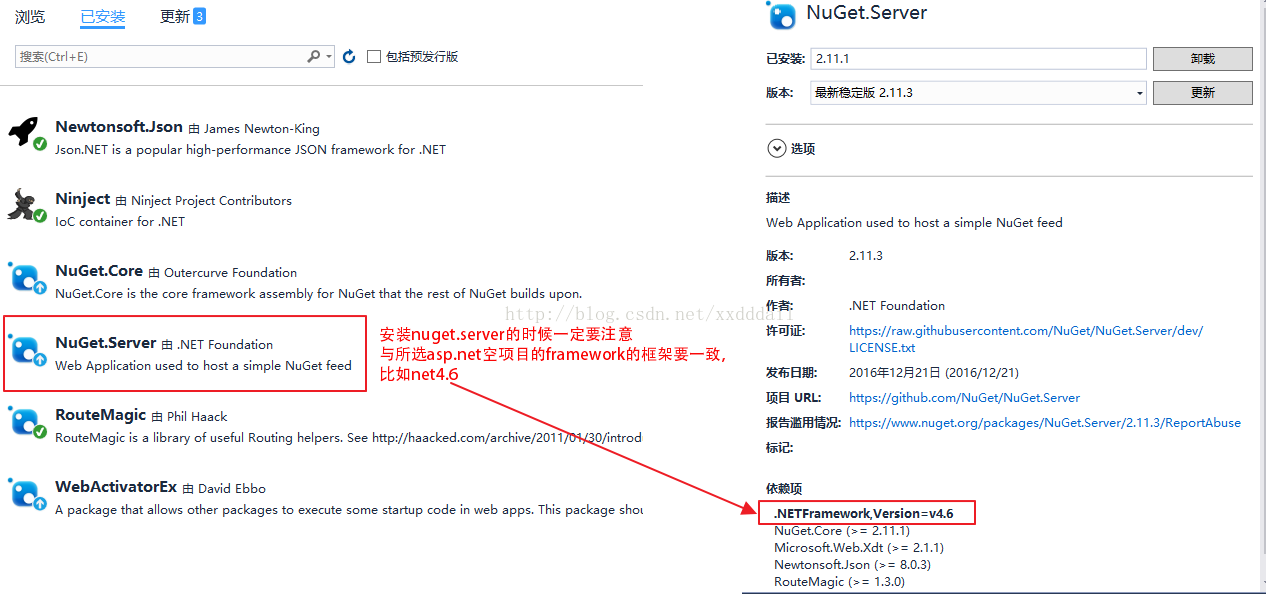
为了便于公共库的内部复用,我们可以架设自己的nuget服务。首先创建一个Asp.net的空项目NugetServer,其次使用nuget安装nuget.server包,如下图
添加了nuget.server后,直接编译然后发布到IIS下,一个简单的nugetServer就搭建成功了。但是为了能更方便的操作,还需要加一些简单的功能,比如nuget包的上传和删除。
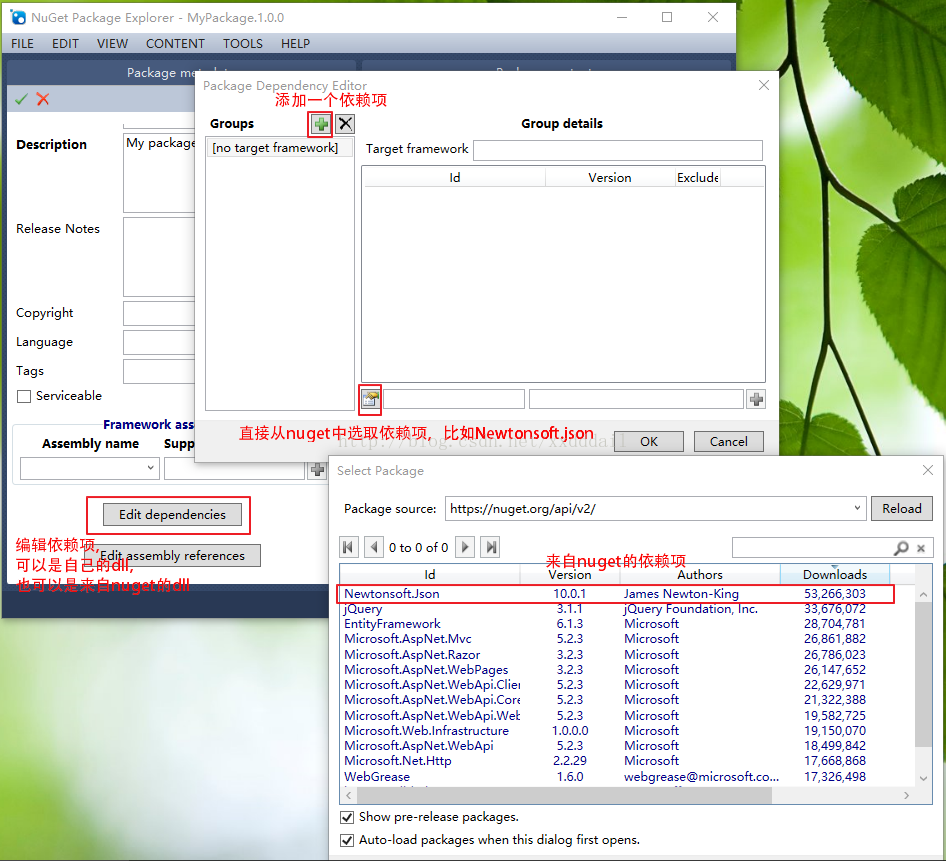
在上传nuget包之前,还要知道nuget包的打包过程,需要用到打包工具NuGetPackageExplorer.application,点击下载即可。下面是打包的过程,按图顺序。
打包后保存,生成了xxx.nuget文件直接复制到nuget服务的Packages文件夹下,参看下图
之后在VS的nuget设置中,添加nuget服务的程序包源,参看下图
之后在项目中搜索相应的包然后引用,参看下图
选择相应的版本安装即可。
在上面的过程中,nuget包打好后,是直接复制到服务器中的,但为了便于管理和操作,我们做了一个简单的上传和删除的页面来进行管理。
上传的前端代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>上传</title>
<meta charset="utf-8" />
<link href="Stylesheets/style.css" rel="stylesheet" />
<script src="Scripts/zepto.min.js"></script>
</head>
<body>
<div id="ajaxWait" class="mask">
<img src="Images/loading.gif" />
</div>
<div class="body">
<div class="upload-container">
<div>
<div class="upload-wrap">
<input type="file" id="filePackage" class="upload-pic" value="上传">
<span>
选择上传的包
</span>
</div>
</div>
<div><span id="filePackageInfo"></span></div>
</div>
<div>
<input type="button" value="上传" id="btnUpload" class="upload-wrap " />
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function () {
$("#btnUpload").click(function () {
$("#ajaxWait").show();
var formData = new FormData();
formData.append("filePackage", document.getElementById("filePackage").files[0]);
$.ajax({
url: "/api/Package/Upload",
type: "POST",
data: formData,
contentType: false,//必须false才会自动加上正确的Content-Type
processData: false,//必须false才会避开jQuery对 formdata 的默认处理.XMLHttpRequest会对 formdata 进行正确的处理.
success: function (data) {
$("#ajaxWait").hide();
if (data.Status == 0) {








 本文介绍了如何搭建内部使用的Nuget服务,包括创建Asp.net空项目、安装nuget.server包并发布到IIS。接着,详细阐述了nuget包的打包过程,使用NuGetPackageExplorer应用进行打包,并将生成的.nuget文件上传到服务器的Packages目录。此外,还展示了如何在Visual Studio中配置nuget源,引用并安装包。最后,文章提供了一个简单的上传和删除包的前端页面,以增强nuget包的管理功能。
本文介绍了如何搭建内部使用的Nuget服务,包括创建Asp.net空项目、安装nuget.server包并发布到IIS。接着,详细阐述了nuget包的打包过程,使用NuGetPackageExplorer应用进行打包,并将生成的.nuget文件上传到服务器的Packages目录。此外,还展示了如何在Visual Studio中配置nuget源,引用并安装包。最后,文章提供了一个简单的上传和删除包的前端页面,以增强nuget包的管理功能。







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2033
2033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








