刚刚做完了一个项目,基本上把react native各种布局方式都用上了,发现了很多坑,也学会和很多,这里给大家分享一下哈。
首先我们要有个概念:react native里面是兼容大部分我们在css里面用到的布局方式,此外接触过css里面flex布局方式的话,我们会发现react native内的flex布局方式基本上和
css里的flex布局方式类似,所以不要觉得react native 布局不好做,其实他比起css来说要容易,比原生开发更是容易不知道多少倍。战略上藐视他!!!
对题:居中
首先大概说下flex需要知道的地方:
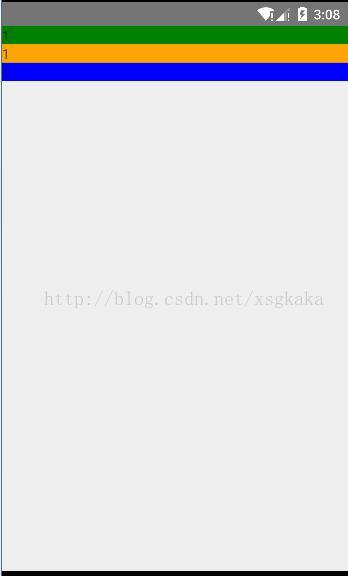
flex布局依赖于flexDirection的,意思就是说:以View为例,如果flex布局方式的话,如果它内部子组件的话他们的排列方向有横向和纵向之分。默认的react native已经设定了flex内部的布局为纵向的。
<View style={
{backgroundColor:"red"}}>
<View style={
{backgroundColor:"green"}}>
<Text>1</Text>
</View>
<View style={
{backgroundColor:"orange"}}>
<Text>1</Text>
</View>
<View style={
{backgroundColor:"blue"}}>
<Text>1</Text>
</View>
</View>
那如果是横向的呢:
<View style={
{backgroundColor:"red",flexDirection:"row",height:200}}>
<View style={
{backgroundColor:"green"}}>
<Text>1</Text>
</View>
<View style={
{backgroundColor:"orange"}}>
<Text>1</Text>
</View>
<View style={
{backgroundColor:"blue"}}>
<Text>1</Text>
</View>
</View>结果:
是不是很简单呢,但是需要指出的是:
我们








 本文探讨了React Native中的布局,特别是居中对齐的方法。文章指出,尽管React Native的flex布局与CSS flex布局相似,但它实际上更易于使用。通过调整flexDirection、justifyContent和alignSelf等属性,可以实现不同方式的居中效果。作者通过实例展示了如何仅使用flex属性就轻松完成组件的居中布局,并预告将分享更多关于React Native布局的难点。
本文探讨了React Native中的布局,特别是居中对齐的方法。文章指出,尽管React Native的flex布局与CSS flex布局相似,但它实际上更易于使用。通过调整flexDirection、justifyContent和alignSelf等属性,可以实现不同方式的居中效果。作者通过实例展示了如何仅使用flex属性就轻松完成组件的居中布局,并预告将分享更多关于React Native布局的难点。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4674
4674

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








