1. 傅里叶变换实现 fourier_transform.py
- 定义
apply_fourier_transform 函数,接收灰度图像,计算其傅里叶变换并返回频谱图。
import cv2
import numpy as np
def apply_fourier_transform(image):
# 将图像转换为32位浮点数类型
# 这一步是必要的,因为傅里叶变换需要处理浮点数数据
float_image = np.float32(image)
# 对图像进行傅里叶变换,得到频域表示
# cv2.dft 返回一个包含复数的数组,其中每个元素都是频域的一个分量
dft = cv2.dft(float_image, flags=cv2.DFT_COMPLEX_OUTPUT)
# 将频域的直流分量(零频率分量)从左上角移动到中心
# 这样做是为了使图像的中心更清晰地显示低频信息
dft_shift = np.fft.fftshift(dft)
# 计算幅度谱
# 幅度谱是频域图像的强度表示,忽略相位信息
# cv2.magnitude 计算每个频率分量的幅度,即复数的模
magnitude_spectrum = cv2.magnitude(dft_shift[:, :, 0], dft_shift[:, :, 1])
# 对幅度谱进行对数变换
# 这是因为原始的幅度谱范围可能非常大,对数变换可以压缩这个范围,使图像的细节更明显
magnitude_spectrum_log = 20 * np.log(magnitude_spectrum + 1) # 加1以避免对数的负无穷大
# 返回对数变换后的幅度谱
return magnitude_spectrum_log
2. 主窗口类 ImageProcessingApp
import sys
from PyQt5.QtWidgets import (QApplication, QMainWindow, QPushButton, QLabel, QLineEdit, QVBoxLayout, QWidget, QFileDialog,
QHBoxLayout)
from PyQt5.QtGui import QPixmap
from PyQt5.QtCore import QThread, pyqtSignal
import cv2
from fourier_transform import apply_fourier_transform
# 定义图像处理应用程序主窗口类,继承自QMainWindow
class ImageProcessingApp(QMainWindow):
def __init__(self):
super().__init__()
self.initUI() # 初始化UI界面
def initUI(self):
self.setWindowTitle('图像傅里叶变换') # 设置窗口标题
self.central_widget = QWidget() # 创建中心部件
self.setCentralWidget(self.central_widget) # 设置中心部件
self.layout = QVBoxLayout() # 创建主垂直布局
# 创建路径选择区域的水平布局
self.path_layout = QHBoxLayout()
self.path_label = QLabel('图片路径') # 创建路径标签
self.path_display = QLineEdit() # 创建路径显示行编辑
self.load_button = QPushButton('加载图片') # 创建加载图片按钮
self.load_button.clicked.connect(self.load_image) # 绑定按钮点击事件
self.path_layout.addWidget(self.path_label) # 添加路径标签到路径布局
self.path_layout.addWidget(self.path_display) # 添加路径显示到路径布局
self.path_layout.addWidget(self.load_button) # 添加加载按钮到路径布局
# 创建图像显示区的水平布局
self.image_layout = QHBoxLayout()
# 原图显示区域的垂直布局
self.original_image_layout = QVBoxLayout()
self.original_image_title = QLabel('原图') # 创建原图标签
self.image_label = QLabel() # 创建原图显示标签
self.image_label.setFixedSize(256, 256) # 设置显示标签大小
self.image_label.setStyleSheet("background-color: lightgray; border: 1px solid black;") # 设置显示标签样式
self.original_image_layout.addWidget(self.original_image_title) # 添加原图标签到原图布局
self.original_image_layout.addWidget(self.image_label) # 添加原图显示标签到原图布局
# 傅里叶变换图显示区域的垂直布局
self.transformed_image_layout = QVBoxLayout()
self.transformed_image_title = QLabel('傅里叶变换光谱') # 创建傅里叶变换图标签
self.transformed_image_label = QLabel() # 创建傅里叶变换图显示标签
self.transformed_image_label.setFixedSize(256, 256) # 设置显示标签大小
self.transformed_image_label.setStyleSheet("background-color: lightgray; border: 1px solid black;") # 设置显示标签样式
self.transformed_image_layout.addWidget(self.transformed_image_title) # 添加傅里叶变换图标签到变换图布局
self.transformed_image_layout.addWidget(self.transformed_image_label) # 添加傅里叶变换图显示标签到变换图布局
# 将原图和变换图布局添加到主图像布局
self.image_layout.addLayout(self.original_image_layout)
self.image_layout.addLayout(self.transformed_image_layout)
# 将路径布局和图像布局添加到主布局
self.layout.addLayout(self.path_layout)
self.layout.addLayout(self.image_layout)
self.central_widget.setLayout(self.layout) # 设置中心部件的布局
def load_image(self):
# 打开文件选择对话框,选择图片
image_path, _ = QFileDialog.getOpenFileName(self, '选择图片', '', 'Images (*.jpg *.jpeg, *.tif *.png *.bmp)')
if image_path:
self.path_display.setText(image_path) # 在路径显示中显示图片路径
pixmap = QPixmap(image_path) # 加载图片
self.image_label.setPixmap(pixmap.scaled(self.image_label.size(), aspectRatioMode=1)) # 缩放并显示图片
# 创建并启动图像处理线程
self.thread = ImageProcessingThread(image_path)
self.thread.transformed_image_signal.connect(self.display_transformed_image) # 连接信号槽
self.thread.start() # 启动线程
def display_transformed_image(self, transformed_image_path):
# 显示傅里叶变换后的图片
pixmap = QPixmap(transformed_image_path)
self.transformed_image_label.setPixmap(pixmap.scaled(self.transformed_image_label.size(), aspectRatioMode=1))
# 定义图像处理线程类,继承自QThread
class ImageProcessingThread(QThread):
transformed_image_signal = pyqtSignal(str) # 定义信号,传递处理后的图片路径
def __init__(self, image_path):
super().__init__()
self.image_path = image_path # 初始化图片路径
def run(self):
# 读取图片并进行傅里叶变换
img = cv2.imread(self.image_path, cv2.IMREAD_GRAYSCALE)
transformed_img = apply_fourier_transform(img) # 调用傅里叶变换函数
transformed_img_path = 'transformed_image.png' # 变换后的图片保存路径
cv2.imwrite(transformed_img_path, transformed_img) # 保存变换后的图片
self.transformed_image_signal.emit(transformed_img_path) # 发射信号,传递变换后的图片路径
if __name__ == "__main__":
app = QApplication(sys.argv) # 创建应用程序实例
ex = ImageProcessingApp() # 创建主窗口实例
ex.show() # 显示主窗口
sys.exit(app.exec_()) # 运行应用程序主循环
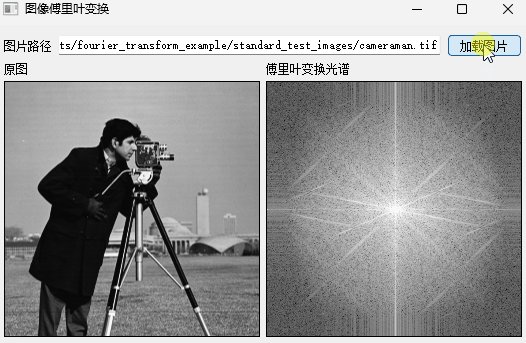
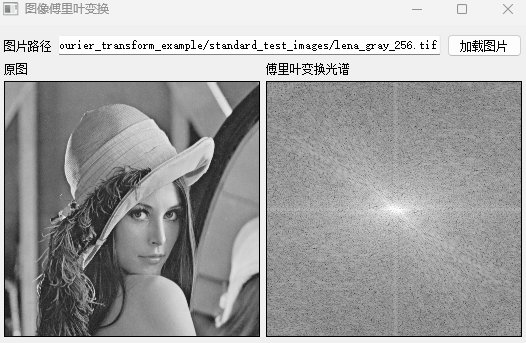
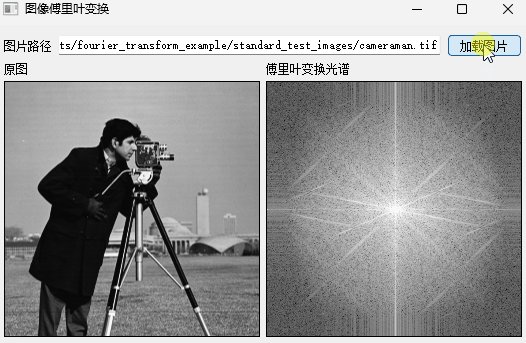
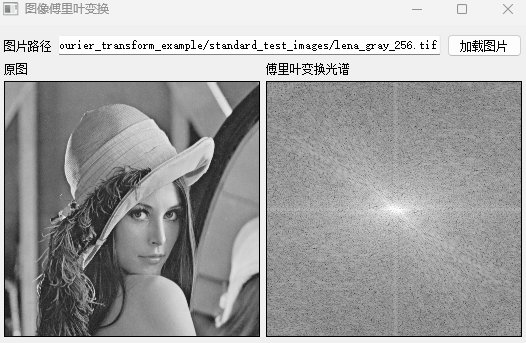
3. 实现效果

























 3218
3218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










