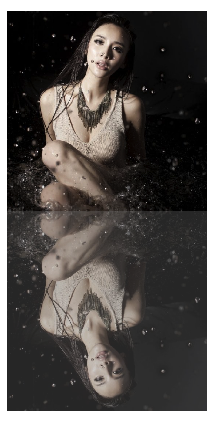
效果

利用CAReplicatorLayer做出的效果
注意:
设置控制器view的layer为CAReplicatorLayer,那么控制器上所有的控件都可以复制
自定义控制器view,设置layer为CAReplicatorLayer
// 设置view里面根层的类型
+ (Class)layerClass
{
return [CAReplicatorLayer class];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
CAReplicatorLayer *repL = (CAReplicatorLayer *)self.view.layer;
repL.instanceCount = 2;
repL.instanceTransform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
// 倒影效果
repL.instanceRedOffset -= 0.2;
repL.instanceBlueOffset -= 0.2;
repL.instanceGreenOffset -= 0.2;
repL.instanceAlphaOffset -= 0.2;
}






















 2363
2363

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








