准备工作
在我们开始本篇教程之前,请先确认你已经安装了最新版Construct 2(C2)。我创建这款游戏最初版本时使用的是Release 122,只要你使用的是比这个更新的版本就行了。除此之外,如果你从来没有用过C2,那就要查询一些网上教程,掌握其基本用法以及制作对象类型的方法。
你还要下载我为本篇教程所创造的图像包,本教程中的所有物品都来源于我准备的图像资源。如果你想使用其他图像,那就需要考虑这些图像的大小问题。
设置项目
在我们创造所有玩法之前,需要先对项目进行设置。载入C2并遵循以下步骤:
1.开始一个新项目。
2.在项目属性中,将窗口大小设置为600*600。
3.填写“名称”和“作者”。
4.到图层面板中添加两个新图层。
5.将最底下的图层命名为“背景”,中间图层为“方块”,顶端图层为“游戏区域”。
6.进入“布局1”并插入一个“贴图背景”对象。
1)对于“贴图背景”对象,使用图像包中的BG Images/StandardBGTile.bmp文件。
2)将对象属性重命名为GameBG。
3)将对象图层设为“背景”。
4)将对象大小设为650,650。
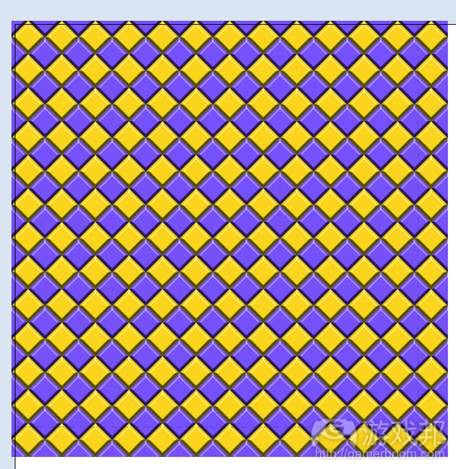
5)调整对象位置,令其填满整个可视区域,看起来如下图:
7.现在创建另一个“贴图背景”对象。
1)使用图片Game Field Images/GameFieldBorder.bmp。
2)将对象命名为GameFieldBorder。
3)将位置设为9,-12。
4)将大小设为16,732。
5)将图层设为Game Field。
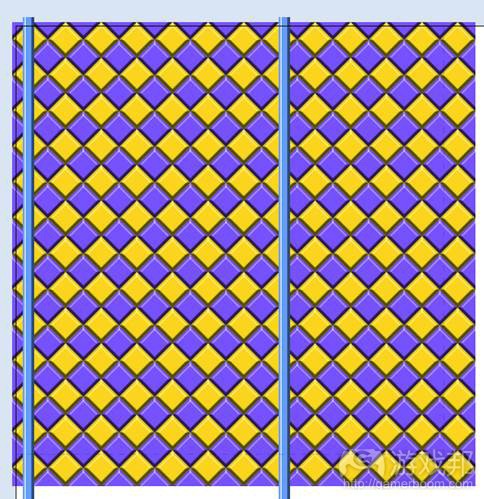
8.创建GameFieldBorder的复制对象。
1)将复制对象位置设为368,-12。
9.然后创建一个“精灵”对象。
1)使用图片Game Field Images/GameFieldBottom.png。
2)将其命名为GameFieldBottom。
3)将位置设为197,625。
4)将大小设为344,150。
5)设图层设为Game Field。
10.制作GameFieldBottom的复制对象。
1)将位置设为196,-30。
2)将角度设为180。
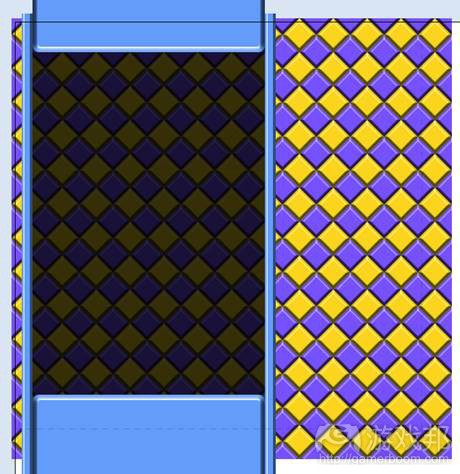
最后我们要制作一个方块呈现区域的背景。
1.创造一个新的“精灵”对象。
1)到颜色选择器中将红、绿、蓝设置为0,并将Alpha设为200。
2)使用漆桶用这种颜色填充整个图像。
3)关闭动画编辑器。
4)将大小设为359,570。
5)将位置设为195,294。
6)将图层设为“背景”。
游戏区域已经完成了,但我们还得制作一个能够用于“方块”的“精灵”。
1.制作一个新的精灵对象。
1)打开动画编辑器,右击动画帧窗口,选择“输入帧”。
2)选中图像包中“方块”文件夹内所有的图片,并全部输入。
3)删除0帧,令灰色方块图变成0帧,这样就不存在空白帧了。
4)确认你的帧排列顺序无误,如下图所示:
这里我要解释一下方块图片的区别。灰色方块代表“不活跃”广场,这一点会在新手教程中说明。其余图片则均可三个合成一组:第一帧是方块何时不被使用,第二帧是玩家何时操纵方块,第三帧是方块如何匹配成组。
最后,将我们所制作的方块放到布局中的某个地方,以免玩家在真正的游戏中看到它。并将方块大小设为40,40。
现在我们已经备齐了本文所需的一切图像,可以真正开始制作游戏了。
产生随机方块网格
在游戏的最终版本中,方块会不断冒出,新方块会从底下涌现。现在,我们要让基本机制运行,所以我们只需要生成一个8*8网格的方块。
去Event Sheet 1并添加这些全局变量,以确定方块的最初生成位置:
Global Variable: SPAWNX
Value = 49
Constant = True
Global Variable: SPAWNY
Value = 526
Constant = True
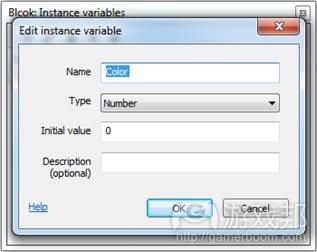
在制作第一个事件之前,我们还有其他事情要做:我们得为方块创造一个告知其颜色的实体变量。
为方块对象创造一个新实体变量,将其命名为“颜色”,不要更改任何设置。
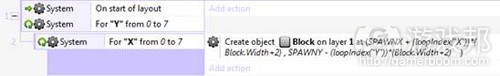
现在我们要开始制作首个事件。这个事件的目标是创建一个静态的方块网格以便测试所用:
Event :
Condition: System>On start of layout
Condition: System>For
Name: “Y”
Start index = 0
End index = 7
Sun-Event: System>For
Name: “X”
Start index = 0
End index = 7
Action: System>Create Object
Object: Block
X = (SPAWNX + (loopIndex(“X”))*Block.Width + 2)
Y = (SPAWNY – (loopIndex(“Y”))*Block.Width + 2)
这两个公式基本上用于同一件事。首行,我们为方块宽度增加2,以便每个方块之间都有2px的缓冲区,以避免使用碰撞检测时发生误报。然后,我们将这一数字与当前循环索引相乘,将其添加到开始的X或Y位置。我们还要扣除Y值,因为在C2中的Y轴0点是位于游戏屏幕顶端,所以减少Y位置的数值,可以令对象位置更接近屏幕顶端。
这意味着X和Y循环迭代时,X和Y值都会增加,每个方块的位置会发生变化,这最终会形成一个方格网:
如果你想在此时运行游戏,就得有一网格的方块,但此时它们并非不同颜色的方块,只是连续循环每个方块图像。
为了弥补这一问题我们应该做两件事情。
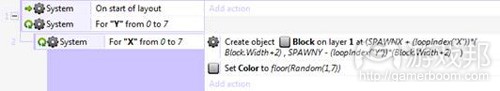
首先,我们要使用之前制作的实体变量为每个方块赋予一个颜色值。为此,要添加另一个“动作”:
Action: Block>Set value
Color = floor(Random(1,7))
这将为方块随机分配1至6的颜色值。
现在你将看到如下函数:
我们还得添加一个基于数值改变方块图像的系统。为此,先对方块对象添加一个新实体变量:
Instance Variable for Block
Name: “IsMatched”
Type: Boolean
initial value = false
现在,添加一个新事件:
Event: System>Every Tick
Action: Block>Set Frame
Value = (Block.Color-1)*3 + 1
这个公式先从方块的颜色值中减去1,令其数值以1而不是0为起点。之后该数值除以3令每个方块得到3帧动画。最后,为该值增加1,因为方块的标准图像是该系列图像中的第一张图。
这里我们以某个颜色值为4的方块为例,看看它将使用哪个动画帧。首先,它扣除了1个颜色值,令其降为3。之后将其乘以3,使其变成9。最后增加1个颜色值,令其成为10。这意味着颜色值为4的方块将使用第10帧作为默认动画帧,并将成为紫色/方形方块。
如果你在此时运行游戏,就会看到每个方块都是不同颜色,但我们仍然还没有植入鼠标移至方块上方以及它们进行匹配时的动画。这一点我们将在下一个教程中提到。
以下是游戏此时的演示样本:































 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








