官网下载Nginx压缩包
Nginx下载

上传到Linux或直接在Linux上下载压缩包。
# 解压
tar -zxvf ...

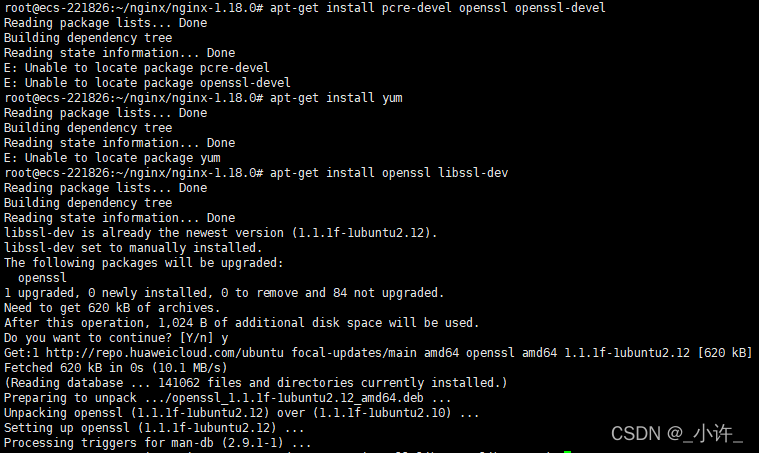
ubuntu下安装nginx时依赖库zlib,pcre,openssl安装方法
#依赖包openssl安装
sudo apt-get install openssl libssl-dev

# 依赖包pcre安装
sudo apt-get install libpcre3 libpcre3-dev

# 依赖包zlib安装
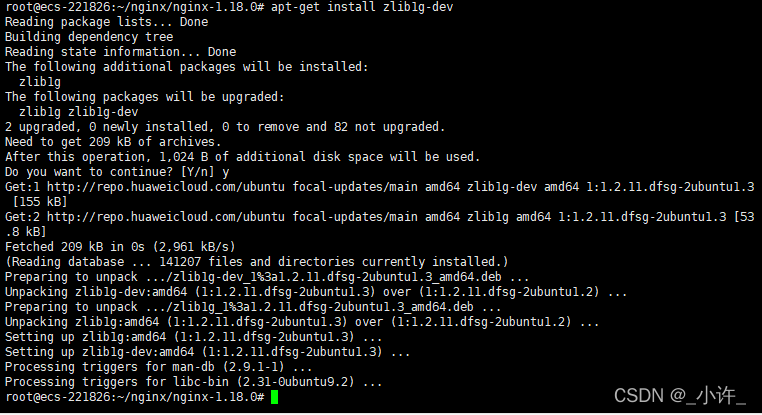
sudo apt-get install zlib1g-dev
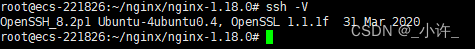
通过命令行ssh -V查看安装的依赖版本信息,判断是否安装成功:

Nginx初始化
进入解压目录执行命令:
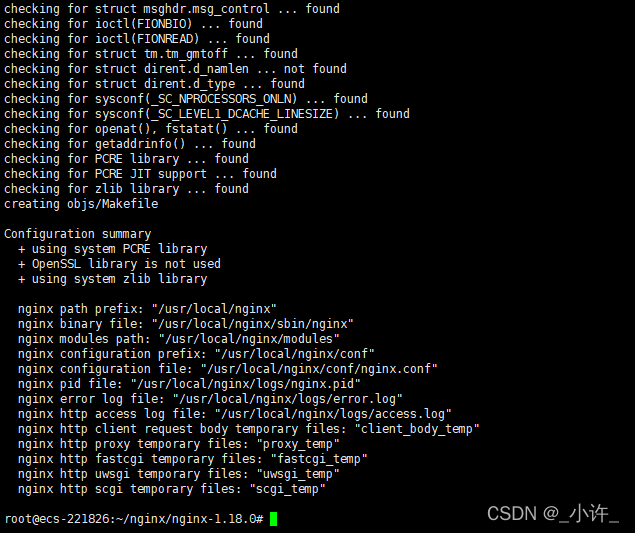
./configure
# 如果需要安装到指定目录,命令如下
./configure -prefix=/opt

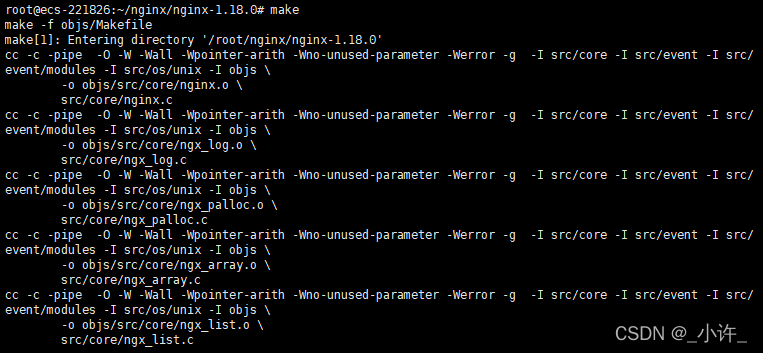
执行make命令进行软件编译
make


执行make install命令完成安装
make install
启动Nginx
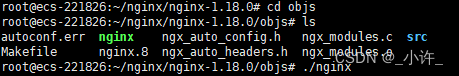
执行完上面命令后多了一个objs目录

先进入
conf目录更改nginx配置信息,修稿host为ip和port为8080。
进入objs目录执行./nginx命令启动nginx:

使用./nginx -v查看nginx版本号。
使用./nginx -t查看nginx运行的配置文件是否正确
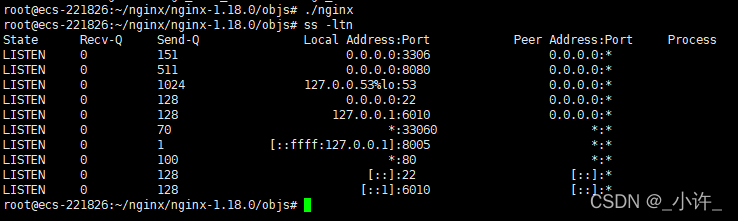
使用ss -ltn查看端口情况:

8080已占用,使用ip和8080端口访问网页。
使用ps-ef | grep nginx查看nginx进程。

使用systemctl status firewalld查看防火墙状态。
使用systemctl disable firewalld永久关闭防火墙。
除了在objs启动nginx外,进入安装目录: cd /usr/local/nginx/sbin也可以启动:
-
启动:
./nginx -
关闭:
./nginx -s stop -
重启:
./nginx -s reload 重启
项目部署
将项目放到html文件夹通过项目名访问就可以了。

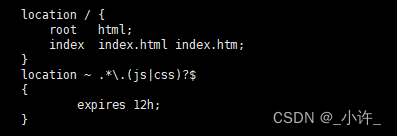
注意配置静态资源的放行

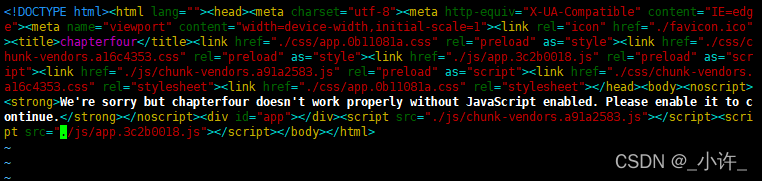
如果放行后还找不到资源看打包后的dist中的index.html是路径是否正确,/css/xxx.js是不正确的,.不可省略./css/xxx.css。


























 2477
2477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










