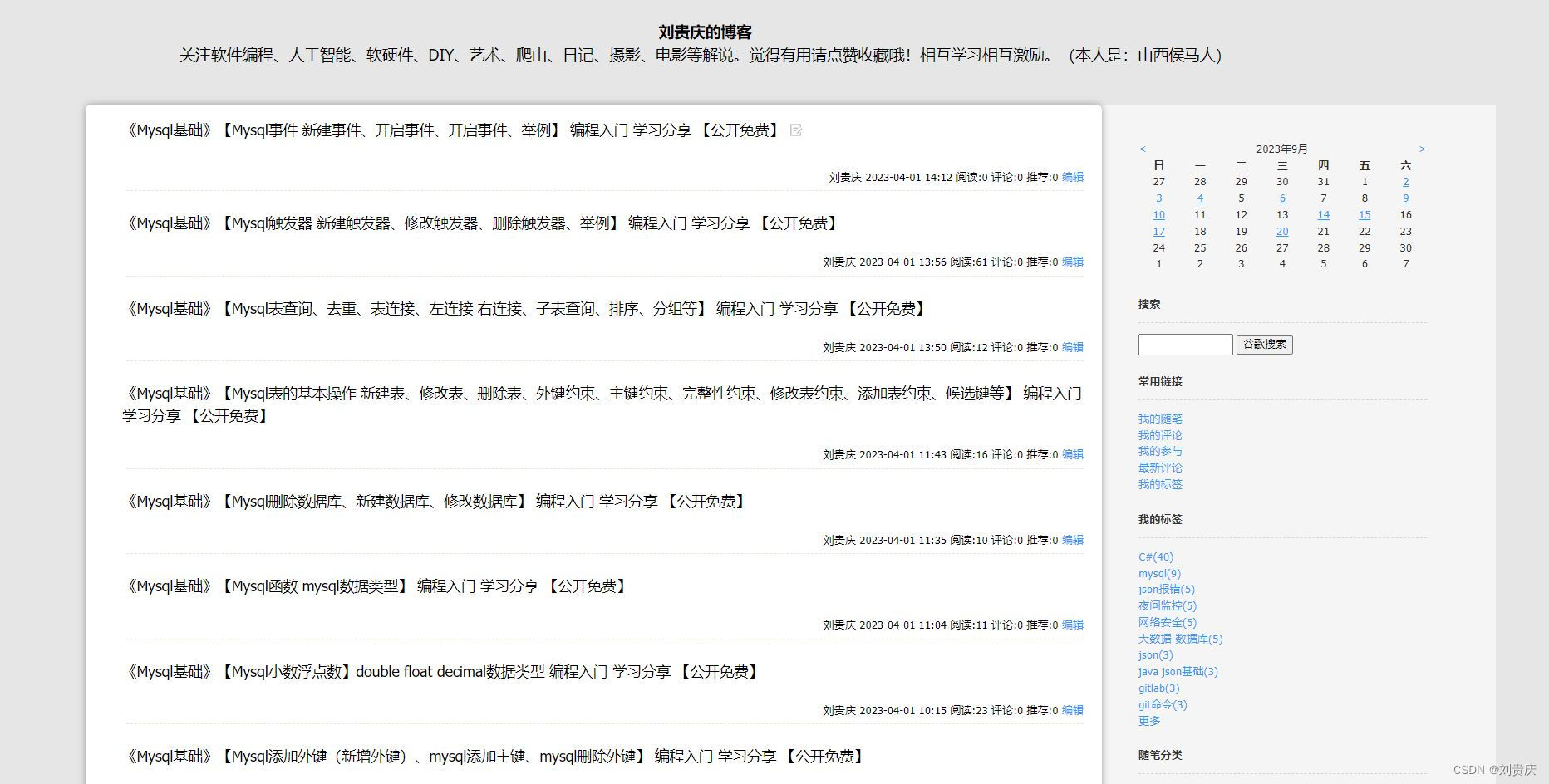
效果:


选择:Bluesky皮肤
再加入的css:
#home {
background-color: #e6e6e6;
}
#top_nav{
background-color: #e6e6e6;
}
#navigator, #under_post_card1, #ad_t2 , #nav_right, #nav_left, #cnblogs_c1, #under_post_card2, #HistoryToday, #green_channel, .author_avatar{
display:none;
}
#header{
background-color: #e6e6e6;
height:118px !important;
width:1543px;
}
.diggnum{
color: #fff !important;
}
.burynum{
color:#fff !important;
}
#main{
margin-top: 90px;
}
#blogTitle{
display:block !important;
text-align:center;
font-size: 17px;
color:#000;
}
#Header1_HeaderTitle{
color:#000;
font-weight:bold;
}
.login_tips, .login_tips a{
color: #dad6d6;
}
#home>#main {
margin-top: 107px !important;
background-color: #f5f5f5 !important;
margin-bottom: 0 !important;
}
#navigator, #blogTitle, #home>#main, #footer {
width: 1543px !important;
position: relative !important;
margin: 0 auto !important;
}
#sideBar {
width: 315px !important;
padding: 40px;
display: inline-block;
overflow: hidden;
color: #2d2d2d;
}
#mainContent {
width: 1112px !important;
background: #fff;
box-shadow: 0 0 8px #999;
-moz-box-shadow: 0 0 8px #999;
-web-kit-shadow: 0 0 8px #999;
border-radius: 6px;
-moz-border-radius: 6px;
-web-kit-shadow: 6px;
float: left;
display: inline-block;
}
#body{
overflow-x:auto;
white-space:nowrap;
}




















 1825
1825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








