今天看到了一篇专门讲解 chrome 开发者工具的文章,感觉挺不错的,顺便收录一下文章中自己不了解或者不熟悉的知识点。
知识点备忘:
一、 常用快捷键
ctrl + shift + I或者F12
ctrl + shift + J打开开发者工具并自动定位到console
ctrl + shift + C打开工具并自动定位到审查元素模式。
几个非常有用的快捷键:
1. F5, Ctrl + R,刷新页面
2. Ctrl + F5,Ctrl + Shift + R,刷新页面并忽略缓存。
3. 和放大缩小页面一样,当焦点在devtools时,ctrl + 鼠标滚轮,或者ctrl + '+'和ctrl + '-'
二、Elements
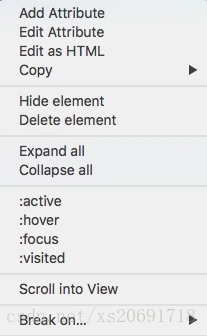
在元素上点击右键也可以改变元素的状态(:active,:hover,:focus,:visited),这样快多了,之前每次都是在右上角的toggle element state 中去改,有点麻烦。
在
styles中改变属性值时,如果是数字类型。- 按上下键可以以1为单位递增或递减。
- 按
alt + 上下键可以以 0.1 为单位递增或递减。 - 按
shift + 上下键可以以 10 为单位递增或递减。
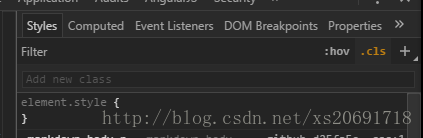
cls
点击 .cls 可以快速的查看所有与元素相关的样式规则,可以禁用或者允许某个类作用的规则,或者快速的给元素添加类。Event Listeners
查看元素上所有的事件。
Ancestors: 禁止则只显示直接定义在所选元素上的事件监听。
三、console
如果在打开面板的其他功能的同时,还想打开 console 的话,那么可以将 console 以 ‘Drawer’ 的形式打开:
打开的方式有两种:
- 按 esc 键
- 点击 DevTools 右上角的
,再选择“show console drawer”
ctrl + L可以快速清空console。- 过滤的时候,按住 ctrl 可以多选!!!
preserve log:默认是不勾选的,所以当刷新页面时,console中的信息会被清空掉。如果勾选了的话,那么刷新页面之后,信息还会保留。
重要部分:
chrome DevTools 自带了哪些有用的表达式?
选择元素:
$(): 是document.querySelector()的缩写。$$(): 是document.querySelector()的缩写。$x():通过XPath的方式查看元素。在 console 中输入
inspect(),参数是DOM元素或者js引用,可以跳转到 Elements 面板并且定位到你选择的那个DOM节点那。$0-4
$0,$1,$2,$3,$4代表5个最近访问过的DOM或者堆对象(Heap Object),$0是最近访问的。- 访问的意思就是在 Elements 面板被审查或者在 Memory 面板被选择的 DOM 元素或者堆对象。
$_
$_返回上一次表达式执行的结果。
























 1337
1337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








