遇到的问题
在vue-cli3的项目中,默认的package.json配置
npm run serve时会把process.env.NODE_ENV设置为‘development’npm run build时会把process.env.NODE_ENV设置为‘production’
此时只要根据process.env.NODE_ENV设置不同请求url就可以很简单的区分出本地和线上环境。
但是实际真实的项目中,会有测试,预发布等环境。并且vue-cli3号称0配置,无法直接修改打包文件,那么怎么区分不同的线上环境呢? 也就是说npm run build时怎么手动更改process.env.NODE_ENV?或者配置一个专门的打包命令。
步骤
(1)修改package.json文件
package.json添加 "build_t": "vue-cli-service build --mode build_t" (这个是我配置的测试环境)
{
"name": "lsfund",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve", //本地运行,会把process.env.NODE_ENV设置为‘development’
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
"build_t": "vue-cli-service build --mode build_t"
// 打包,会把process.env.NODE_ENV设置为步骤2中 '.env.build_t'文件设置的值。
// 注意,这里 "--mode 名字" 要和步骤2中文件名“.env.名字”名字保持一致
}
}
(2)在项目根目录添加文件.env.build_t
NODE_ENV=test
VUE_APP_URL='http://app.hxsapp.com/actweb/lsfund/'
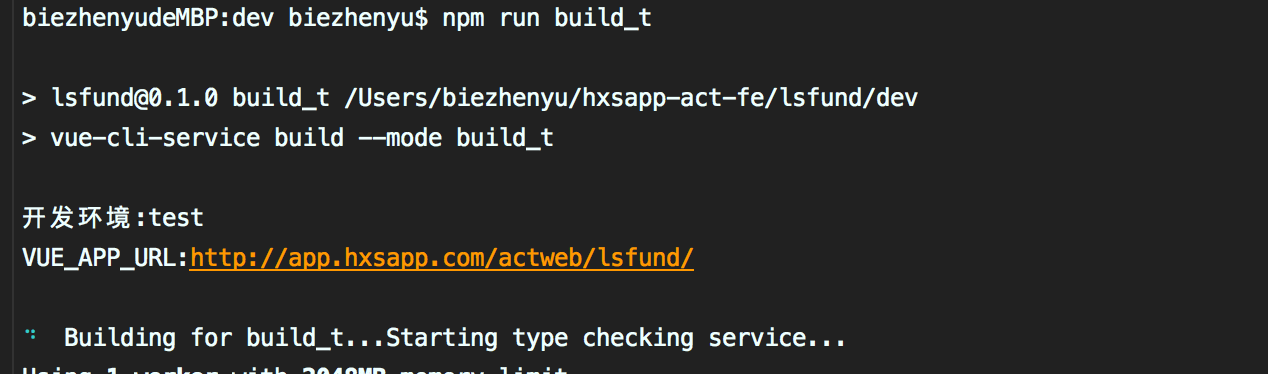
(3)查看是否成功
在vue.config.js,打印这些变量
console.log('开发环境:'+process.env.NODE_ENV)
console.log('VUE_APP_URL:'+process.env.VUE_APP_URL)
控制台打印

这样在可以在不同的环境里面来配置不同的环境的api地址和路径这些。






















 2417
2417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








