今日内容概要:

1、html的简介

代码:
<html>
<head>
<title>这是一个标题</title>
</head>
<body>
<FONT size="10" color="red">这是我的第一个html程序1!</FONT> <br/>
<font size="7" color="green">这是我的第一个html程序2!</font><br/>
<font size="5" color="#66cc66">这是我的第一个html程序3!</font>
<!--这是一个注释-->
<hr/>
</body>
</html>
网页展示:



html中常用的标签


代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<!-- 演示标题标签 -->
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h6>标题六</h6>
<!-- 演示水平线标签 -->
<hr size="5" color="blue"/>
<!-- 演示特殊字符 -->
<html>:是 网页的开始!
</body>
</html>
网页展示:




代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<!-- 列表标签 -->
<dl>
<dt>传智播客</dt>
<dd>财务部</dd>
<dd>学工部</dd>
<dd>人事部</dd>
</dl>
<hr/>
<!-- 有序列表 -->
<ol type="i">
<li>财务部</li>
<li>学工部</li>
<li>人事部</li>
</ol>
<hr/>
<!-- 无序列表 -->
<ul type="square">
<li>财务部</li>
<li>学工部</li>
<li>人事部</li>
</ul>
</body>
</html>
网页展示:




代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<img src="b1.jpg" alt="这是一个美女"/>
<!-- <img src="w02.jpg" width="300" height="400" alt="这是图片上的文字"/>-->
<img src="img\a1.jpg" alt="这是一个美女"/>
<img src="../c.png" alt="这是一个美女"/>
</body>
</html>
网页展示:

案例一:列表标签的使用:
代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<img src="images/header.jpg"/>
<br/><br/>
首页 > 中国馆 > 女装/女士精品 > 所有商品
<br/><br/>
<img src="images/list_header.jpg"/>
<h1>热点推荐</h1>
<dl>
<dt><img src="images/photo_01.jpg"/></dt>
<dd>一口价:49.00<br/>
全国包邮!韩版修身长袖T恤 打底衫 纯棉圆领T恤</dd>
</dl>
<img src="images/line.gif"/>
<br/>
Copyright©2010 意趣版权所有
</body>
</html>
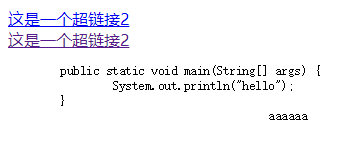
网页展示:


<html>
<head>
<title>HTML示例</title>
</head>
<body>
<a href="hello.html" target="_self">这是一个超链接2</a>
<br/>
<a href="#">这是一个超链接2</a>
<br/>
<pre>
public static void main(String[] args) {
System.out.println("hello");
}
aaaaaa
</pre>
</body>
</html>

<html>
<head>
<title>HTML示例</title>
</head>
<body>
<a name="top">顶部</a>
<pre>
天之道,损有余而补不足,是故虚胜实,不足胜有余。
其意博,其理奥,其趣深,天地之象分,阴阳之候列。
变化之由表,死生之兆彰,不谋而遗迹自同,
勿约而幽明斯契,稽其言有微,验之事不忒,诚可谓至道之宗,
奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于
治训,未尝有行不由送,
出不由产者亦。然刻意研精,探微索隐,或识契真要,则目牛无全,
故动则有成,犹鬼神幽赞,而命世奇杰,时时间出焉。
天之道,损有余而补不足,是故虚胜实,不足胜有余。
其意博,其理奥,其趣深,天地之象分,阴阳之候列。
变化之由表,死生之兆彰,不谋而遗迹自同,
勿约而幽明斯契,稽其言有微,验之事不忒,诚可谓至道之宗,
奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于
治训,未尝有行不由送,
出不由产者亦。然刻意研精,探微索隐,或识契真要,则目牛无全,
故动则有成,犹鬼神幽赞,而命世奇杰,时时间出焉。
</pre>
<a href="#top">回到顶部</a>
</body>
</html>



代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<!--
多少行: 4
每行里面有多少个单元格:3
-->
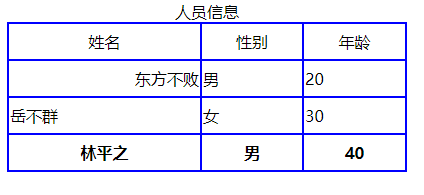
<table border="1" bordercolor="blue" cellspacing="0" width="400" height="150">
<caption>人员信息</caption>
<tr align="center">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td align="right">东方不败</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>岳不群</td>
<td>女</td>
<td>30</td>
</tr>
<tr>
<th>林平之</th>
<th>男</th>
<th>40</th>
</tr>
</table>
</body>
</html>
网页展示:


代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<!--
第一行:1
第二行到第四行都是 3
-->
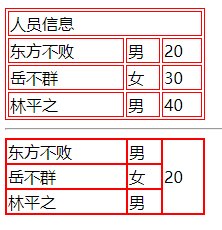
<table border="1" bordercolor="red" width="200">
<tr>
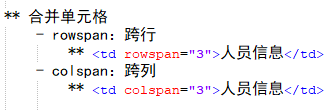
<td colspan="3">人员信息</td>
</tr>
<tr>
<td>东方不败</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>岳不群</td>
<td>女</td>
<td>30</td>
</tr>
<tr>
<td>林平之</td>
<td>男</td>
<td>40</td>
</tr>
</table>
<hr/>
<!--多少行 : 3
数每行里面有多少个单元格
第一个行:3
第二行和第三行都是:2
-->
<table border="1" bordercolor="red" width="200" cellspacing="0">
<tr>
<td>东方不败</td>
<td>男</td>
<td rowspan="3">20</td>
</tr>
<tr>
<td>岳不群</td>
<td>女</td>
</tr>
<tr>
<td>林平之</td>
<td>男</td>
</tr>
</table>
</body>
</html>
网页展示:





代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<form action="01-hello.html" method="get">
手机号码:<input type="text" name="phone"/><br/>
创建密码:<input type="password" name="pwd"/><br/>
性别:<input type="radio" name="sex" value="nv" checked="checked"/>女 <input type="radio" name="sex" value="nan"/>男<br/>
爱好:<input type="checkbox" name="love" value="y"/>羽毛球 <input type="checkbox" name="love" value="p" checked="checked"/>乒乓球
<input type="checkbox" name="love" value="pp"/> 排球<br/>
文件:<input type="file"/><br/>
生日:<select name="birth">
<option value="0">请选择</option>
<option value="1991" selected="selected">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
</select>
<br/>
自我描述:<textarea cols="10" rows="10" name="tex"></textarea><br/>
隐藏项:<input type="hidden" name="hid"/><br/>
<input type="submit" value="注册"/>
<input type="reset" value="重置注册"/>
<input type="button" value="普通按钮"/>
<br/>
<!-- <input type="image" src="a.jpg"/>-->
</form>
</body>
</html>
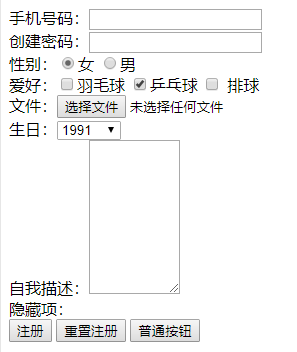
网页展示:


代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<h2>注册传智播客的账号</h2>
<form action="01-hello.html">
<table width="100%">
<tr>
<td align="right">注册邮箱:</td>
<td><input type="text" name="mail"/></td>
</tr>
<tr>
<td> </td>
<td>你可以使用 <a href="#">账号</a>注册或者使用 <a href="#">手机号</a>注册</td>
</tr>
<tr>
<td align="right">创建密码:</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td align="right">真实姓名:</td>
<td><input type="text" name="realname"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="radio" name="sex" value="nv"/>女 <input type="radio" name="sex" value="nan"/>男</td>
</tr>
<tr>
<td align="right" >生日:</td>
<td>
<select name="year">
<option value="1945">1945</option>
<option value="1931">1931</option>
<option value="1949">1949</option>
</select>年
<select name="month">
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<select name="day">
<option value="30">30</option>
<option value="10">10</option>
<option value="25">25</option>
</select>日
</td>
</tr>
<tr>
<td align="right">我现在:</td>
<td>
<select name="now">
<option value="study">我正在上学</option>
<option value="work">我已经工作</option>
</select>
</td>
</tr>
<tr>
<td> </td>
<td><img src="verycode.gif"/> <a href="#">看不清换一张?</a></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td><input type="text" name="verycode"/></td>
</tr>
<tr>
<td> </td>
<td><input type="image" src="btn_reg.gif"/></td>
</tr>
</table>
</form>
</body>
</html>
网页展示:


代码:
<html>
<head>
<title>HTML示例</title>
</head>
<body>
<b>天之道</b>,
<u>损有余而补不足</u>
<i>是故虚胜实,</i>
<s>不足胜有余。</s>
<hr/>
<pre>
public static void main(String[] args) {
System.out.println("hello");
}
</pre>
<hr/>
3 <sub>100</sub>
<br/>
4 <sup>200</sup>
<hr/>
<div>这是div1</div>
<div>这是div2</div>
<div>这是div3</div>
<hr/>
<span>这是span1</span>
<span>这是span2</span>
<span>这是span3</span>
<hr/>
<p>勿约而幽明斯契,稽其言有微,验之事不忒,诚可谓至道之宗,</p>
奉生之始矣。假若天机迅发,妙识玄通,成谋虽属乎生知,标格亦资于
治训,未尝有行不由送,
</body>
</html>
网页展示:


代码:
<html>
<head>
<title>HTML示例</title>
<meta name="keywords" content="毕姥爷,熊出没,刘翔">
<!-- <meta http-equiv="refresh" content="3;url=01-hello.html" />-->
<base target="_blank"/>
</head>
<body>
<h1>头标签</h1>
<a href="01-hello.html" >超链接1</a>
<a href="01-hello.html" >超链接2</a>
<a href="01-hello.html" >超链接3</a>
</body>
</html>
网页展示:


代码:
<html>
<head>
<title>a.html</title>
</head>
<body>
<h1>aaaaaaa</h1>
</body>
</html>
<html>
<head>
<title>b.html</title>
</head>
<body>
<h1>bbbbbbb</h1>
<a href="01-hello.html" target="right">超链接1</a>
<a href="02-标题和水平线和特殊字符.html" target="right">超链接2</a>
<a href="03-列表标签.html" target="right">超链接3</a>
</body>
</html>
<html>
<head>
<title>HTML示例</title>
</head>
<frameset rows="80,*">
<frame name="top" src="a.html"/>
<frameset cols="80,*">
<frame name="left" src="b.html"/>
<frame name="right"/>
</frameset>
</frameset>
</html>
网页展示:

























 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








