最近项目用到了蓝牙连接,搜索设备的内容,其中需要搜索过程中出现波纹的动画效果,在这里将项目中OC语言编写的这种动画效果,转换成Swift编写,下面简单介绍说明一下代码。
这里用到了两种方法实现波纹效果,一种是波纹持续显示,一种是点击以后出现一次波纹的效果
首先是第一种,持续显示波纹
这个内容是重写绘图方法,override func drawRect(rect: CGRect){ }
首先需要设置显示波纹的数量,然后运用for循环进行创建,动画效果,并且添加到layer上
let pulsingCountT:NSInteger = 4;
let animationDurationN:Double = 4;
let animationLayerR = CALayer.init();
for i in 0 ..< pulsingCountT {
let pulsingLayer = CALayer.init();
pulsingLayer.frame = CGRectMake(0, 0, rect.size.width, rect.size.height);
pulsingLayer.borderColor = UIColor.redColor().CGColor;
pulsingLayer.borderWidth = 1;
pulsingLayer.cornerRadius = rect.size.height/2;
let defaultCurveE = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionDefault);
let animationGroupP = CAAnimationGroup.init();
animationGroupP.fillMode = kCAFillModeBackwards;
animationGroupP.beginTime = CACurrentMediaTime() + Double(i) * animationDurationN / Double(pulsingCountT);
animationGroupP.duration = animationDurationN;
animationGroupP.repeatCount = HUGE;
animationGroupP.timingFunction = defaultCurveE;
let scaleAnimationN = CABasicAnimation.init(keyPath: "transform.scale");
scaleAnimationN.fromValue = 1.4;
scaleAnimationN.toValue = 2.2;
let opacityAnimationN = CAKeyframeAnimation.init(keyPath: "opacity");
opacityAnimationN.values = [1,0.9,0.8,0.7,0.6,0.5,0.4,0.3,0.2,0.1,0];
opacityAnimationN.keyTimes = [0,0.1,0.2,0.3,0.4,0.5,0.6,0.7,0.8,0.9,1];
animationGroupP.animations = [scaleAnimationN,opacityAnimationN];
pulsingLayer.addAnimation(animationGroupP, forKey: "plulsing");
animationLayerR.addSublayer(pulsingLayer);
}
self.layer.addSublayer(animationLayerR);
绘图完成后,进行添加
//圈视图
circleV = CircleView.init();
circleV.frame = CGRectMake(100, 60, 100, 100);
circleV.hidden = true;
circleV.backgroundColor = UIColor.clearColor();
self.view.addSubview(circleV);
//类方法的调用,只能类本事调用,与OC中的类方法(加号)形式一样
CircleView.showLogStr();
//点击出现圈视图,第一种持续扩散的圈
let button1 = UIButton.init(frame: CGRectMake(100, 60, 100, 100));
button1.setTitle("开启搜索", forState: .Normal);
button1.backgroundColor = UIColor.yellowColor();
button1.layer.cornerRadius = 50;
button1.clipsToBounds = true;
button1.setTitleColor(UIColor.blueColor(), forState: .Normal);
button1.addTarget(self, action: #selector(button1Click), forControlEvents: .TouchUpInside);
self.view.addSubview(button1);
//按钮的点击事件
func button1Click(btn:UIButton) {
circleV.hidden = false;
}
然后是实现点击出现一次波纹的效果
这里用到了类似于OC中类别category文件的实现,使用extension创建类似于类别文件:extension UIView { }
//创建可点击出现的圆圈方法,参数一:表示圈的颜色,参数二:表示圈相对于View扩散的比例大小
func showCircleAnimationLayerWithColor(circleColor:UIColor,andScale aScale:CGFloat){
if (self.superview == false) && (circleColor == true) {
return;
}
let pathFrameE = CGRectMake(-CGRectGetMidX(self.bounds), -CGRectGetMidY(self.bounds), self.bounds.size.width, self.bounds.size.height);
let pathH = UIBezierPath.init(roundedRect: pathFrameE, cornerRadius: self.layer.cornerRadius);
let shapePositionN = self.superview?.convertPoint(self.center, fromView: self.superview);
//内圈1
let circleShapeE1 = CAShapeLayer.init();
circleShapeE1.path = pathH.CGPath;
circleShapeE1.position = shapePositionN!;
circleShapeE1.fillColor = UIColor.clearColor().CGColor;
//不透明
circleShapeE1.opacity = 0;
circleShapeE1.strokeColor = circleColor.CGColor;
circleShapeE1.lineWidth = 0.6;
self.superview?.layer.addSublayer(circleShapeE1);
let scaleAnimationN1 = CABasicAnimation.init(keyPath: "transform.scale");
scaleAnimationN1.fromValue = NSValue.init(CATransform3D: CATransform3DIdentity);
scaleAnimationN1.toValue = NSValue.init(CATransform3D: CATransform3DMakeScale(aScale, aScale, 1));
scaleAnimationN1.duration = 2;
scaleAnimationN1.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionLinear);
circleShapeE1.addAnimation(scaleAnimationN1, forKey: nil);
let alphaAnimationN1 = CABasicAnimation.init(keyPath: "opacity");
alphaAnimationN1.fromValue = 1;
alphaAnimationN1.toValue = 0;
alphaAnimationN1.duration = 1.8;
alphaAnimationN1.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseOut);
circleShapeE1.addAnimation(alphaAnimationN1, forKey: nil);
//内圈2
let circleShapeE2 = CAShapeLayer.init();
circleShapeE2.path = pathH.CGPath;
circleShapeE2.position = shapePositionN!;
circleShapeE2.fillColor = circleColor.CGColor;
//不透明
circleShapeE2.opacity = 0;
circleShapeE2.strokeColor = UIColor.clearColor().CGColor;
circleShapeE2.lineWidth = 0;
self.superview?.layer.insertSublayer(circleShapeE2, atIndex: 0);
let scaleAnimationN2 = CABasicAnimation.init(keyPath: "transform.scale");
scaleAnimationN2.fromValue = NSValue.init(CATransform3D: CATransform3DIdentity);
scaleAnimationN2.toValue = NSValue.init(CATransform3D: CATransform3DMakeScale(aScale, aScale, 1));
scaleAnimationN2.duration = 2;
scaleAnimationN2.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionLinear);
circleShapeE2.addAnimation(scaleAnimationN2, forKey: nil);
let alphaAnimationN2 = CABasicAnimation.init(keyPath: "opacity");
alphaAnimationN2.fromValue = 0.8;
alphaAnimationN2.toValue = 0;
alphaAnimationN2.duration = 1.7;
alphaAnimationN2.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseOut);
circleShapeE2.addAnimation(alphaAnimationN2, forKey: nil);
//线程
let timeE:dispatch_time_t = dispatch_time(DISPATCH_TIME_NOW, 2*Int64(NSEC_PER_SEC));
dispatch_after(timeE, dispatch_get_main_queue()) {
circleShapeE1.removeFromSuperlayer();
circleShapeE2.removeFromSuperlayer();
};
}
方法的调用:
//第二种方式,点击出现一个圈视图,而不是持续
let button2 = UIButton.init(frame: CGRectMake(100, 270, 120, 60));
//根据width与height,1:2的比例创建一个椭圆视图
button2.updateMaskToBounds(button2.bounds);
button2.setTitle("点击", forState: .Normal);
button2.backgroundColor = UIColor.yellowColor();
//button2.layer.cornerRadius = 30;
button2.clipsToBounds = true;
button2.setTitleColor(UIColor.blueColor(), forState: .Normal);
button2.addTarget(self, action: #selector(button2Click), forControlEvents: .TouchUpInside);
self.view.addSubview(button2);
按钮点击方法
func button2Click(btn:UIButton) {
btn.showCircleAnimationLayerWithColor(UIColor.whiteColor(), andScale: 3);
}
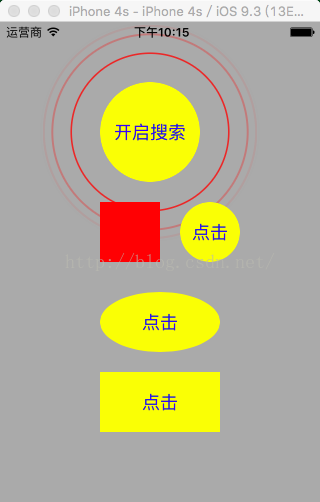
效果图:
源代码Demo(还有类方法的使用):http://download.csdn.net/detail/hbblzjy/9631221
























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










