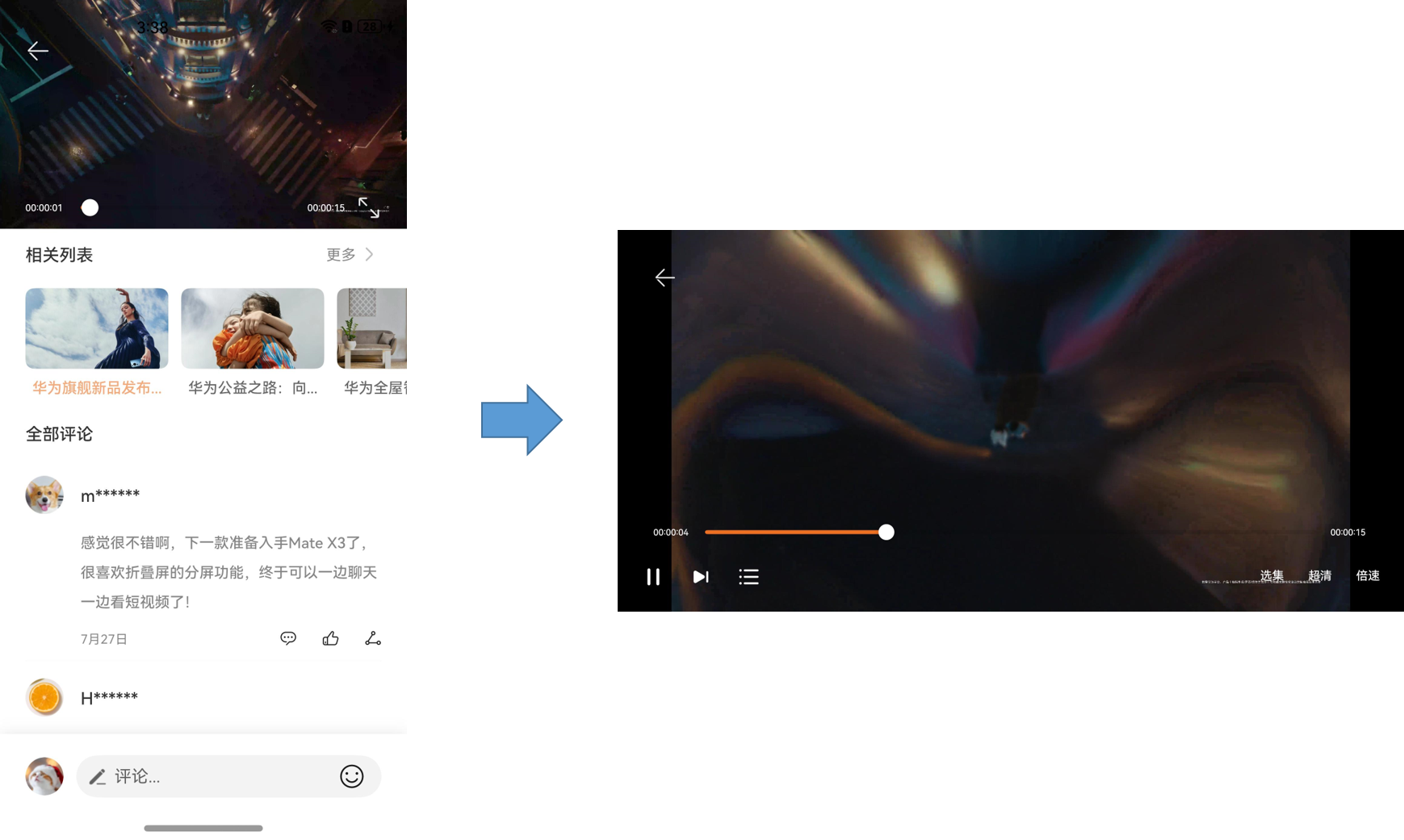
实现视频播窗页面的横竖屏转换,用户可以切换到全屏播放场景。
Figure1 横竖屏切换示意

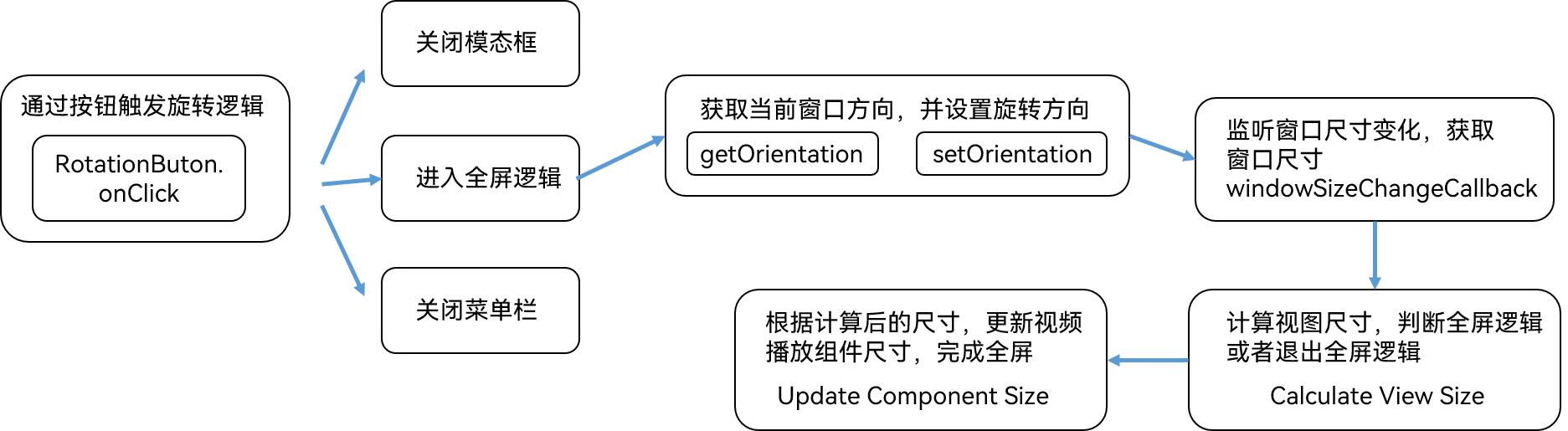
整体开发基本流程
以进入全屏为例,开发过程需要有以下关注点:
1、如果有模态框,需要关闭模态框
2、页面实现窗口旋转和全屏逻辑
3、隐藏播控相关按钮内容
图1 进入横屏基本流程

在触发旋转的按钮上,触发对应事件,并可以采用EventHub.emit发送对应事件触发相应事件。这里主要介绍进入全屏的逻辑。
@Builder
RotationButton() {
Column() {
Image($r('app.media.ic_rotate'))
.w








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 4805
4805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










