demo

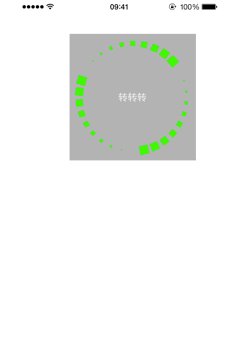
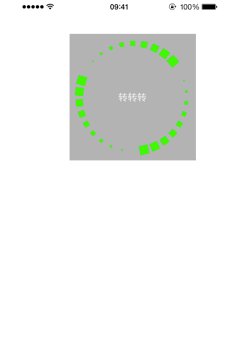
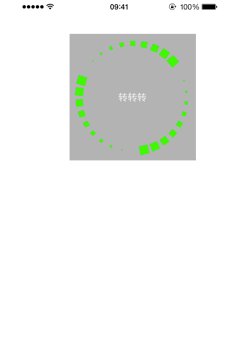
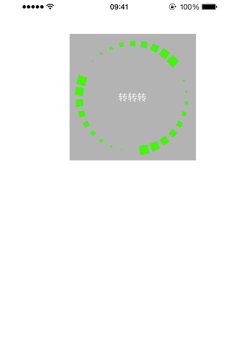
可以利用CAReplicatorLayer复制层给View添加一直活动状态的动画,并且可以设置复制时间与动画时间的比值,设定显示效果,比如说上图:复制时间是动画时间的三倍,显示三个动画效果
直接上代码
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIView *redView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 创建复制层
CAReplicatorLayer *repL = [CAReplicatorLayer layer];
repL.frame = _redView.bounds;
CGFloat count = 30;
CGFloat angle = M_PI * 2 / count;
repL.instanceCount = count;
repL.instanceTransform = CATransform3DMakeRotation(angle, 0, 0, 1);
// 设置复制延迟动画时间 = 动画时间 / 总的个数
repL.instanceDelay = 3 / count;
[_redView.layer addSublayer:repL];
CGFloat w = 15;
// 绿色
CALayer *greenLayer = [CALayer layer];
greenLayer.transform = CATransform3DMakeScale(0, 0, 0);
greenLayer.position = CGPointMake(_redView.bounds.size.width * 0.5, w);
greenLayer.bounds = CGRectMake(0, 0, w, w);
greenLayer.backgroundColor = [UIColor greenColor].CGColor;
[repL addSublayer:greenLayer];
CABasicAnimation *anim = [CABasicAnimation animation];
anim.keyPath = @"transform.scale";
anim.fromValue = @1;
anim.toValue = @0;
anim.repeatCount = MAXFLOAT;
anim.duration = 1;
[greenLayer addAnimation:anim forKey:nil];
}
























 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








