简介
之前我们一直使用Three.js默认提供的几何体,今天我们使用ThreeBSP库,可以将现有的模型组合出更多个性的模型来使用。我们可以使用ThreeBSP库里面的三个函数进行现有模型的组合,分别是:差集(相减)、并集(组合、相加)、交集(两几何体重合的部分)。下面我们介绍一下三个函数, 并提供每个方法的简单案例。
使用方法:
<script src="../../1ib/ThreeBSP.js"></script>
var sphereBSP = new ThreeBSP (sphere);
var cubeBSP = new ThreeBSP(cube);
var resultBSP = sphereBSP. intersect (cubeBSP) ;
var result = resultBSP. toMesh() ;相关函数
| 名称 | 描述 |
| intersect (交集) | 使用孩凾数可以基于兩个現有几何体的重合的部分定乂此几何体的形状。 |
| union (并集) | 使用孩凾数可以将兩个几何体朕合起来創建出一个新的几何体。 |
| subtract (差集) | 使用孩凾数可以在第一个几何体中移除丙个几何体重 疊的部分来創建新的几何体。 |
创建两个几何体,一个球形sphere一个立方体cube。

进行差集subtract计算

进行并集union

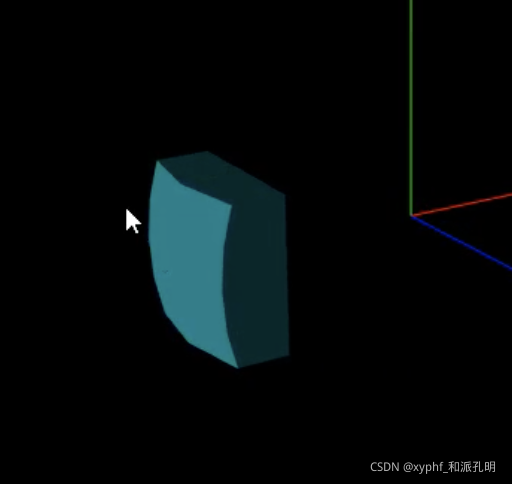
进行intersect交集
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
margin: 0;
height: 100%;
}
canvas {
display: block;
}
</style>
<script src="three.js"></script>
<script src="dat.gui.min.js"></script>
<script src="OrbitControls.js"></script>
<script src="ThreeBSP.js"></script>
</head>
<body onload="draw();">
</body>
<script>
var renderer;
function initRender() {
renderer = new THREE.WebGLRenderer({antialias: true});
//renderer.setClearColor(new THREE.Color(0xEEEEEE, 1.0)); //设置背景颜色
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 10000);
camera.position.set(0, 200, 500);
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
scene.add(new THREE.AmbientLight(0x404040));
light = new THREE.DirectionalLight(0xffffff);
light.position.set(-20, 1, 1);
scene.add(light);
}
function initModel() {
//轴辅助 (每一个轴的长度)
var object = new THREE.AxesHelper(500);
scene.add(object);
//创建球形几何体
var sphereGeometry = new THREE.SphereGeometry(50, 20, 20);
var sphere = createMesh(sphereGeometry);
//创建立方体几何体
var cubeGeometry = new THREE.BoxGeometry(30, 30, 30);
var cube = createMesh(cubeGeometry);
cube.position.x = -50;
//生成ThreeBSP对象
var sphereBSP = new ThreeBSP(sphere);
var cubeBSP = new ThreeBSP(cube);
//进行差集subtract计算
//var resultBSP = sphereBSP.subtract(cubeBSP);
//进行并集union
//var resultBSP = sphereBSP.union(cubeBSP);
//进行intersect交集
var resultBSP = sphereBSP.intersect(cubeBSP);
var result = resultBSP.toMesh();
//重新赋值一个纹理
var material = new THREE.MeshPhongMaterial({color: 0x00ffff,transparent: true,opacity: 0.5});
result.material = material;
//将计算出来模型添加到场景当中
//scene.add(sphere);
//scene.add(cube);
scene.add(result);
}
//生成模型
function createMesh(geom) {
// 创建法向量纹理
var meshMaterial = new THREE.MeshLambertMaterial({
flatShading: THREE.FlatShading,
transparent: true,
opacity: 0.5,
depthTest: true
});
// 创建模型
var mesh = new THREE.Mesh(geom, meshMaterial);
return mesh;
}
//用户交互插件 鼠标左键按住旋转,右键按住平移,滚轮缩放
var controls;
function initControls() {
controls = new THREE.OrbitControls(camera, renderer.domElement);
// 如果使用animate方法时,将此函数删除
//controls.addEventListener( 'change', render );
// 使动画循环使用时阻尼或自转 意思是否有惯性
controls.enableDamping = true;
//动态阻尼系数 就是鼠标拖拽旋转灵敏度
//controls.dampingFactor = 0.25;
//是否可以缩放
controls.enableZoom = true;
//是否自动旋转
controls.autoRotate = false;
//设置相机距离原点的最远距离
controls.minDistance = 20;
//设置相机距离原点的最远距离
controls.maxDistance = 10000;
//是否开启右键拖拽
controls.enablePan = true;
}
function render() {
renderer.render(scene, camera);
}
//窗口变动触发的函数
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
render();
renderer.setSize(window.innerWidth, window.innerHeight);
}
function animate() {
//更新控制器
controls.update();
render();
requestAnimationFrame(animate);
}
function draw() {
initRender();
initScene();
initCamera();
initLight();
initModel();
initControls();
animate();
window.onresize = onWindowResize;
}
</script>
</html>





















 594
594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








