软件系统体系结构
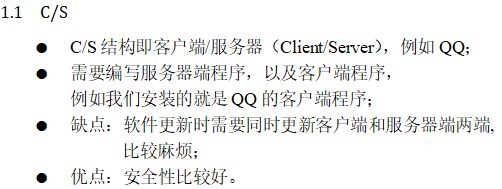
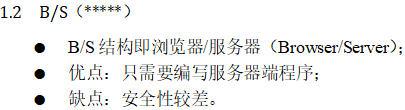
1 常见软件系统体系结构 B/S、C/S


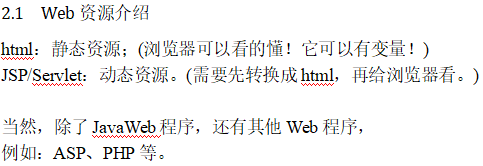
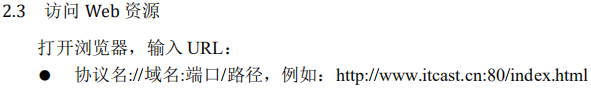
2 WEB资源

2.2 静态资源和静态资源区别:


3 Web服务器

Tomcat(有重点)
1 Tomcat概述

2 安装、启动、配置Tomcat

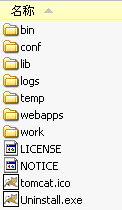
2.1 Tomcat目录结构

2.2 启动和关闭Tomcat

2.3 进入Tomcat主页
在浏览器地址栏中输入:http://localhost:8080
或者 http://127.0.0.1:8080
2.4 配置端口号

2.5 Tomcat的目录结构

-
bin: 该目录下存放的是二进制可执行文件,如果是安装版,那么这个目录下会有两个exe文件:tomcat6.exe、tomcat6w.exe,前者是在控制台下启动Tomcat,后者是弹出UGI窗口启动Tomcat;如果是解压版,那么会有startup.bat和shutdown.bat文件,startup.bat用来启动Tomcat,但需要先配置JAVA_HOME环境变量才能启动,shutdawn.bat用来停止Tomcat;
-
conf:这是一个非常非常重要的目录,这个目录下有四个最为重要的文件:
-
server.xml:配置整个服务器信息。例如修改端口号,添加虚拟主机等;下面会详细介绍这个文件;
-
tomcatusers.xml:存储tomcat用户的文件,这里保存的是tomcat的用户名及密码,以及用户的角色信息。可以按着该文件中的注释信息添加tomcat用户,然后就可以在Tomcat主页中进入Tomcat Manager页面了;
-
web.xml:部署描述符文件,这个文件中注册了很多MIME类型,即文档类型。这些MIME类型是客户端与服务器之间说明文档类型的,如用户请求一个html网页,那么服务器还会告诉客户端浏览器响应的文档是text/html类型的,这就是一个MIME类型。客户端浏览器通过这个MIME类型就知道如何处理它了。当然是在浏览器中显示这个html文件了。但如果服务器响应的是一个exe文件,那么浏览器就不可能显示它,而是应该弹出下载窗口才对。MIME就是用来说明文档的内容是什么类型的!
-
context.xml:对所有应用的统一配置,通常我们不会去配置它。
-
lib:Tomcat的类库,里面是一大堆jar文件。如果需要添加Tomcat依赖的jar文件,可以把它放到这个目录中,当然也可以把应用依赖的jar文件放到这个目录中,这个目录中的jar所有项目都可以共享之,但这样你的应用放到其他Tomcat下时就不能再共享这个目录下的Jar包了,所以建议只把Tomcat需要的Jar包放到这个目录下;
-
logs:这个目录中都是日志文件,记录了Tomcat启动和关闭的信息,如果启动Tomcat时有错误,那么异常也会记录在日志文件中。
-
temp:存放Tomcat的临时文件,这个目录下的东西可以在停止Tomcat后删除!
-
webapps:存放web项目的目录,其中每个文件夹都是一个项目;如果这个目录下已经存在了目录,那么都是tomcat自带的。项目。其中ROOT是一个特殊的项目,在地址栏中没有给出项目目录时,对应的就是ROOT项目。http://localhost:8080/examples,进入示例项目。其中examples就是项目名,即文件夹的名字。
-
work:运行时生成的文件,最终运行的文件都在这里。通过webapps中的项目生成的!可以把这个目录下的内容删除,再次运行时会生再次生成work目录。当客户端用户访问一个JSP文件时,Tomcat会通过JSP生成Java文件,然后再编译Java文件生成class文件,生成的java和class文件都会存放到这个目录下。
-
LICENSE:许可证。
-
NOTICE:说明文件。
Web应用(重点)

1 创建静态应用

index.html :
<html>
<head>
<title>hello</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
2 创建动态应用

web.xml :
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
</web-app>


3 配置外部应用(了解)


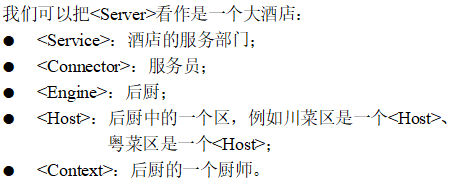
4 理解server.xml(了解)




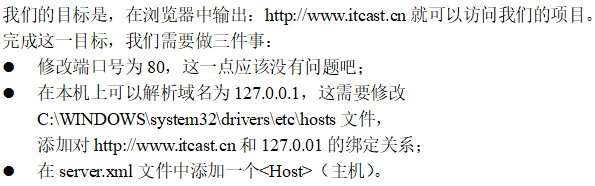
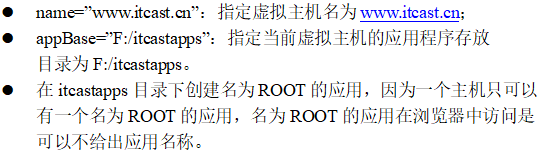
5 映射虚拟主机(了解)




现在访问:http://www.itcast.cn看看是什么页面!
请注意,只有本机可以通过http://www.itcast.cn来访问,而其他电脑不可以!
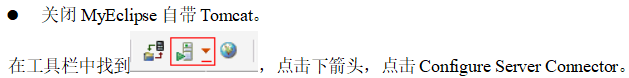
6 MyEclipse创建JavaWeb应用



弹出对话框

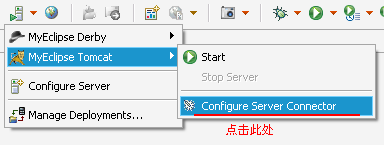
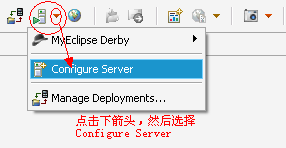
配置我们自己的Tomcat :


使用MyEclipse启动Tomcat

6.2 创建JavaWeb应用




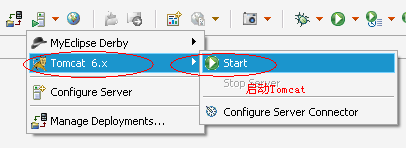
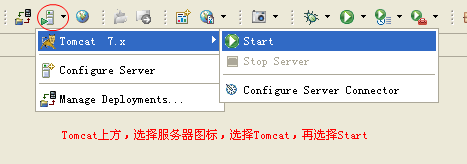
6.3 启动Tomcat


上面两种方式都可以启动tomcat
6.4 关闭tomcat
与启动Tomcat相同位置下方就是Stop Server,即可关闭tomcat了。
6.5 发布项目到tomcat的webapps目录


项目发布后,就是把项目的WebRoot目录copy到Tomcat的webapps目录,并把WebRoot重命名为项目名称,即hello。所以在Tomcat的webapps下会多出一个文件夹hello。
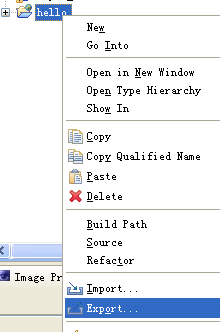
6.6 打war包
JavaSE程序可以打包成Jar包,而JavaWeb程序可以打包成war包。然后把war发布到Tomcat的webapps目录下,Tomcat会在启动时自动解压war包。



HTTP协议(重点)

1 安装HttpWatch

2 HTTP概述

3 请求协议





打开HttpWatch,输入hello后点击提交,查看请求内容如下:
POST /hello/index.jsp HTTP/1.1 ——请求首行
Accept: image/gif, image/jpeg, image/pjpeg, image/pjpeg, application/msword, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/x-ms-application, application/x-ms-xbap, application/vnd.ms-xpsdocument, application/xaml+xml, */*
Referer: http://localhost:8080/hello/index.jsp
Accept-Language: zh-cn,en-US;q=0.5
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.1; Trident/4.0; InfoPath.2; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729)
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
Host: localhost:8080
Content-Length: 13
Connection: Keep-Alive —— 请求头,下面是空行
Cache-Control: no-cache
Cookie: JSESSIONID=E365D980343B9307023A1D271CC48E7D
keyword=hello ——请求体,上面是空行。


5 响应协议

响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。
HTTP/1.1 200 OK ——响应首行
Server: Apache-Coyote/1.1
Content-Type: text/html;charset=UTF-8
Content-Length: 724 ——响应头
Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello
Date: Wed, 25 Sep 2012 04:15:03 GMT
——空行
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="http://localhost:8080/hello/">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<form action="" method="post">
关键字:<input type="text" name="keyword"/>
<input type="submit" value="提交"/>
</form>
</body>
</html> ——响应体

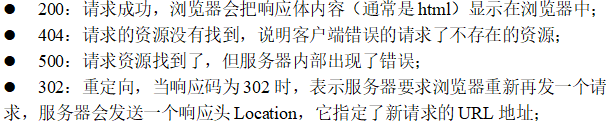
5.2 响应码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示
响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。







index.jsp :
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
This is my JSP page. <br>
<%
int a = 10 / 0;
%>
</body>
</html>
login.html :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>login.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="Refresh" content="5;url=http://www.baidu.com">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<h1>Login</h1>
<form action="index.jsp" method="post">
Username: <input type="text" name="username"/><br/>
Password: <input type="password" name="password"/><br/>
<input type="submit" value="Login"/>
</form>
</body>
</html>
使用Java来画图:
package cn.itcast;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.image.BufferedImage;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
/*
* 图片
*/
public class Demo {
public static void main(String[] args) throws FileNotFoundException, IOException {
/*
* Image、ImageIO、BufferedImage、Icon、ImageIcon
*/
// 得到图片缓冲区
BufferedImage bi = new BufferedImage(150, 70, BufferedImage.TYPE_INT_RGB);
// 得到它的绘制环境(这张图片的笔)
Graphics2D g2 = (Graphics2D) bi.getGraphics();
g2.setColor(Color.WHITE);//设置颜色
g2.fillRect(0, 0, 150, 70);//填充整张图片(其实就是设置背景色)
g2.setColor(Color.RED);
g2.drawRect(0, 0, 150-1, 70-1);
g2.setFont(new Font("宋体", Font.BOLD, 18));//设置字体
g2.setColor(Color.BLACK);//设置颜色
g2.drawString("HelloWorld", 3, 50);//向图片上写字符串
ImageIO.write(bi, "JPEG", new FileOutputStream("F:/a.jpg"));//保存图片
}
}
package cn.itcast;
import java.awt.image.BufferedImage;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import org.junit.Test;
import cn.itcast.vcode.utils.VerifyCode;
public class Demo2 {
@Test
public void fun1() throws FileNotFoundException, IOException {
VerifyCode verifyCode = new VerifyCode();
BufferedImage bi = verifyCode.getImage();//随机的!
System.out.println(verifyCode.getText());//打印图片上的文本内容
VerifyCode.output(bi, new FileOutputStream("F:/b.jpg"));
}
}























 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








