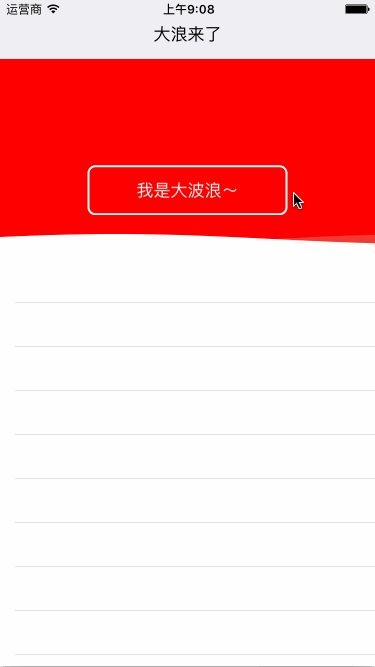
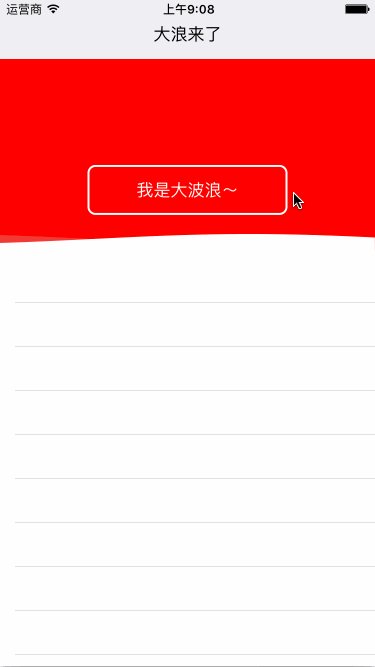
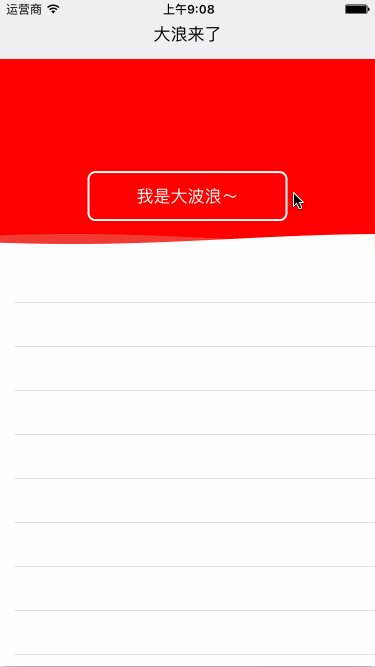
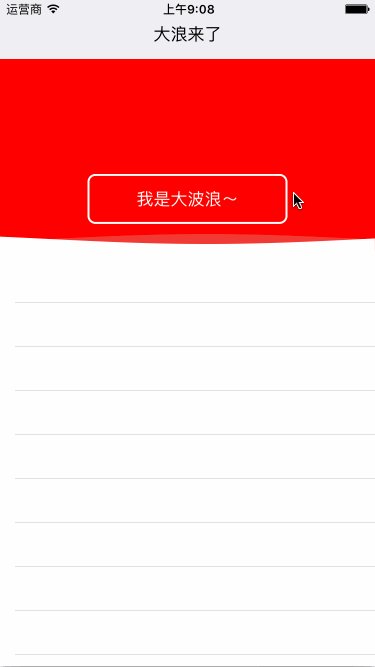
首先,还是先来看看要实现的效果:
没错,现在很多App中都有这种效果,比如给你显示剩余电量啊,流量啊什么的。一直想看看这种效果怎么实现的,看了一个Demo,瞬间明白,来,我们一步步实现一下,首先分析下实现的思路:
1.其实波浪曲线是一条正弦曲线;
2.如何画出这条曲线呢?利用CAShapeLayer和UIBezierPath 画线就行了;
3.画出曲线来了过后,如何让这个曲线动起来呢?无非就是让这条正弦曲线不停的移动嘛,难道你还真以为像波浪一样波涛起伏啊,佛曰:都是假象!其实是这里是利用了CADisplayLink 来以和屏幕同步刷新让正弦曲线移动达到这种效果;
看了思路,可能天赋异禀的大猿们已经会了,不会的童鞋也不用着急,听我给你细细道来。
我们先来回顾下高中数学:正弦曲线y = h * sin(a * x + b)的特点。
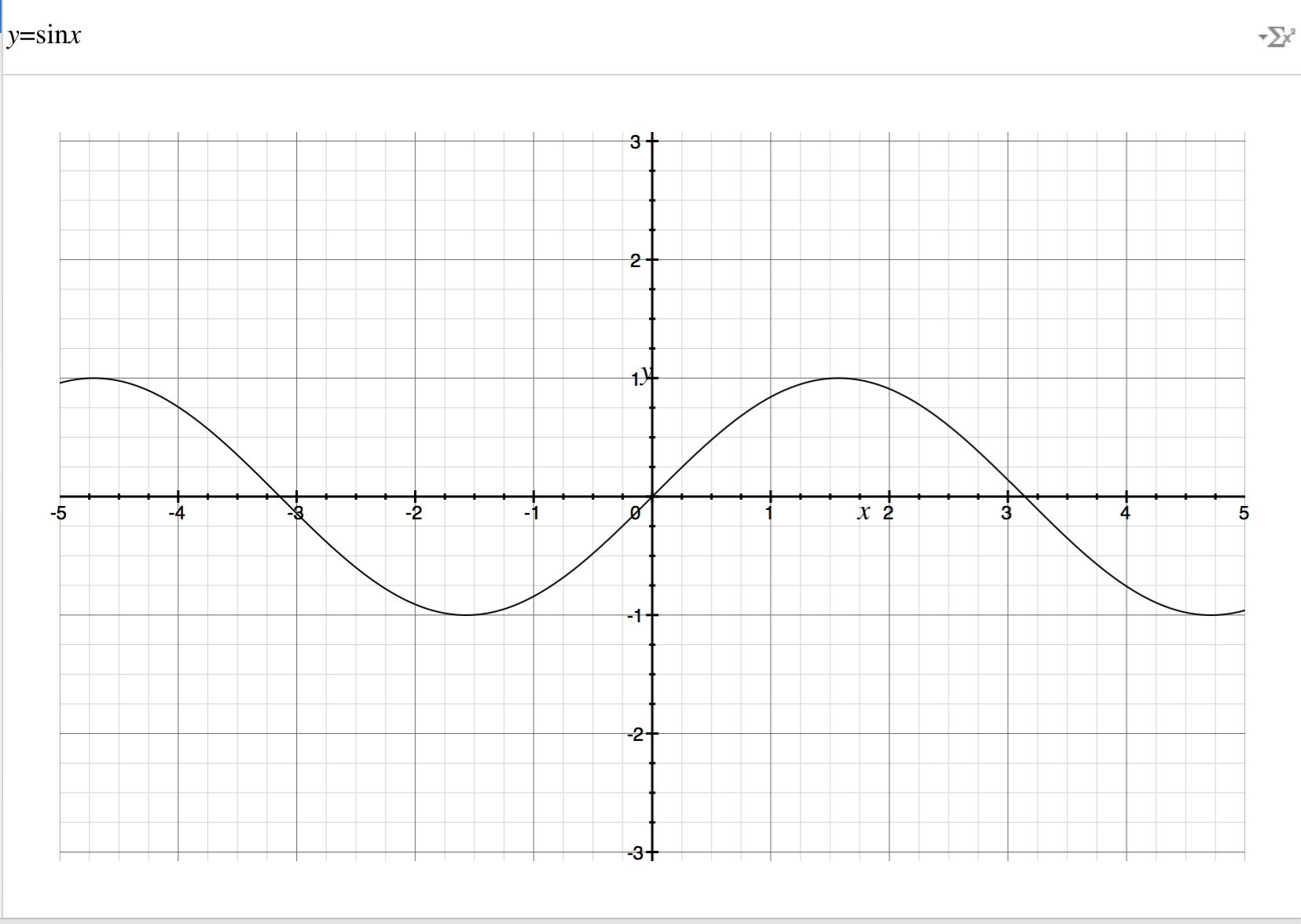
用Mac自带的Grapher软件,我们可以看到以下几条曲线是这样的:
y = sinx
y = 2sinx








 本文介绍了如何使用Swift创建波浪效果,通过分析正弦曲线并利用Core Graphics绘制,结合CADisplayLink实现动态移动,从而达到波浪起伏的视觉效果。文中还回顾了正弦曲线的数学特性,并提供了核心代码示例,完整代码可在GitHub找到。
本文介绍了如何使用Swift创建波浪效果,通过分析正弦曲线并利用Core Graphics绘制,结合CADisplayLink实现动态移动,从而达到波浪起伏的视觉效果。文中还回顾了正弦曲线的数学特性,并提供了核心代码示例,完整代码可在GitHub找到。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 661
661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








