1.概述
- Vue中用到的数据定义在data中
- data中可以写复杂类型的数据,如对象、数组等
2.实践
在js中定义Vue对象,并在data数据对象中定义几个复杂数据类型的数据:
<script type="text/javascript">
new Vue({
el: "#app",
data: {
message: "hello world",
person: {
lastName: "陈",
firstName: "妮妮",
},
classArr: [1, 2, 3]
}
});
</script>
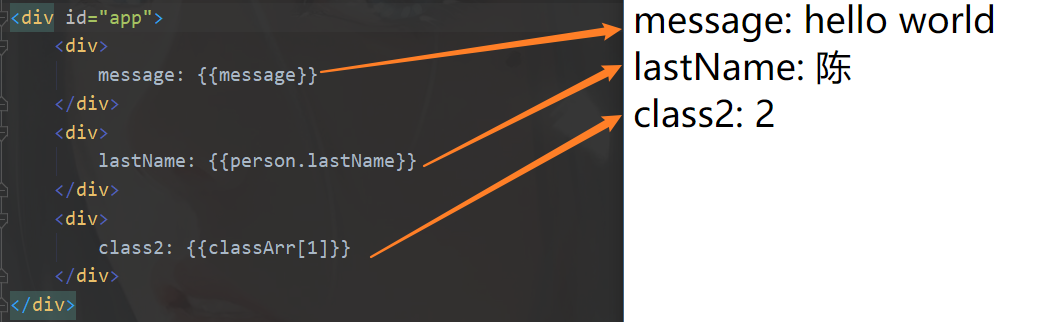
在挂载的元素中,类比java代码去书写即可:
<div id="app">
<div>
message: {{message}}
</div>
<div>
lastName: {{person.lastName}}
</div>
<div>
class2: {{classArr[1]}}
</div>
</div>























 3783
3783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








