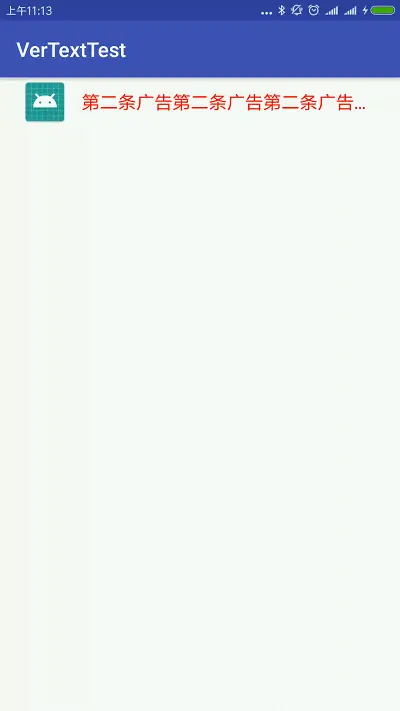
1、效果图如下

效果图
- 每条广告一行显示,过长则末尾显示省略号;
- 点击每条广告执行相应的动作;
- 左侧添加一个固定的图标
2.布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:orientation="horizontal"
tools:context=".MainActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<com.hyz.shaoyang.vertexttest.VerticalTextView
android:id="@+id/tvVerText"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
</LinearLayout>
3、垂直滚动控件代码
参考自垂直滚动控件
import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.TextSwitcher;
import android.widget.TextView;
import android.widget.ViewSwitcher.ViewFactory;
import java.util.ArrayList;
public class VerticalTextView extends TextSwitcher implements ViewFactory {
private static final int FLAG_START_AUTO_SCROLL = 0;
private static final int FLAG_STOP_AUTO_SCROLL = 1;
private float mTextSize;
private int mPadding;
private int textColor;
private VerticalTextView.OnItemClickListener itemClickListener;
private Context mContext;
private int currentId;
private ArrayList<String> textList;
private Handler handler;
public void setText(float textSize, int padding, int textColor) {
this.mTextSize = textSize;
this.mPadding = padding;
this.textColor = textColor;
}
public VerticalTextView(Context context) {
this(context, (AttributeSet)null);
this.mContext = context;
}
public VerticalTextView(Context context, AttributeSet attrs) {
super(context, attrs);
this.mTextSize = 16.0F;
this.mPadding = 5;
this.textColor = -16777216;
this.currentId = -1;
this.mContext = context;
this.textList = new ArrayList();
}
public void setAnimTime(long animDuration) {
this.setFactory(this);
Animation in = new TranslateAnimation(0.0F, 0.0F, (float)animDuration, 0.0F);
in.setDuration(animDuration);
in.setInterpolator(new AccelerateInterpolator());
Animation out = new TranslateAnimation(0.0F, 0.0F, 0.0F, (float)(-animDuration));
out.setDuration(animDuration);
out.setInterpolator(new AccelerateInterpolator());
this.setInAnimation(in);
this.setOutAnimation(out);
}
public void setTextStillTime(final long time) {
this.handler = new Handler() {
public void handleMessage(Message msg) {
switch(msg.what) {
case 0:
if (VerticalTextView.this.textList.size() > 0) {
VerticalTextView.this.currentId++;
VerticalTextView.this.setText((CharSequence)VerticalTextView.this.textList.get(VerticalTextView.this.currentId % VerticalTextView.this.textList.size()));
}
VerticalTextView.this.handler.sendEmptyMessageDelayed(0, time);
break;
case 1:
VerticalTextView.this.handler.removeMessages(0);
}
}
};
}
public void setTextList(ArrayList<String> titles) {
this.textList.clear();
this.textList.addAll(titles);
this.currentId = -1;
}
public void startAutoScroll() {
this.handler.sendEmptyMessage(0);
}
public void stopAutoScroll() {
this.handler.sendEmptyMessage(1);
}
public View makeView() {
TextView t = new TextView(this.mContext);
t.setGravity(19);
t.setMaxLines(1);
t.setPadding(this.mPadding, this.mPadding, this.mPadding, this.mPadding);
t.setTextColor(this.textColor);
t.setTextSize(this.mTextSize);
// 此处添加了右侧省略号效果
t.setEllipsize(TextUtils.TruncateAt.END);
t.setClickable(true);
t.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
if (VerticalTextView.this.itemClickListener != null && VerticalTextView.this.textList.size() > 0 && VerticalTextView.this.currentId != -1) {
VerticalTextView.this.itemClickListener.onItemClick(VerticalTextView.this.currentId % VerticalTextView.this.textList.size());
}
}
});
return t;
}
public void setOnItemClickListener(VerticalTextView.OnItemClickListener itemClickListener) {
this.itemClickListener = itemClickListener;
}
public interface OnItemClickListener {
void onItemClick(int var1);
}
}
稍微改了下:添加了右侧省略号效果。
4、关键代码:
public class MainActivity extends AppCompatActivity {
private VerticalTextView mTvVerText;
private ArrayList<String> mTitleList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initADList();
mTvVerText = findViewById(R.id.tvVerText);
mTvVerText.setTextList(mTitleList);
mTvVerText.setText(18, 5, Color.RED);
mTvVerText.setTextStillTime(3000);
mTvVerText.setAnimTime(300);
//对单条文字的点击监听
mTvVerText.setOnItemClickListener(new VerticalTextView.OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this, mTitleList.get(position), Toast.LENGTH_SHORT).show();
}
});
}
private void initADList(){
mTitleList.add("第一条广告第一条广告第一条广告第一条广告第一条广告");
mTitleList.add("第二条广告第二条广告第二条广告第二条广告第二条广告");
mTitleList.add("第三条广告第三条广告第三条广告第三条广告第三条广告");
mTitleList.add("第四条广告第四条广告第四条广告第四条广告第四条广告");
}
@Override
protected void onResume() {
super.onResume();
mTvVerText.startAutoScroll();
}
@Override
protected void onPause() {
super.onPause();
mTvVerText.stopAutoScroll();
}
}






















 9586
9586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








