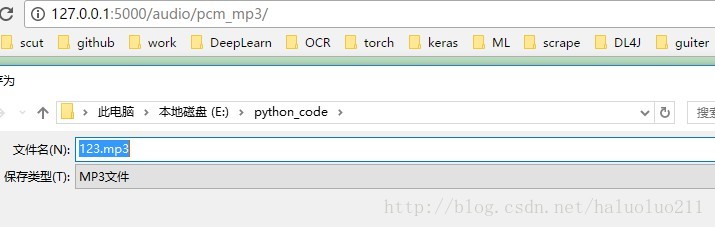
运行后,浏览器输入:
当然了实际的工作中,我们还需要nginx以及uwsgi部署,同时需要,文件缓存,这里略过。
























 537
537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








