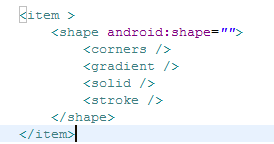
大致框架
android:shape="" 形状
shape取值有四种,可以是rectangle(长方形),oval(椭圆),line(线条),ring(圆环),如果没设置的话默认是长方形,只有当我们要画的图形是ring的时候,下面这几个属性才会生效:
android:innerRadius:内环的半径。
android:innerRadiusRatio:内环的比例,比如这个值为2,那么内环的半径就为环半径除以2,如果设置了第一个属性,则这个属性不起作用。
android:thickness:环的厚度。
android:thicknessRatio:环的厚度比例,比如这个值为2,那么环的厚度就为环半径除以2,如果设置了第三个属性,则这个属性不起作用。
android:useLevel:只有当我们的shape使用在LevelListDrawable中的时候,这个值为true,否则为false。
<corners 圆角
android:radius 整型 半径
android:topLeftRadius 整型 左上角半径
android:topRightRadius 整型 右上角半径
android:bottomLeftRadius整型 左下角半径
android:bottomRightRadius整型 右下角半径
<gradient 渐变色
android:startColor 颜色值 起始颜色
android:endColor 颜色值 结束颜色
android:centerColor 整型 渐变中间颜色,即开始颜色与结束颜色之间的颜色
android:angle 整型 渐变角度(PS:当angle=0时,渐变色是从左向右。
然后逆时针方向转,当angle=90时为从下往上。angle必须为45的整数倍)
android:type
["linear" | "radial" | "sweep"]渐变类型(取值:linear、radial、sweep)
linear线性渐变,这是默认设置
radial放射性渐变,以开始色为中心。
sweep扫描线式的渐变。
android:useLevel ["true" | "false"]如果要使用LevelListDrawable对象,就要设置为true。
设置为true无渐变。false有渐变色
android:gradientRadius 整型 渐变色半径.当android:type="radial"时才使用。
单独使用android:type="radial"会报错。
android:centerX 整型 渐变中心X点坐标的相对位置
android:centerY 整型 渐变中心Y点坐标的相对位置
<solid 内部填充
android:color颜色值 填充颜色
<stroke 描边
android:width 整型 描边的宽度
android:color 颜色值 描边的颜色
android:dashWidth 整型 表示描边的样式是虚线的宽度,值为0时,表示为实线。值大于0则为虚线。
android:dashGap 整型 表示描边为虚线时,虚线之间的间隔 即“ - - - - ”






















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








