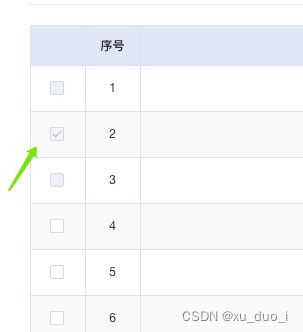
1.效果:

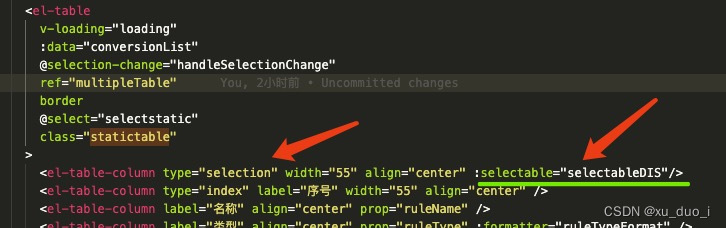
2.代码:首先找到这个标签加上这个方法(注意别加错了标签!!!!)

<el-table-column type="selection" width="55" align="center" :selectable="selectableDIS"/>
3.主要看return返回什么 (这个效果是全部置灰)
selectableDIS(row){
return false
},
3.1 这个效果是选中的置灰不选中的不置灰 可以自己加判断条件
//判断条件自己过滤就行 (原理就是把选中的数据名字装到一个数组里,然后筛选,数组里有就返回false置灰,没有就返回true可以被选择)
selectableDIS(row, index) {
if (this.Array.indexOf(row.userName) !== -1) {
return false
} else {
return true
}
}





















 6166
6166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








