在一个Electron项目中需要调用海康网络摄像头,经调研,摄像头需要本地安装相关驱动,并在程序中加载摄像头提供的SDK,然后通过SDK提供的方法调用本地驱动来执行想做的操作。
这里我使用官网提供的 WEB SDK 来进行开发(没有直接为Electron或Nodejs提供服务的SDK)。
准备工作
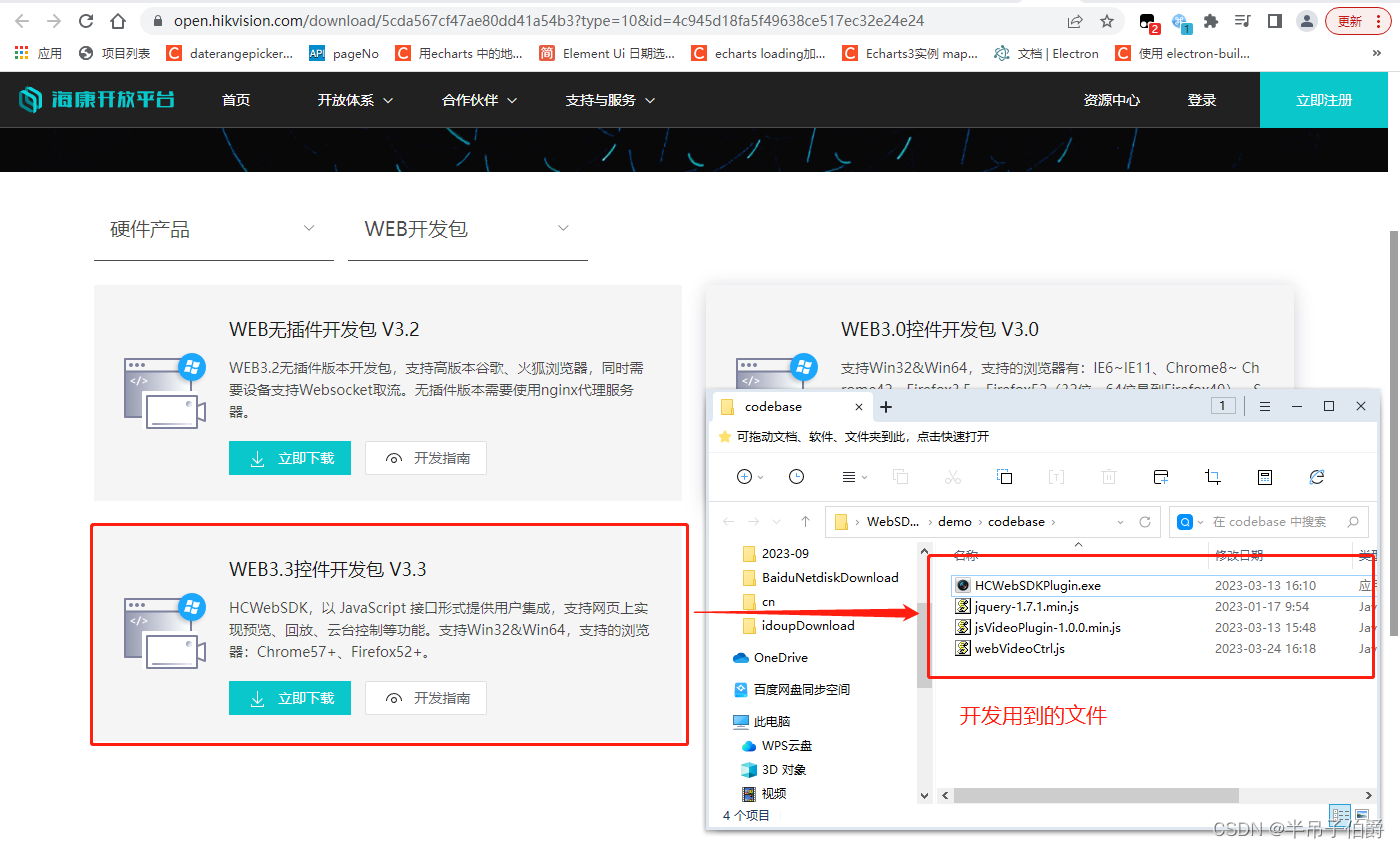
工具:WEB3.3控件开发包 V3.3
下载 WEB SDK 文件后,里面有个 demo 网页以及相关的资源。开发需要引用的资源包括以下几个:
1)HCWebSDKPlugin.exe 海康摄像头驱动程序,需要事先安装到电脑上;
2)jsVideoPlugin-1.0.0.min、jquery-1.7.1.min.js、webVideoCtrl.js SDK文件及其依赖文件,需要加载到Electron项目中。

注意事项
项目中大部分功能可以参考SDK中的demo文件来完成,但是在开发过程中遇到一些似难实简的问题。
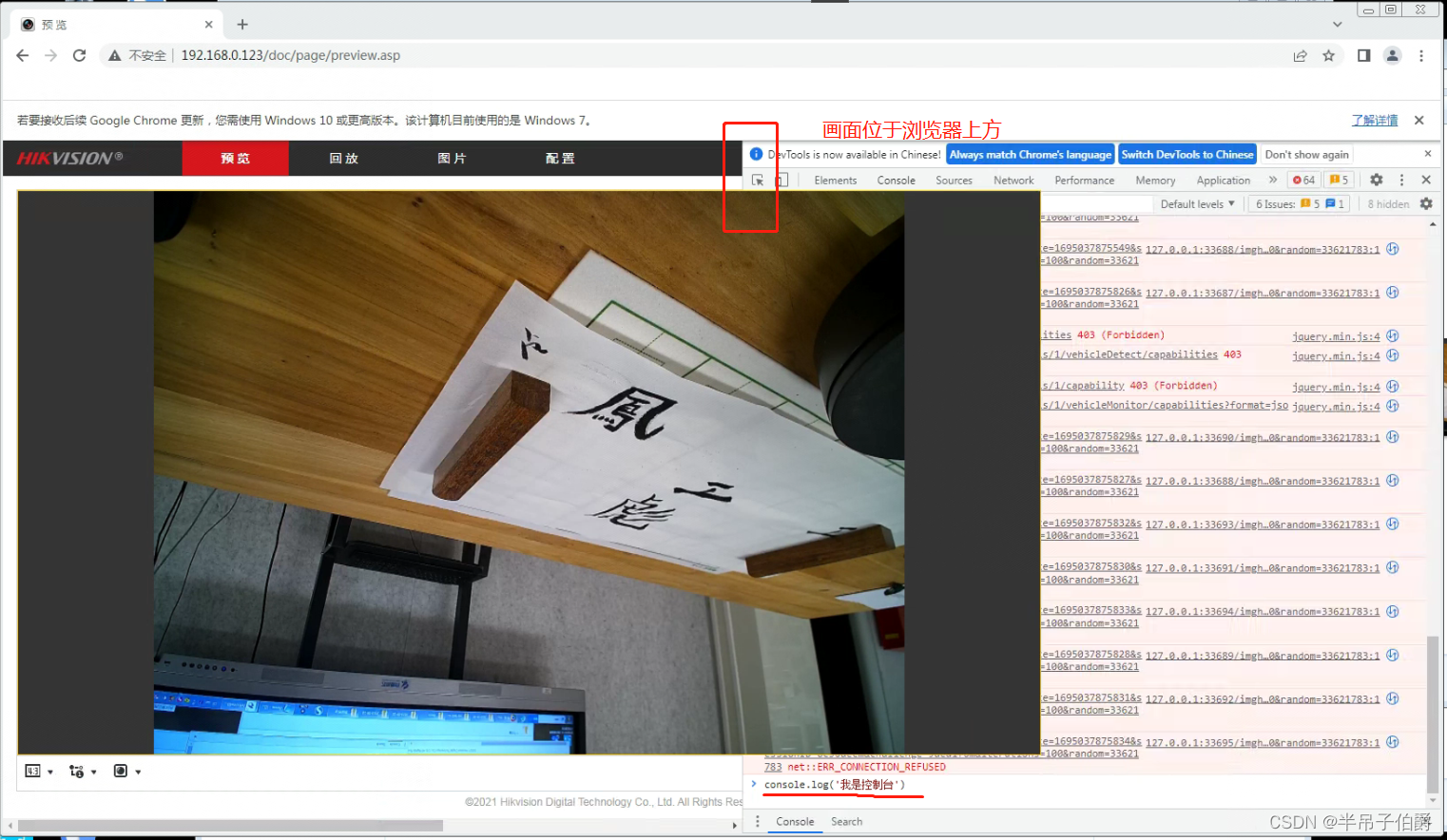
1)画面层级
摄像头的画面应该是调用本地驱动进行实现的,然后渲染到指定元素在屏幕上的坐标上。在页面元素中是看不到实际的图像元素的。
下方示图是网络摄像头自带的管理页面,可以看到图像已经跃升到浏览器控制台上方了。

2)画面定位
在程序中初始化插件时,会关联一个页面中的DOM元素,当画面渲染的时候会根据该dom元素按照“当前页面中的坐标值”进行渲染。
在这个项目中,因为要嵌入三个摄像头,为了便于开发,摄像头是放在iframe中,然后再定位到程序的指定位置。因为在iframe中的元素是撑满html的,坐标为(0,0);但插件渲染画面时,是相对程序进行定位的,但使用的是iframe中得到的坐标,所以会导致图像与iframe位置发生偏差。
解决办法:在开发时,iframe中的元素定位需要追加上它在程序中的坐标。

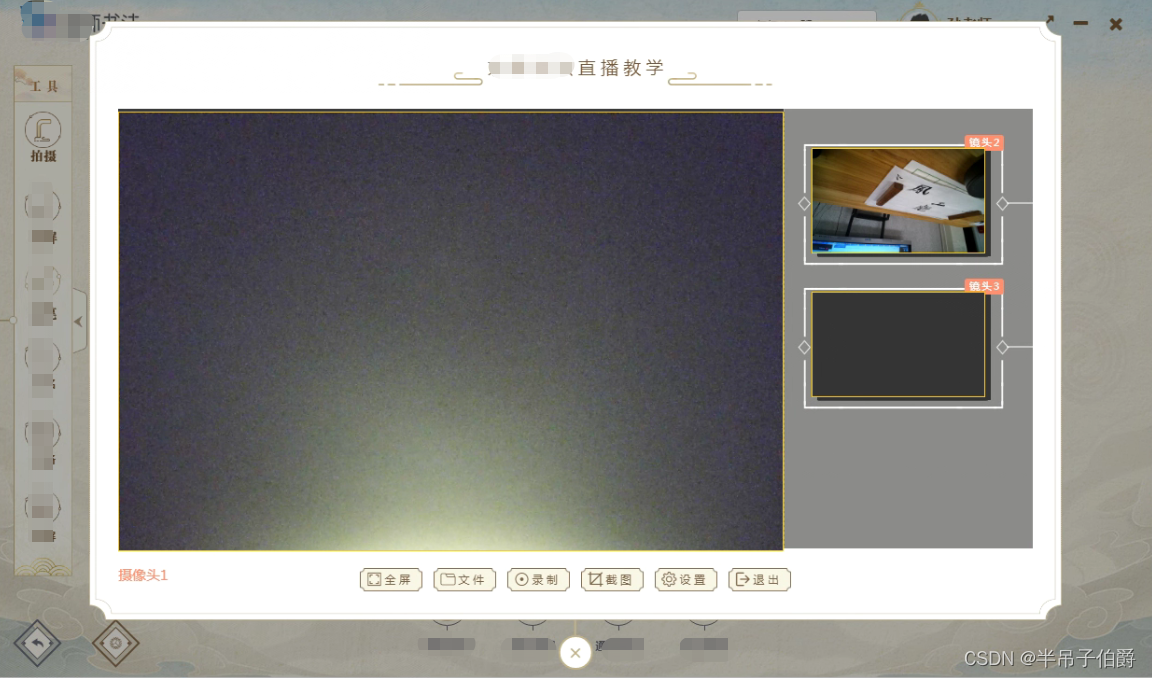
3)多画面的层级关系
如下图所示,最初设计图中,辅助镜头是浮在主镜头上方的,然后点击辅助镜头画面可以将其切换为主镜头。
但是在实际开发中,如果初始化时直接按设计图渲染好,那么这时如果点击了主镜头(主镜头获得了焦点),那么主镜头的层级就会上升到辅助镜头上方,会挡住辅助镜头。
解决办法:避免摄像头画面垒叠。

整体效果
























 1801
1801











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










