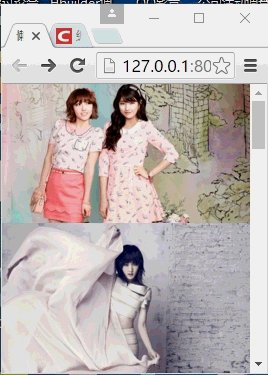
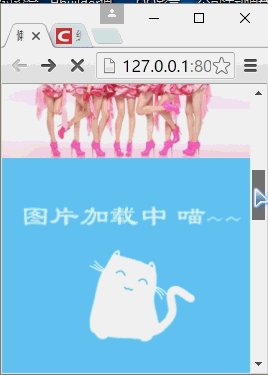
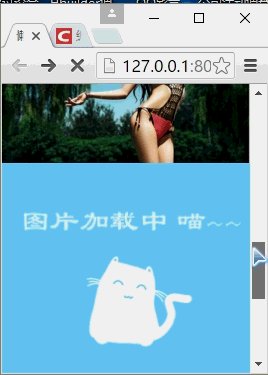
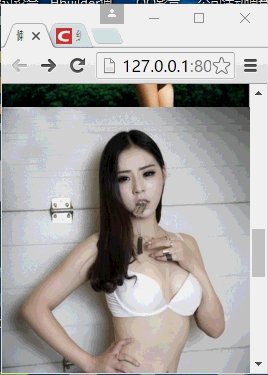
很多新手知道有懒加载这东西,但是不知道怎么用,所以我自己就写了个案例分享出来给大家
如果你想直接看运行效果 可以点击案例下载
为了确保你看的到懒加载的效果,首先你要做几件事情
1/去下个 jquery.JS和jquery.lazyload.min.js (案例下载里面有)
2/你必须在iis下 运行 (也就是说 纯 html 代码 你看不到懒加载的效果的,除非你上传到服务器上)
3/不要引用本地图片(因为你本地图片事秒开的,浏览器里面看不到懒加载的过程,图片路径src尽量是网上的大图,而且要多张)
准备工作事为了保住你可以看到懒加载的 效果,当然 你以后要用就不用这么麻烦了
接下来,上代码,代码肯定可以用,没效果的小伙伴 自己着看看 上面那3个步骤那个环境出问题了
index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>懒加载</title>
<meta content="max-age=0" http-equiv="Cache-Control" />
<meta content="320" name="MobileOptimized" />
<meta content="YES" name="apple-touch-fullscreen" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="css/cyc.css">
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/jquery.lazyload.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function() {
$("img.lazy").lazyload({effect: "fadeIn",threshold : 200});
});
</script>
</head>
<body>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="images/a1.jpg" /></a>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="images/a2.jpg" /></a>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="images/a3.jpg" /></a>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="http://www.yjz9.com/uploadfile/2014/1009/20141009042740145.jpg" /></a>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="http://www.yjz9.com/uploadfile/2014/1009/20141009042741784.jpg" /></a>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="http://www.yjz9.com/uploadfile/2014/1009/20141009042742539.jpg" /></a>
<a href="http://blog.csdn.net/xuelang532777032"><img class="lazy" alt="" width="640" height="480" data-original="http://www.yjz9.com/uploadfile/2014/1009/20141009042743810.jpg" /></a>
</body>
</html>
























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










