flex布局
早年的传统盒装模型依赖于display 属性 + position属性 + float属性;2009年W3C提出Flex布局,Flexible Box意为“弹性布局”,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

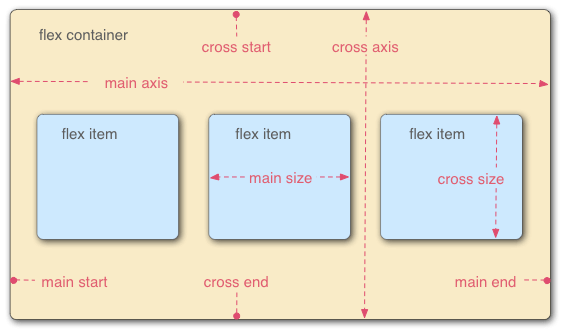
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性(6个)
- flex-direction 交换主轴和交叉轴的位置
- flex-wrap 是否换行
- flex-flow 按赋值缩放
- justify-content 主轴对齐方式
- align-items 交叉轴对齐方式
- align-content 多根轴对齐方式
有些属性值是有固定的语义:
-
reverse:表示起点从左到右、从上到下的反转,即改变轴的起点;
-
column:表示交换主轴和交叉轴的位置,子元素正常按照主轴排列;
-
initial:设置该属性为它的默认值;
-
inherit:从父元素继承该属性;
-
unset:从其父级继承该属性,如果没有继承父级样式,则将该属性重新设置为初始值。
flex-direction属性(4个)
- row; 水平从左到








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4015
4015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








