知识点:
tableView中结合偏移量,内边距计算等逻辑实现,关于偏移量的详细求法,可以看我上一篇文章《scrollView的几个重要属性》
稍微注意的是:
- 1.显示主页 微博 相册的选项栏,是组头视图
- 2.显示背景头像及头像的view是头部视图
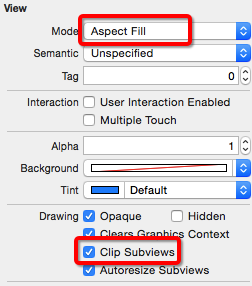
- 3.向下拖动,图片拉伸的细节:在SB中设置图片填充模式(Mode):AspectFill. 并且设置超出父视图的子控件剪切掉
- 
- 设置导航条背景图片时,使用了一个image分类
其它实现说明,都在代码注释中
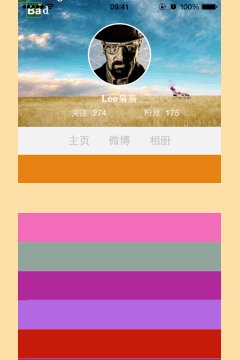
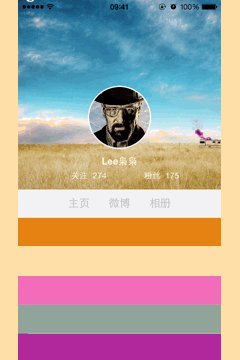
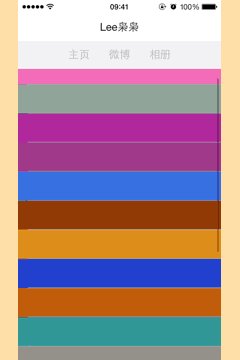
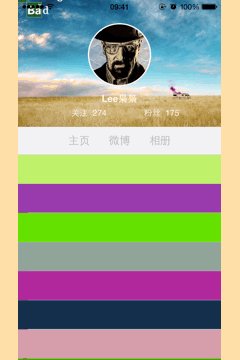
效果图
#import "PersonViewController.h"
#define kHeadViewH 200
#define kHeadViewMinH 64
#define kTabBarViewH 44
#import "UIImage+Image.h"
@interface PersonViewController ()<UITableViewDelegate,UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *tableView;
//头部视图与父视图顶部的距离约束
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *headViewYCons;
//头部视图的高度
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *headViewHCons;
//用户头像
@property (weak, nona







 本文介绍了如何在tableView中结合偏移量和内边距来实现新浪微博个人详情页的效果。主要内容包括显示主页、微博、相册选项的组头视图,背景头像及头像视图的设置,以及图片拉伸的实现,通过AspectFill填充模式和子视图剪切。此外,还提到了导航条背景图片的设置,利用了image分类。代码中包含了详细的注释说明。
本文介绍了如何在tableView中结合偏移量和内边距来实现新浪微博个人详情页的效果。主要内容包括显示主页、微博、相册选项的组头视图,背景头像及头像视图的设置,以及图片拉伸的实现,通过AspectFill填充模式和子视图剪切。此外,还提到了导航条背景图片的设置,利用了image分类。代码中包含了详细的注释说明。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 475
475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








