1,html新增的标签:
canvas 标签,画布,通过他可以在html上画出 各种形状,图片..
html5代码做了简化:
1,文档声明:<!DOCTYPE html>
2,字符编码:<meta charset='utf-8'/>
3,默认css作为样式表,默认javascrip作为脚本语言,所以定义的时候,不需要声明了
<script>
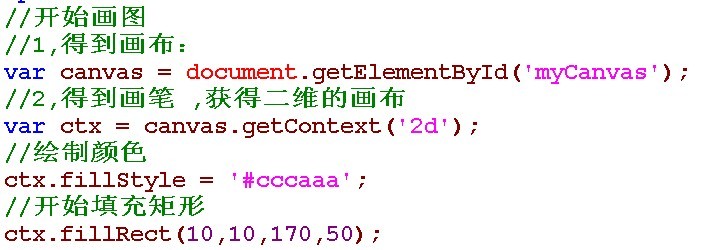
(1)画一个矩形
1,定义一个画布
2,开始绘画:通过javascript画出来的
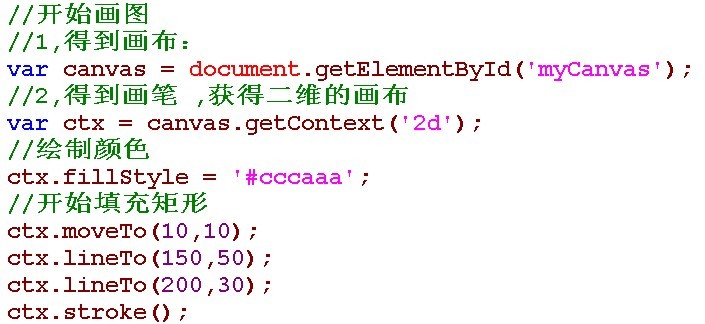
(2)绘制线条
(3)画圆 已知条件:
圆心半径 顺时针 逆时针 圆周率

2,footer header
代替了php文件中公共的头部和尾部的加载
更利于seo优化,不重复抓取头部和尾部的信息
3,html5的离线存储:
相当于将服务器端的资料,同步(下载到本地),
这样当你离线后,会自动的从本地打开资源
之前,这一步是通过cookie来实现的&#x








 本文介绍了HTML5的一些基本新特性,包括canvas标签用于在网页上绘制图形,简化后的文档声明和字符编码,以及footer和header标签提升SEO效果。此外,讲解了HTML5的离线存储功能,允许资源缓存到本地,以及web存储的localStorage和sessionStorage,它们在数据存储上的区别和使用方法。还提到了HTML5表单的新特性,如type=url和pattern属性的使用。
本文介绍了HTML5的一些基本新特性,包括canvas标签用于在网页上绘制图形,简化后的文档声明和字符编码,以及footer和header标签提升SEO效果。此外,讲解了HTML5的离线存储功能,允许资源缓存到本地,以及web存储的localStorage和sessionStorage,它们在数据存储上的区别和使用方法。还提到了HTML5表单的新特性,如type=url和pattern属性的使用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4777
4777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








