 通过多点绘制光滑曲线 (as3.0)
通过多点绘制光滑曲线 (as3.0)
来源:闪吧个人空间作者:ywxgood 2008-06-24 【大 中小】
问题:有n个随机点,需要用光滑曲线将起连接起来,曲线看上去要有一定的曲度?
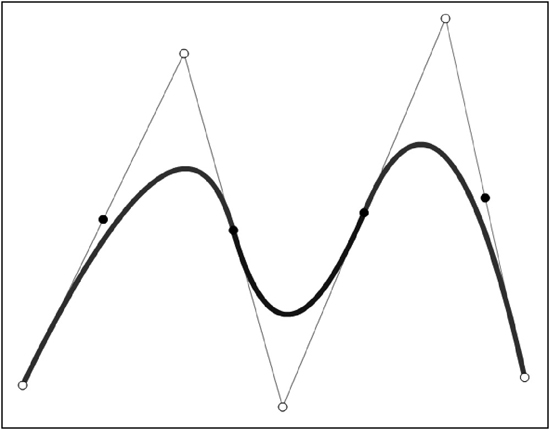
思路1:从第一个点穿过第二个点到第三个点绘制曲线,然后再穿过第四个点到第五个点绘制曲线,穿过第六个点到第七个点。。。这样可以看出来,点的个数n比为奇数,才可以画到终点,暂设置n=9。
var numPoints = n;//n必为奇数,暂设为9
//创建随机点构成的一个数组
var points:Array = new Array();
for(var i=0;i<numPoints;i++){
points[i] = {};
points[i].x = Math.random()*stage.width;
points[i].y = Math.random()*stage.height;
}
//设置笔触样式
lineStyle(1);
//移动笔到第一个点
moveTo(points[0].x,points[0].y);
//循环每一个相邻的后续对画曲线
for(i=1;i<numPoints;i+=2){
curveTo(points[i].x,points[i].y,points[i+1].x,points[i+1].y)








 本文介绍了两种方法通过AS3.0使用多点绘制光滑曲线,包括奇数个点的直接连接法和在每两个点之间插入新点的平滑曲线法。第二种方法可以得到更平滑的曲线且不受点数奇偶限制。
本文介绍了两种方法通过AS3.0使用多点绘制光滑曲线,包括奇数个点的直接连接法和在每两个点之间插入新点的平滑曲线法。第二种方法可以得到更平滑的曲线且不受点数奇偶限制。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3056
3056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








