Grunt安装环境(Windows版)
1.node.js安装教程
2.下载一个demo项目(这个项目是别人我只是借用)
3.Ruby(根据系统版本下载最新版)
4.Sass
Grunt安装步骤
- .Grunt命令行(CLI) 安装在全局环境下
npm install -g grunt-cli
- 将下载好的demo解压到D盘使用命令行进入此文件夹
cd D:\gruntxx-master\gruntxx-master
- 生成一个默认的package.json文件
npm init -y
这里你也可以不加-y,但是就需要自己填一些信息,比如:项目名、版本号等。
- 安装Grunt插件
npm install grunt --save-dev
- 安装Grunt其他插件
安装命令:npm install grunt-contrib-jshint --save-dev
当然你也可以一起安装你所需要的所有插件
例:npm install grunt-contrib-concat grunt-contrib-jshint grunt-contrib-sass grunt-contrib-uglify grunt-contrib-watch grunt-contrib-connect --save-dev
- 在demo项目中新建一个Gruntfile.js文件
module.exports = function(grunt) {
var sassStyle = 'expanded';
// 任务配置代码
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
sass: {
output : {
options: {
style: sassStyle
},
files: {
'./style.css': './scss/style.scss'
}
}
},
concat: {
options: {
separator: ';',
},
dist: {
src: ['./src/plugin.js', './src/plugin2.js'],
dest: './global.js',
},
}
});
// 插件加载代码
grunt.loadNpmTasks('grunt-contrib-sass');
grunt.loadNpmTasks('grunt-contrib-concat');
// 任务注册代码
grunt.registerTask('outputcss',['sass']);
grunt.registerTask('concatjs',['concat']);
grunt.registerTask('default');
};
任务配置代码就是调用插件配置一下要执行的任务和实现的功能,插件加载代码就是把需要用到的插件加载进来,任务注册代码就是注册一个 task,里面包含刚在前面编写的任务配置代码。【此段出处】讲的很详细大家感兴趣可以去看一看!
- 运行Grunt
grunt concatjs
- 执行后就会发现根目录多了一个 global.js 文件,里面是两个文件合并起来的。
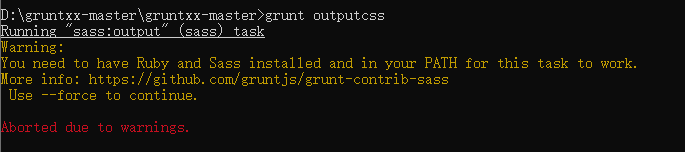
grunt outputcss
- 执行后就会发现./scss/style.scss 这个文件以 sassStyle 变量存储的方式编译成 根目录下面的 style.css 文件了(如果出现错误请继续往下看)。
常用插件
js语法检查:grunt-contrib-jshint
css语法检查:grunt-contrib-csslint
合并文件:grunt-contrib-concat
js压缩文件:grunt-contrib-uglify
css压缩文件:grunt-contrib-cssmin
image压缩文件:grunt-contrib-imagemin
html压缩文件:grunt-contrib-htmlmin
Sass\Scss 编译:grunt-contrib-sass
Less 编译:grunt-contrib-less
监听文件变动:grunt-contrib-watch
运行grunt outputcss时出现的问题
示例:

解决办法:安装Ruby和Sass
本文参考的博客及官方api地址
如有问题请留言,请大家多多指点。






















 966
966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








