1)打开
vscode工具;2)使用快捷键组合
【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;3)修改
locale.json文件下的属性“locale”为“zh-CN”;4)重启
vscode工具;
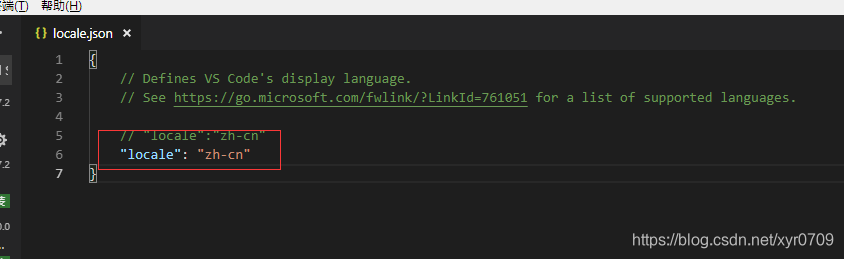
进入locale.json(配置显示语言),将"locale"设置为"locale":"zh-cn"

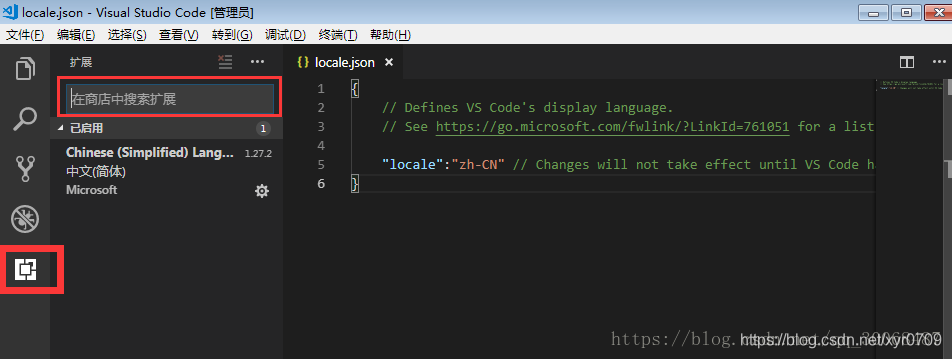
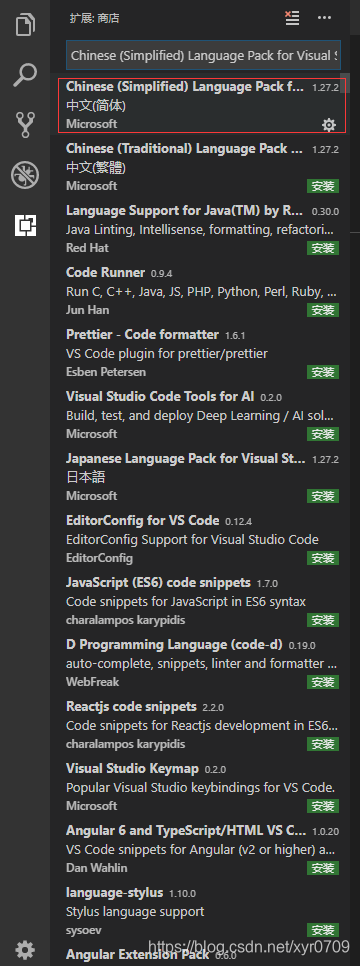
如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。在下图中商店中搜索Chinese(Simplied) Lang,安装即可。


关闭vscode编辑器,重新启动编辑器便是中文界面





















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








