1、首先你要装上nodejs环境;
http://nodejs.org;
在命令行输入node -v
回车(Enter),如果安装正确,你会看到n
ode的版本号;
在命令行输入npm -v
如果正确,你可以看到npm的版本号;
如果错误,请重试;
2、
cd定位到目录,用法:cd + 路径 ;
cd..返回上层目录
dir列出文件列表;
cls清空命令提示符窗口内容。
3、安装npmjs.org 镜像
npm install cnpm -g –registry=https://registry.npm.taobao.org
4、全局安装gulp
cnpm install gulp -g
回车(Enter)
在输入:gulp -v
如果看到版本号,说明安装正确;
5、配置package.json文件
{
"name": "test",//项目名称(必须)
"version": "1.0.0",////项目版本(必须)
"description": "This is for study gulp project !",//项目描述(必须)
"homepage": "",//项目主页
"repository": {//项目资源库
"type": "",
"url": ""//地址
},
"author": {
"name": "xyphf",//作者
"email": "2766588380@qq.com"//邮箱
},
"license": "ISC", //项目许可协议
"devDependencies": {//项目依赖的插件
"gulp": "^3.8.11",
"gulp-concat": "^2.6.0",//文件合并
"gulp-cssmin": "^0.1.7",//css压缩
"gulp-imagemin": "^3.1.1",//图片压缩
"gulp-jshint": "^2.0.2",//js检查
"gulp-rename": "^1.2.2",//重新命名
"gulp-uglify": "^2.0.0",//js压缩
"jshint": "^2.9.4"
}
}注意:注意:json文件内是不能写注释的,复制下列内容请务必删除注释;
你可以将这个package.json复制下去,直接执行
cnpm install
将直接下载所依赖的插件;(分别是js/css的合并与压缩,图片的压缩);
6、在本地安装gulp
cnpm install gulp –save-dev
7、新建新建gulpfile.js文件(重要)
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
gulpfile.js
var gulp = require('gulp'), //本地安装gulp所用到的地方
uglify = require('gulp-uglify'),
cssmin = require('gulp-cssmin'),
concat = require('gulp-concat'),
jshint = require('gulp-jshint'),
rename = require('gulp-rename'),
imagemin = require('gulp-imagemin');
// 检查脚本
gulp.task('jshint', function() {
gulp.src('src/js/*.js')
.pipe(jshint())
.pipe(jshint.reporter('default'));
});
//合并、压缩js
gulp.task('uglify', function () {
gulp.src('src/js/*.js') //该任务针对的文件
.pipe(concat('all.js'))
.pipe(gulp.dest('./src/concatjs'))
.pipe(uglify()) //该任务调用的模块
.pipe(rename('all.min.js'))
.pipe(gulp.dest('src/minjs'));
});
//合并、压缩css
gulp.task('cssmin', function () {
gulp.src('src/css/*.css') //该任务针对的文件
.pipe(concat("all.css"))
.pipe(gulp.dest("./src/concatcss"))
.pipe(cssmin()) //该任务调用的模块
.pipe(rename('all.min.css'))
.pipe(gulp.dest('src/cssmin'));
});
gulp.task('imagemin', function () {
gulp.src('src/img/*.{png,jpg,gif,ico}')
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
.pipe(gulp.dest('src/imgs'));
});
gulp.task('default',['jshint','uglify','cssmin','imagemin']); //定义默认任务8、运行gulp
gulp
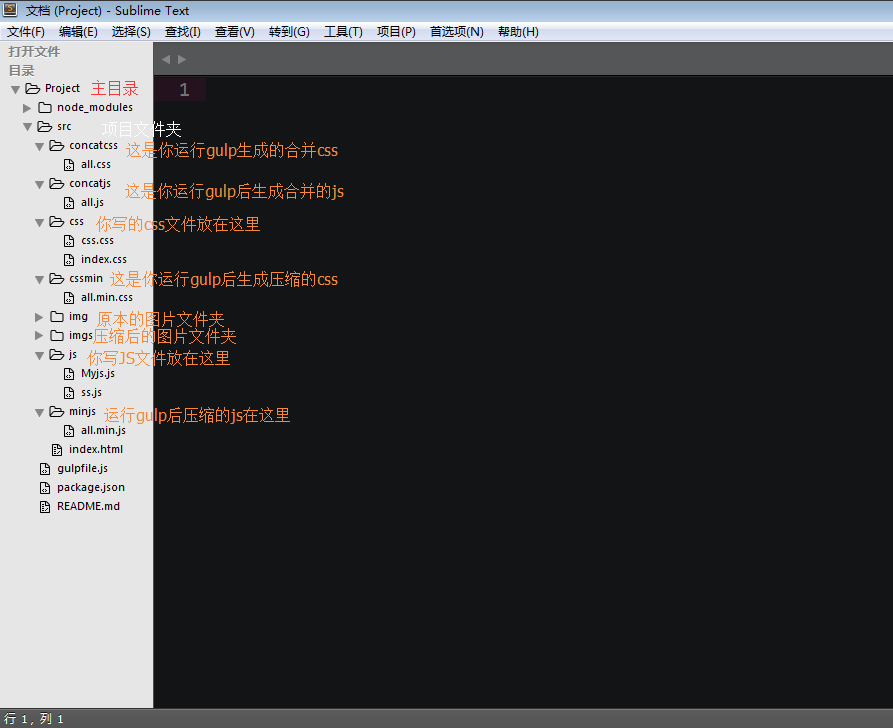
项目文件夹如下:
重要参考文案:
http://www.ydcss.com/archives/18
http://www.tuicool.com/articles/FJVNZf






















 9224
9224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








