-
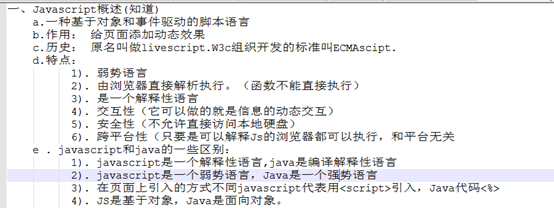
JavaScript概述
基于对象和事件驱动的脚本语言
事件驱动:发生了事件才执行代码
基于对象:对象已经存在,不用再去new(和Java比较,Java是面向对象的语言)
安全性:不允许直接访问本地硬盘-沙箱
js是一个解释性语言,但是Java是一个编译解释型语言
-
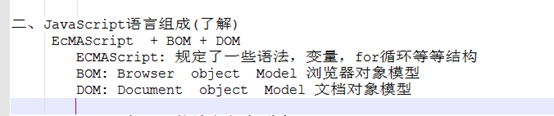
JavaScript的语言组成
BOM:Window里面的对象就是浏览器对象模型
DOM:从DOM的眼光来看,所有的标签都是节点(Java是对象)
<html>没有双亲,他是根节点,节点之间的关系不是双亲就是兄弟
-
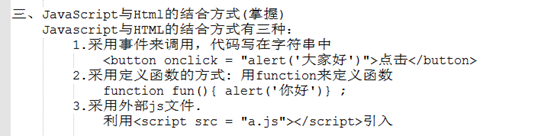
JavaScript和HTML的结合方式
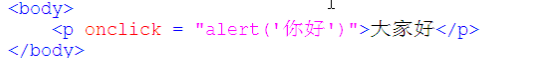
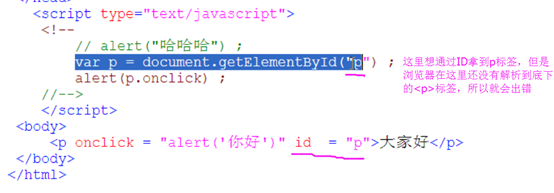
1.把JavaScript写在事件里面
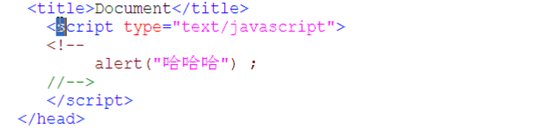
2.写在<script>标签里面
<!-- //-->是因为一些老的浏览器不支持js,这样就会忽略
默认将js代码放在<head>和<body>之间
浏览器解析html代码是从上到下进行解析的
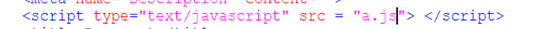
3.外部的JS文件
通过<script>标签的 src属性将外部的.js文件的值引入
***外部的JS文件后缀名任意,只要他的内部是JS代码
-
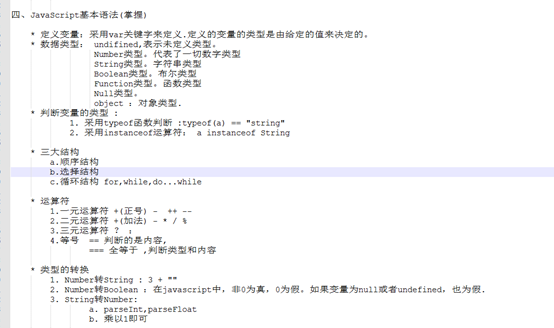
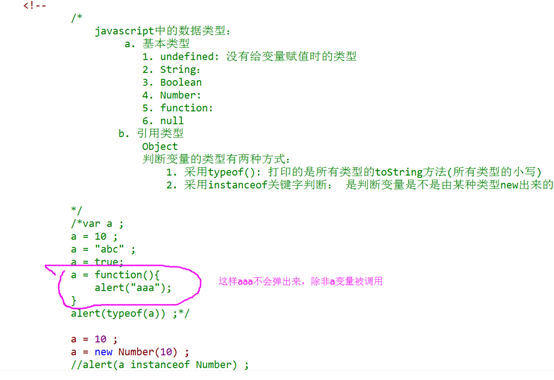
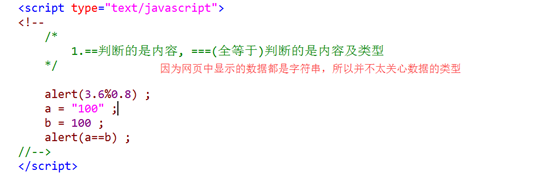
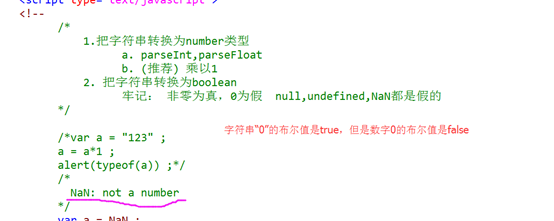
变量的类型
**
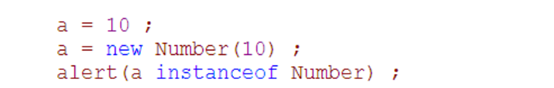
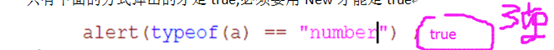
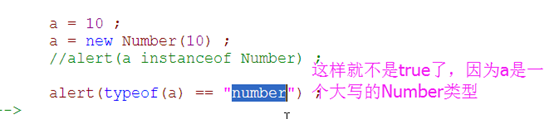
只有下面的方式弹出的才是true,必须要用New才能是true
***
5.js的运算符
js和Java都可以都double 类型取模





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








