图解
一张图标就是一张图像,它会占据了你屏幕实际尺寸的一小部分而且提供动作,状态或者应 用的快速,直观的表达。
桌面
—————————————————————————————————————————————————————————————————————————————————————
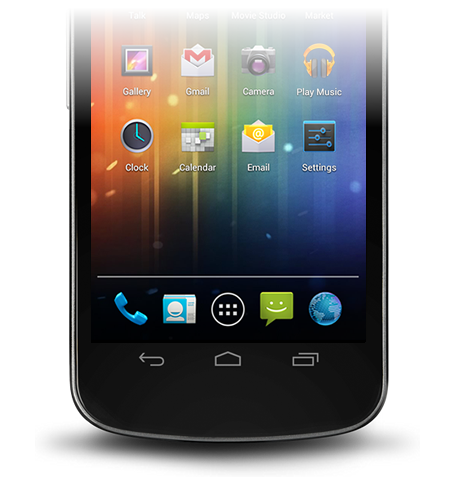
桌面图标是在"Home"屏幕或者"所有应用"屏幕上你的应用的视觉上的表达,由于用户可以改变Home屏幕的壁纸,确保你的桌面图标在任何类型的背景下都可以有清晰的视觉上的表达。
尺寸&比例

一个设备上的桌面图标必须是 48 * 48 dp
显示在GooglpePlay的桌面图标必须是 512*512 pixels (像素)。
比例
图标比例:48*48dp
类型
使用一个可区分的剪影,三维,前视图,带有一个轻微的透视,就想从上面俯视一般,这样可以让用户感觉到它的深度。
工具栏
—————————————————————————————————————————————————————————————————————————————————————
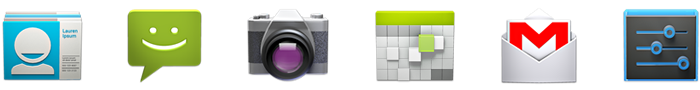
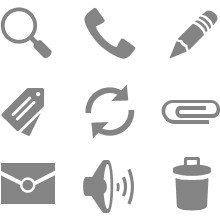
工具栏上面的图标是一个图形按钮,它代表了用户在你应用中可以触摸到的最重要的功能。 要做到每一个图标都带有一种简单隐喻,这样用户在看到的刹那就能明了。
预定义的图标应该被某些共同的行为所使用,比如 刷新 和 分享。下面下载的连接提供了 一个带图片的包,这些图片可以适合不同屏幕分辨率和适应高亮或者高暗主题的使用。这个 包还包括了可以修改来匹配主题的未设计的图标,除了那些可以长远定制的 Adobe Illustrator 的源文件。
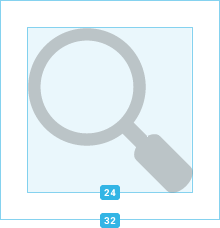
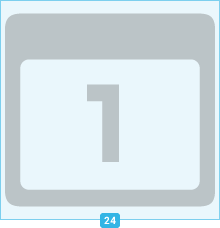
尺寸 & 比例
手机上的工具栏图标应该是 32 * 32dp。
聚焦区域 & 比例
全部伸展:32 * 32dp
视觉方框: 24dp * 24dp
类型
象形文字,平面,不需要太详细,带有平滑曲线或者锐利形状,如果这个图片是瘦的,试着 向左或者向右旋转45度,确保填充焦点区域。笔触的厚度和空白区域至少要2dp
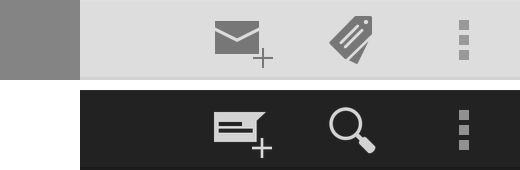
颜色 【opacity:不透明度】
Colors: #333333
可用: 60% opacity
不可用: 30% opacity
Colors: #FFFFFF
可用: 80% opacity
不可用: 30% opacity
小的/上下文图标[或者叫内容图标]
—————————————————————————————————————————————————————————————————————————————————————
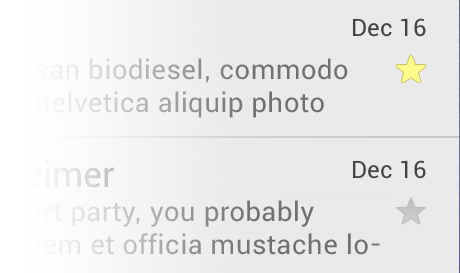
在你应用的躯体中,使用小图标来代表一种操作或者提供特定项的状态.比如说,在Gmail的 应用中那个,每条消息都有一个" 星星 "的图标来标记这条信息很重要
尺寸 & 比例
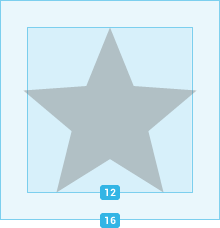
小的图标应该是 16 * 16dp。
聚焦区域 & 比例大小
全局伸展,16* 16dp
视觉方框: 12 * 12dp
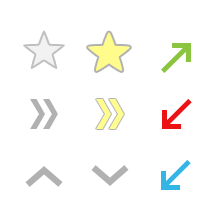
类型
中性,扁平和简单。对形状进行填充比瘦小的线条更容易被看到。使用一个单一的视觉上的 隐喻以至于一个用户能够很容易的明意识和明白它的用意。
颜色
使用非中性的颜色要谨慎而且有目的性。比如,Gmail上的星星图标使用黄颜色来表明它是一个书签上保存过的信息,如果一个图标是可操作的,要选择一个可以和背景颜色明显区分颜色。
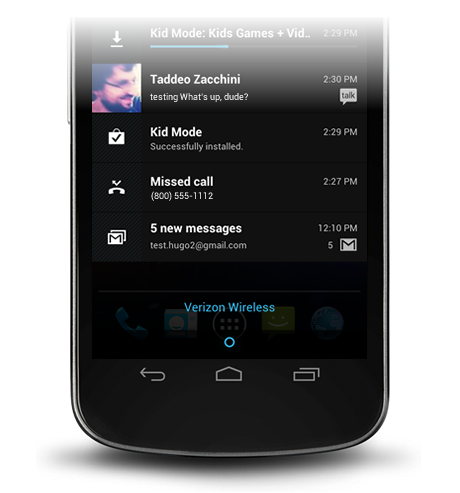
通知图标
—————————————————————————————————————————————————————————————————————————————————————
如果你的应用会产生通知,在一个新通知可用的时候,请提供一个图标,这个图标系统会显示在状态栏上面
尺寸 & 比例
通知图标必须是 24 * 24dp。
聚焦区域 & 比例
全局伸展, 24 * 24dp
聚焦区域, 22 * 22dp
类型
保持类型扁平而且简单,使用与你Launcher图标一样的简单,视觉暗喻的特性。
颜色
通知图标必须是全白的颜色,而且,系统还可以缩小或者暗化图标。
译自: http://developer.android.com/design/style/iconography.html#small-contextual








































 104
104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








