clientWidth、offsetWidth、scrollWidth、clientLeft、offsetLeft、scrollLeft的测试Dome
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery-1.2.6.js"></script>
</head>
<style type="text/css">
h4{margin-bottom: 2px;}
body{ margin: 0 auto; width: 1000px; height: 500px; padding: 10px; margin: 10px; border: 10px solid red}
.content { margin: 0 auto; width: 1000px; height: 500px; padding: 10px; margin: 10px; border: 10px solid black;
overflow: auto; position: relative;}
.box { width: 100px; height: 100px; padding: 10px; margin: 10px; border: 10px solid black; background: red }
.clientBox{padding: 10px; margin: 10px; border: 10px solid red; position: absolute; left: 500px;top:1000px;background: white}
#msg{position: fixed;right: 0; top: 20px}
.button{position: absolute;right:0; top: 50px;}
</style>
<body>
<div>
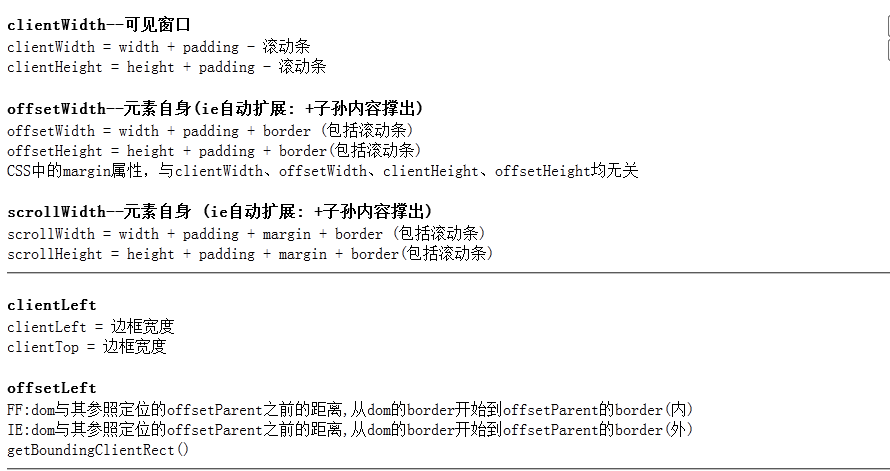
<h4>clientWidth--可见窗口</h4>
clientWidth = width + padding - 滚动条 <br>
clientHeight = height + padding - 滚动条 <br>
<h4>offsetWidth--元素自身(ie自动扩展: +子孙内容撑出)</h4>
offsetWidth = width + padding + border (包括滚动条)<br>
offsetHeight = height + padding + border(包括滚动条) <br>
CSS中的margin属性,与clientWidth、offsetWidth、clientHeight、offsetHeight均无关 <br>
<h4>scrollWidth--元素自身 (ie自动扩展: +子孙内容撑出)</h4>
scrollWidth = width + padding + margin + border (包括滚动条)<br>
scrollHeight = height + padding + margin + border(包括滚动条) <br>
<hr>
<h4>clientLeft</h4>
clientLeft = 边框宽度<br>
clientTop = 边框宽度<br>
<h4>offsetLeft</h4>
FF:dom与其参照定位的offsetParent之前的距离,从dom的border开始到offsetParent的border(内)<br/>
IE:dom与其参照定位的offsetParent之前的距离,从dom的border开始到offsetParent的border(外)<br/>
getBoundingClientRect()
<hr>
</div>
<br><br>
<div class="content">
<div class="box"></div>
<div class="clientBox" οnclick="clientBox(event)"></div>
<div class="canvas" style="width:2000px; height:2000px;margin: 10px; border: 10px solid black; padding: 10px"></div>
</div>
<div id="msg"></div>
<div class="button" >
<button οnclick="_clientWidth()">clientWidth</button>
<button οnclick="_offsetWidth()">offsetWidth</button>
<button οnclick="_scrollWidth()">scrollWidth</button>
<br>
<button οnclick="_clientLeft()">clientLeft</button>
<button οnclick="_offsetLeft()">offsetLeft</button>
<button οnclick="_offsetLeft('.canvas')">offsetLeft-canvas</button>
<button οnclick="_scrollLeft()">scrollLeft</button>
<button ></button>
<button></button>
</div>
</body>
</html>
<script type="text/javascript">
function toString(data) {
var str = "";
for(var i in data){
str = str + i + ":" + data[i] + " ";
}
return str;
}
function _clientWidth() {
var elemW = document.documentElement.clientWidth;
var bodyW = document.body.clientWidth;
var divW = $(".content")[0].clientWidth;
var elemH = document.documentElement.clientHeight;
var bodyH = document.body.clientHeight;
var divH = $(".content")[0].clientHeight;
var data = {};
data.elemW = elemW;
data.elemH = elemH;
data.bodyW = bodyW;
data.bodyH = bodyH;
data.divW = divW;
data.divH = divH;
$("#msg").html(toString(data));
}
function _offsetWidth() {
var elemW = document.documentElement.offsetWidth;
var bodyW = document.body.offsetWidth;
var divW = $(".content")[0].offsetWidth;
var elemH = document.documentElement.offsetHeight;
var bodyH = document.body.offsetHeight;
var divH = $(".content")[0].offsetHeight;
var data = {};
data.elemW = elemW;
data.elemH = elemH;
data.bodyW = bodyW;
data.bodyH = bodyH;
data.divW = divW;
data.divH = divH;
$("#msg").html(toString(data));
}
function _scrollWidth() {
var elemW = document.documentElement.scrollWidth;
var bodyW = document.body.scrollWidth;
var divW = $(".content")[0].scrollWidth;
var elemH = document.documentElement.scrollHeight;
var bodyH = document.body.scrollHeight;
var divH = $(".content")[0].scrollHeight;
var data = {};
data.elemW = elemW;
data.elemH = elemH;
data.bodyW = bodyW;
data.bodyH = bodyH;
data.divW = divW;
data.divH = divH;
$("#msg").html(toString(data));
}
function _clientLeft() {
var elemL = document.documentElement.clientLeft;
var bodyL = document.body.clientLeft;
var divL = $(".content")[0].clientLeft;
var elemT = document.documentElement.clientTop;
var bodyT = document.body.clientTop;
var divT = $(".content")[0].clientTop;
var data = {};
data.elemL = elemL;
data.elemT = elemT;
data.bodyL = bodyL;
data.bodyT = bodyT;
data.divL = divL;
data.divT = divT;
$("#msg").html(toString(data));
}
function _offsetLeft(canvas) {
var class_ = ".content";
if(canvas){
class_ = canvas;
}
var elemL = document.documentElement.offsetLeft;
var bodyL = document.body.offsetLeft;
var divL = $(class_)[0].offsetLeft;
var elemT = document.documentElement.offsetTop;
var bodyT = document.body.offsetTop;
var divT = $(class_)[0].offsetTop;
var data = {};
data.elemL = elemL;
data.elemT = elemT;
data.bodyL = bodyL;
data.bodyT = bodyT;
data.divL = divL;
data.divT = divT;
$("#msg").html(toString(data));
}
function _scrollLeft() {
var elemL = document.documentElement.scrollLeft;
var bodyL = document.body.scrollLeft;
var divL = $(".content")[0].scrollLeft;
var elemT = document.documentElement.scrollTop;
var bodyT = document.body.scrollTop;
var divT = $(".content")[0].scrollTop;
var data = {};
data.elemL = elemL;
data.elemT = elemT;
data.bodyL = bodyL;
data.bodyT = bodyT;
data.divL = divL;
data.divT = divT;
$("#msg").html(toString(data));
}
function clientBox(event){
var e = window.event || event ;
if(e.clientX){
$("#msg").html(e.clientX);
}else{
$("#msg").html(e.pageX);
}
}
var timeout=0;
window.onscroll = function(){
clearTimeout(timeout);
var scrollY = window.scrollY || document.documentElement.scrollTop;
timeout = setTimeout(function(){
$(".button").css({top:scrollY + 50});
}, 600);
}
</script>
























 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








