点餐后台信息管理
本页面完成项目后台管理的店铺信息模块操作
(1). 店铺信息数据表:shop
- 在数据库
osdb中创建shop表,若此表已存在请跳过
-- 店铺信息表
CREATE TABLE `shop` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT COMMENT '店铺id',
`name` varchar(255) NOT NULL COMMENT '店铺名称',
`cover_pic` varchar(255) DEFAULT NULL COMMENT '封面图片',
`banner_pic` varchar(255) DEFAULT NULL COMMENT '图标Logo',
`address` varchar(255) DEFAULT NULL COMMENT '店铺地址',
`phone` varchar(255) DEFAULT NULL COMMENT '联系电话',
`status` tinyint(4) NOT NULL DEFAULT '1' COMMENT '状态:1:正常 2:暂停 9:删除',
`create_at` datetime DEFAULT NULL COMMENT '添加时间',
`update_at` datetime DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8;
(2). 定义模型Model类
- 进入
myadmin应用目录中编辑:myobject/myadmin/models.py模型文件
#店铺信息模型
class Shop(models.Model):
name = models.CharField(max_length=255) #店铺名称
cover_pic = models.CharField(max_length=255)#封面图片
banner_pic = models.CharField(max_length=255)#图标Logo
address = models.CharField(max_length=255) #店铺地址
phone = models.CharField(max_length=255) #联系电话
status = models.IntegerField(default=1) #状态:1正常/2暂停/9删除
create_at = models.DateTimeField(default=datetime.now) #创建时间
update_at = models.DateTimeField(default=datetime.now) #修改时间
def toDict(self):
shopname = self.name.split("-")
return {'id':self.id,'name':shopname[0],'shop':shopname[1],'cover_pic':self.cover_pic,'banner_pic':self.banner_pic,'address':self.address,'phone':self.phone,'status':self.status,'create_at':self.create_at.strftime('%Y-%m-%d %H:%M:%S'),'update_at':self.update_at.strftime('%Y-%m-%d %H:%M:%S')}
class Meta:
db_table = "shop" # 更改表名
(3). 项目urls路由信息配置
- 打开根路由文件:myobject/myadmin/urls.py路由文件,编辑路由配置信息
from django.urls import path
from myadmin.views import index
from myadmin.views import user
from myadmin.views import shop
urlpatterns = [
...
#店铺路由
path('shop/<int:pIndex>', shop.index, name="myadmin_shop_index"),
path('shop/add', shop.add, name="myadmin_shop_add"),
path('shop/insert', shop.insert, name="myadmin_shop_insert"),
path('shop/del/<int:sid>', shop.delete, name="myadmin_shop_del"),
path('shop/edit/<int:sid>', shop.edit, name="myadmin_shop_edit"),
path('shop/update/<int:sid>', shop.update, name="myadmin_shop_update"),
...
]
(4). 编辑视图文件
- 新建视图文件:myobject/myadmin/views/shop.py 视图文件,并进行编辑
from django.shortcuts import render
from django.http import HttpResponse
from django.http import JsonResponse
from django.core.paginator import Paginator
from datetime import datetime
import time
from myadmin.models import Shop
def index(request,pIndex=1):
'''浏览信息'''
smod = Shop.objects
mywhere=[]
list = smod.filter(status__lt=9)
# 获取、判断并封装关keyword键搜索
kw = request.GET.get("keyword",None)
if kw:
# 查询店铺名称中只要含有关键字就可以
list = list.filter(name__contains=kw)
mywhere.append("keyword="+kw)
# 获取、判断并封装状态status搜索条件
status = request.GET.get('status','')
if status != '':
list = list.filter(status=status)
mywhere.append("status="+status)
#执行分页处理
pIndex = int(pIndex)
page = Paginator(list,5) #以5条每页创建分页对象
maxpages = page.num_pages #最大页数
#判断页数是否越界
if pIndex > maxpages:
pIndex = maxpages
if pIndex < 1:
pIndex = 1
list2 = page.page(pIndex) #当前页数据
plist = page.page_range #页码数列表
#封装信息加载模板输出
context = {"shoplist":list2,'plist':plist,'pIndex':pIndex,'maxpages':maxpages,'mywhere':mywhere}
return render(request,"myadmin/shop/index.html",context)
def add(request):
'''加载添加页面'''
return render(request,"myadmin/shop/add.html")
def insert(request):
'''执行添加'''
try:
# 店铺封面图片的上传处理
myfile = request.FILES.get("cover_pic",None)
if not myfile:
return HttpResponse("没有店铺封面上传文件信息")
cover_pic = str(time.time())+"."+myfile.name.split('.').pop()
destination = open("./static/uploads/shop/"+cover_pic,"wb+")
for chunk in myfile.chunks(): # 分块写入文件
destination.write(chunk)
destination.close()
# 店铺logo图片的上传处理
myfile = request.FILES.get("banner_pic",None)
if not myfile:
return HttpResponse("没有店铺logo上传文件信息")
banner_pic = str(time.time())+"."+myfile.name.split('.').pop()
destination = open("./static/uploads/shop/"+banner_pic,"wb+")
for chunk in myfile.chunks(): # 分块写入文件
destination.write(chunk)
destination.close()
#实例化model,封装信息,并执行添加
ob = Shop()
ob.name = request.POST['name']
ob.phone = request.POST['phone']
ob.address = request.POST['address']
ob.cover_pic = cover_pic
ob.banner_pic = banner_pic
ob.status = 1
ob.create_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.update_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.save()
context={"info":"添加成功!"}
except Exception as err:
print(err)
context={"info":"添加失败"}
return render(request,"myadmin/info.html",context)
def delete(request,sid):
'''删除信息'''
try:
ob = Shop.objects.get(id=sid)
ob.status = 9
ob.update_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.save()
context={"info":"删除成功!"}
except Exception as err:
print(err)
context={"info":"删除失败"}
#return render(request,"myadmin/info.html",context)
return JsonResponse(context)
def edit(request,sid):
'''加载编辑信息页面'''
try:
ob = Shop.objects.get(id=sid)
context={"shop":ob}
return render(request,"myadmin/Shop/edit.html",context)
except Exception as err:
context={"info":"没有找到要修改的信息!"}
return render(request,"myadmin/info.html",context)
def update(request,sid):
'''执行编辑信息'''
try:
ob = Shop.objects.get(id=sid)
ob.name = request.POST['name']
ob.phone = request.POST['phone']
ob.address = request.POST['address']
ob.status = request.POST['status']
ob.update_at = datetime.now().strftime("%Y-%m-%d %H:%M:%S")
ob.save()
context={"info":"修改成功!"}
except Exception as err:
print(err)
context={"info":"修改失败"}
return render(request,"myadmin/info.html",context)
(5). 编写模板文件
- 5.1. 打开父类模板:/templates/myadmin/base.html ,编辑导航栏代码
...
<!-- 导航列表,你可以自行更改图标 -->
<li class="active"><a href="{% url 'myadmin_index' %}"><i class="fa fa-home"></i> <span>首页</span></a></li>
<li><a href="{% url 'myadmin_user_index' 1 %}"><i class="fa fa-user"></i> <span>员工管理</span></a></li>
<li><a href="{% url 'myadmin_shop_index' 1 %}"><i class="fa fa-sitemap"></i> <span>店铺管理</span></a></li>
...
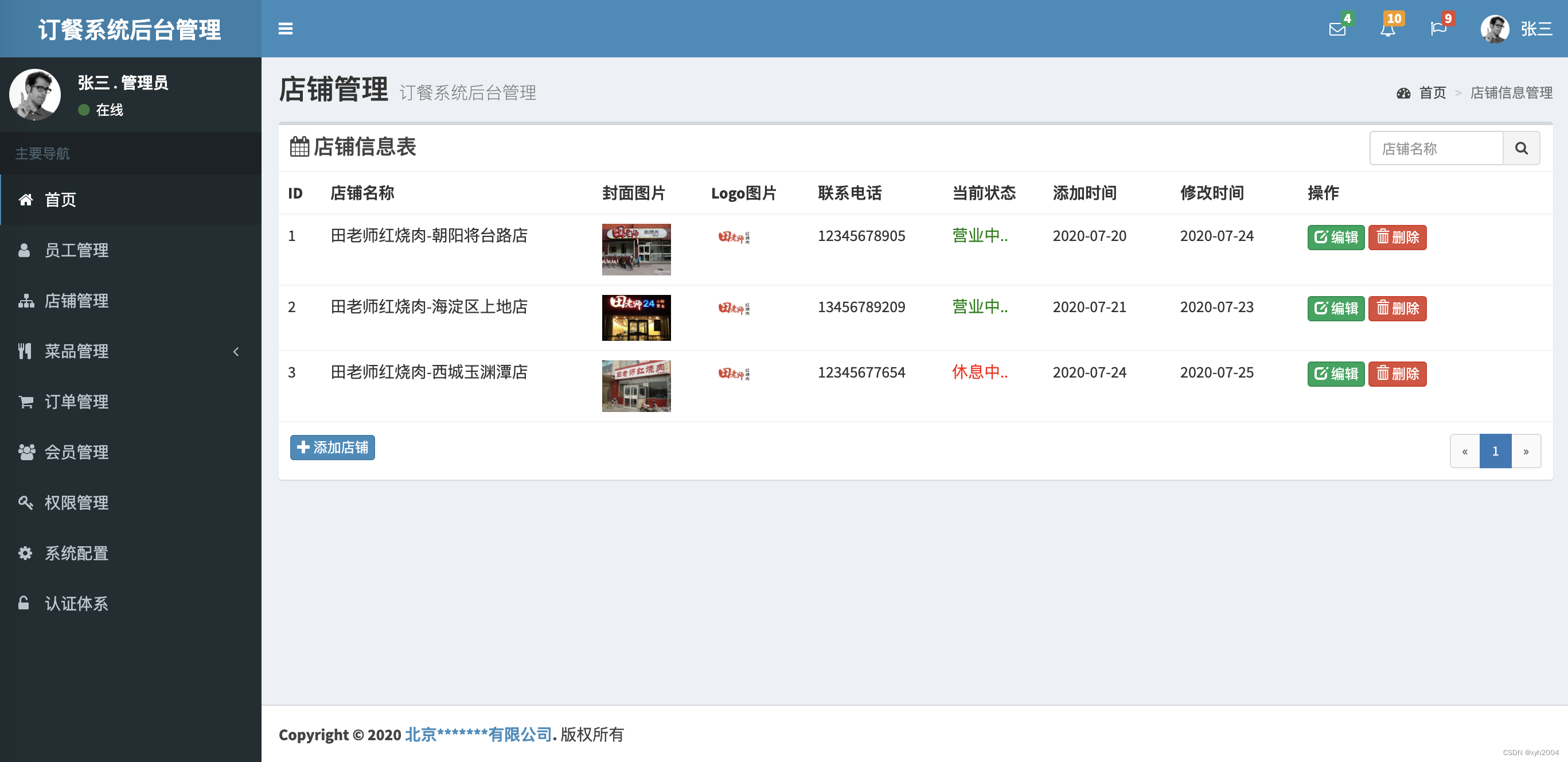
- 5.2. 后台店铺信息浏览页模板:/templates/myadmin/shop/index.html

{% extends "myadmin/base.html" %}
{% block main_body %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
店铺管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">店铺信息管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title"><i class="fa fa-calendar"></i> 店铺信息表</h3>
<div class="box-tools">
<form action="{% url 'myadmin_shop_index' 1 %}" method="get">
<div class="input-group input-group-sm" style="width: 150px;">
<input type="text" name="keyword" class="form-control pull-right" placeholder="店铺名称">
<div class="input-group-btn">
<button type="submit" class="btn btn-default"><i class="fa fa-search"></i></button>
</div>
</div>
</form>
</div>
</div>
<!-- /.box-header -->
<div class="box-body table-responsive no-padding">
<table class="table table-hover">
<tr>
<th>ID</th>
<th>店铺名称</th>
<th>封面图片</th>
<th>Logo图片</th>
<th>联系电话</th>
<th width="8%">当前状态</th>
<th>添加时间</th>
<th>修改时间</th>
<th>操作</th>
</tr>
{% for vo in shoplist %}
<tr>
<td>{{ vo.id }}</td>
<td>{{ vo.name }}</td>
<td><img src="/static/uploads/shop/{{ vo.cover_pic }}" width="60"/></td>
<td><img src="/static/uploads/shop/{{ vo.banner_pic }}" width="40"/></td>
<td>{{ vo.phone }}</td>
<td >
{% if vo.status == 1 %}
<span style="color:green">营业中..</span>
{% elif vo.status == 2 %}
<span style="color:red">休息中..</span>
{% elif vo.status == 9 %}
<span style="color:red">已删除</span>
{% else %}
<span style="color:red">未知状态</span>
{% endif %}
</td>
<td width="10%">{{ vo.create_at|date:'Y-m-d' }}</td>
<td width="10%">{{ vo.update_at|date:'Y-m-d' }}</td>
<td width="20%">
<a href="{% url 'myadmin_shop_edit' vo.id %}" class="btn btn-success btn-xs">
<span class="glyphicon glyphicon-edit" aria-hidden="true"></span> 编辑</a>
<button type="button" onclick="doDelete('{% url 'myadmin_shop_del' vo.id %}')" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-trash" aria-hidden="true"></span> 删除</button>
</td>
</tr>
{% endfor %}
</table>
</div>
<!-- /.box-body -->
<div class="box-footer clearfix">
<a role="button" href="{% url 'myadmin_shop_add' %}" class="btn btn-primary btn-xs">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span> 添加店铺</a>
<ul class="pagination pagination-sm no-margin pull-right">
<li><a href="{% url 'myadmin_shop_index' pIndex|add:-1 %}">«</a></li>
{% for p in plist %}
<li {% if p == pIndex %}class="active"{% endif %}><a href="{% url 'myadmin_shop_index' p %}">{{p}}</a></li>
{% endfor %}
<li><a href="{% url 'myadmin_shop_index' pIndex|add:1 %}">»</a></li>
</ul>
</div>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
{% endblock %}
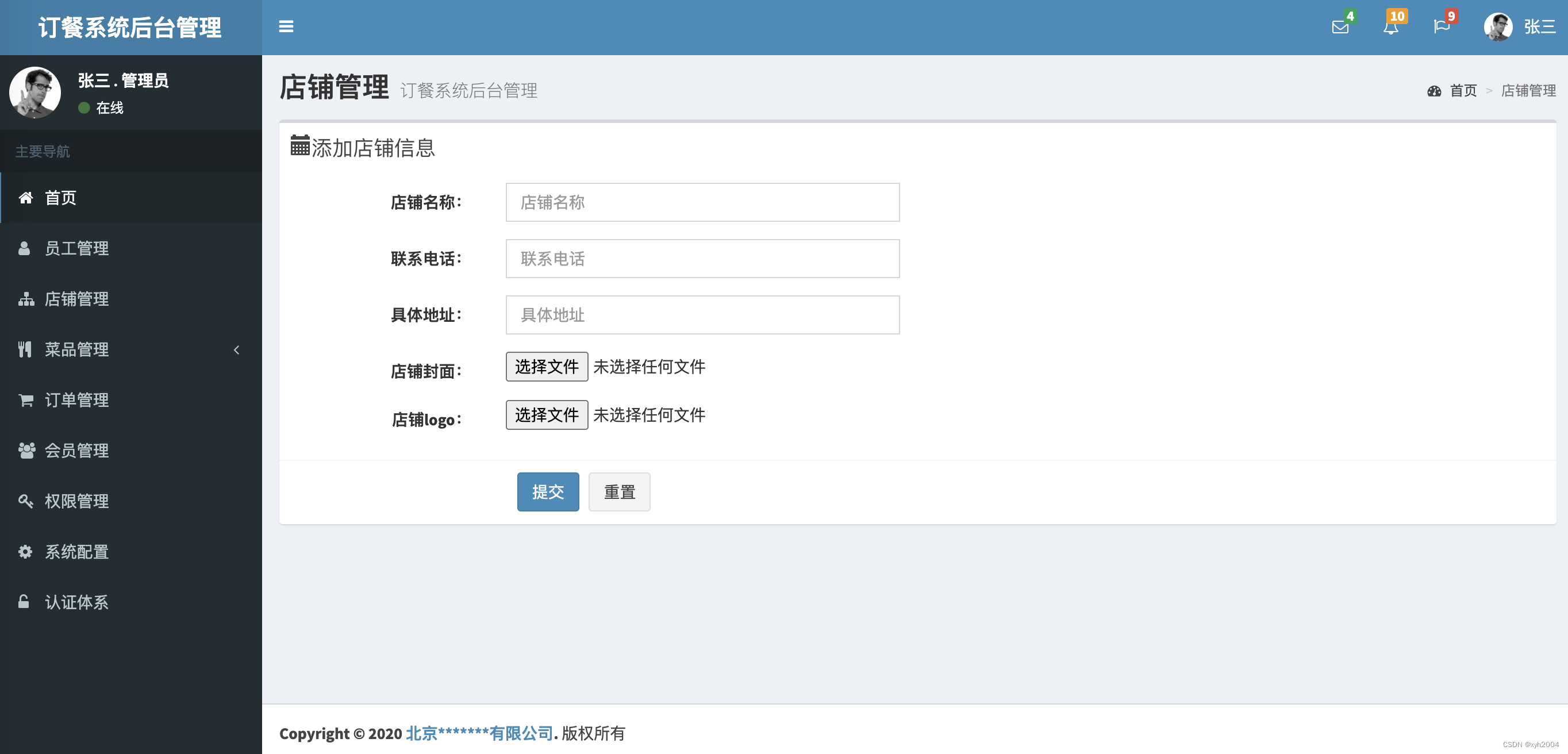
- 5.3. 后台店铺信息添加表单页模板:/templates/myadmin/shop/add.html

{% extends "myadmin/base.html" %}
{% block main_body %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
店铺管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">店铺管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h2 class="box-title"> <span class="glyphicon glyphicon-calendar" aria-hidden="true">添加店铺信息</h2>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal" action="{% url 'myadmin_shop_insert' %}" method="post" enctype="multipart/form-data">
{% csrf_token %}
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">店铺名称:</label>
<div class="col-sm-4">
<input type="text" name="name" class="form-control" id="inputText1" placeholder="店铺名称" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">联系电话:</label>
<div class="col-sm-4">
<input type="text" name="phone" class="form-control" id="inputText2" placeholder="联系电话" />
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">具体地址:</label>
<div class="col-sm-4">
<input type="text" name="address" class="form-control" id="inputText3" placeholder="具体地址" />
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">店铺封面:</label>
<div class="col-sm-4">
<input type="file" name="cover_pic" />
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">店铺logo:</label>
<div class="col-sm-4">
<input type="file" name="banner_pic" />
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
<button type="submit" class="btn btn-default">重置</button>
<div class="col-sm-offset-2 col-sm-10">
</div>
<!-- /.box-footer -->
</form>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
{% endblock %}
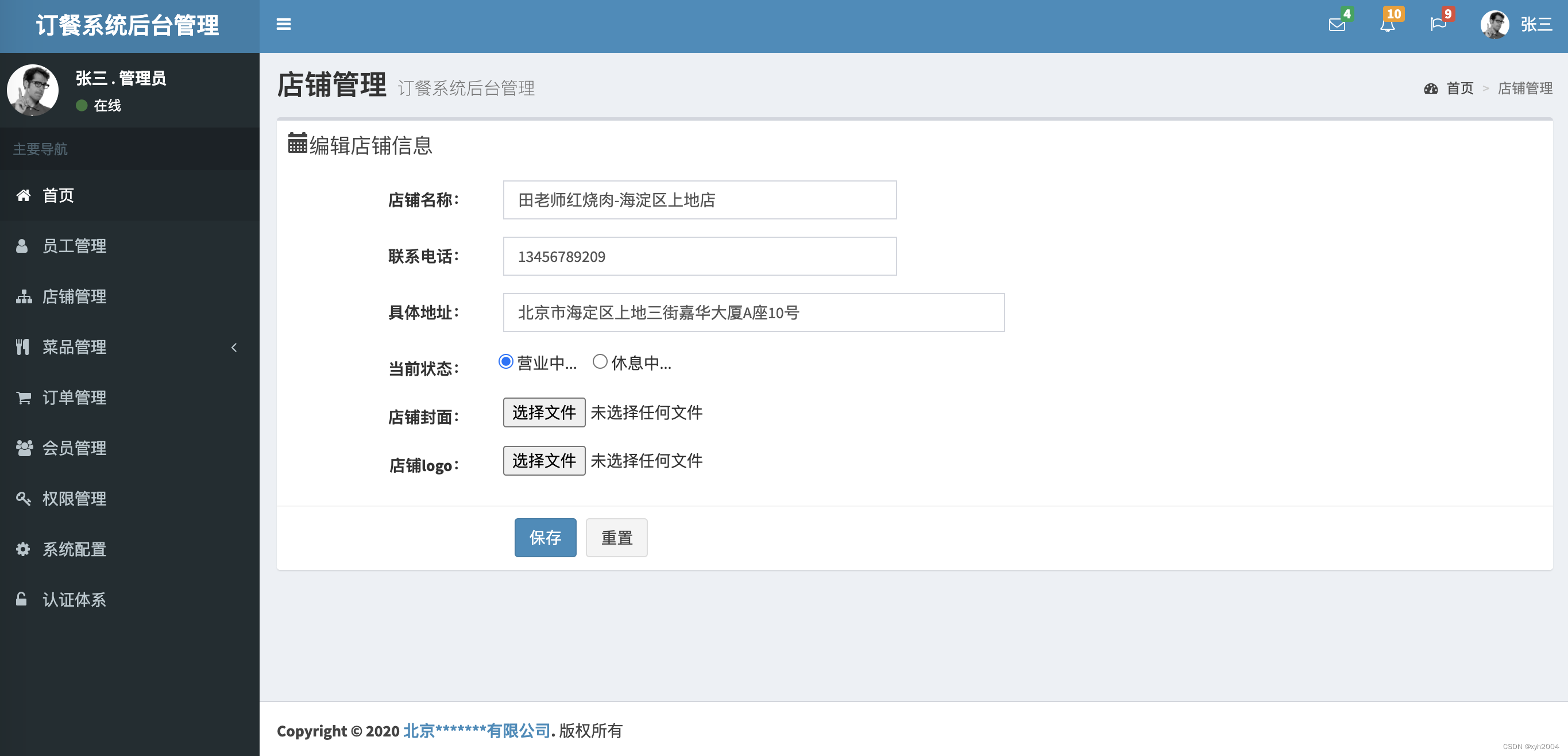
- 5.4. 后台店铺信息编辑模板:/templates/myadmin/shop/edit.html

{% extends "myadmin/base.html" %}
{% block main_body %}
<!-- Content Header (Page header) -->
<section class="content-header">
<h1>
店铺管理
<small>订餐系统后台管理</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> 首页</a></li>
<li class="active">店铺管理</li>
</ol>
</section>
<!-- Main content -->
<section class="content container-fluid">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h2 class="box-title"> <span class="glyphicon glyphicon-calendar" aria-hidden="true">编辑店铺信息</h2>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal" action="{% url 'myadmin_shop_update' shop.id %}" method="post" enctype="multipart/form-data">
{% csrf_token %}
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">店铺名称:</label>
<div class="col-sm-4">
<input type="text" name="name" value="{{ shop.name }}" class="form-control" id="inputText1" placeholder="店铺名称" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">联系电话:</label>
<div class="col-sm-4">
<input type="text" name="phone" value="{{ shop.phone }}" class="form-control" id="inputText2" placeholder="联系电话" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">具体地址:</label>
<div class="col-sm-5">
<input type="text" name="address" value="{{ shop.address }}" class="form-control" id="inputText3" placeholder="具体地址" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">当前状态:</label>
<div class="controls">
<input type="radio" name="status" class="input-xlarge" value="1"
{% if shop.status == 1 %}checked{% endif %} /> 营业中...
<input type="radio" name="status" class="input-xlarge" value="2"
{% if shop.status == 2 %}checked{% endif %} /> 休息中...
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">店铺封面:</label>
<div class="col-sm-4">
<input type="file" name="cover_pic" />
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">店铺logo:</label>
<div class="col-sm-4">
<input type="file" name="banner_pic" />
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">保存</button>
<button type="submit" class="btn btn-default">重置</button>
<div class="col-sm-offset-2 col-sm-10">
</div>
<!-- /.box-footer -->
</form>
</div>
<!-- /.box -->
</div>
</div>
</section>
<!-- /.content -->
{% endblock %}
6 运行测试
- 在项目根目录下启动服务,并使用浏览器访问测试:http://localhost:8000/myadmin
[root@localhost myobject]# pwd
/python/myobject
[root@localhost myobject]# ls
manage.py myadmin myobject myweb static templates
[root@localhost myobject]# python manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
April 07, 2018 - 16:29:36
Django version 1.11, using settings 'myobject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
^C[root@localhost myobject]#






















 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










