第一步:创建一个基础项目第二步:创建写接口的模块,建立moogodb数据库连接,写添加与查询接口第三步:加入Swagger文档第四步:加入请求参数校验第五步:解决跨域问题,返回 token,校验token, 并定义将接收的参数全局存储的方法
-
注:不要关心注释代码,那是属于后面功能的区域。因为随着代码体量加大,功能不再明确,只需按照步骤并参考效果图,把关键代码写入即可,所以下只写关键代码,具体请看效果图。项目地址
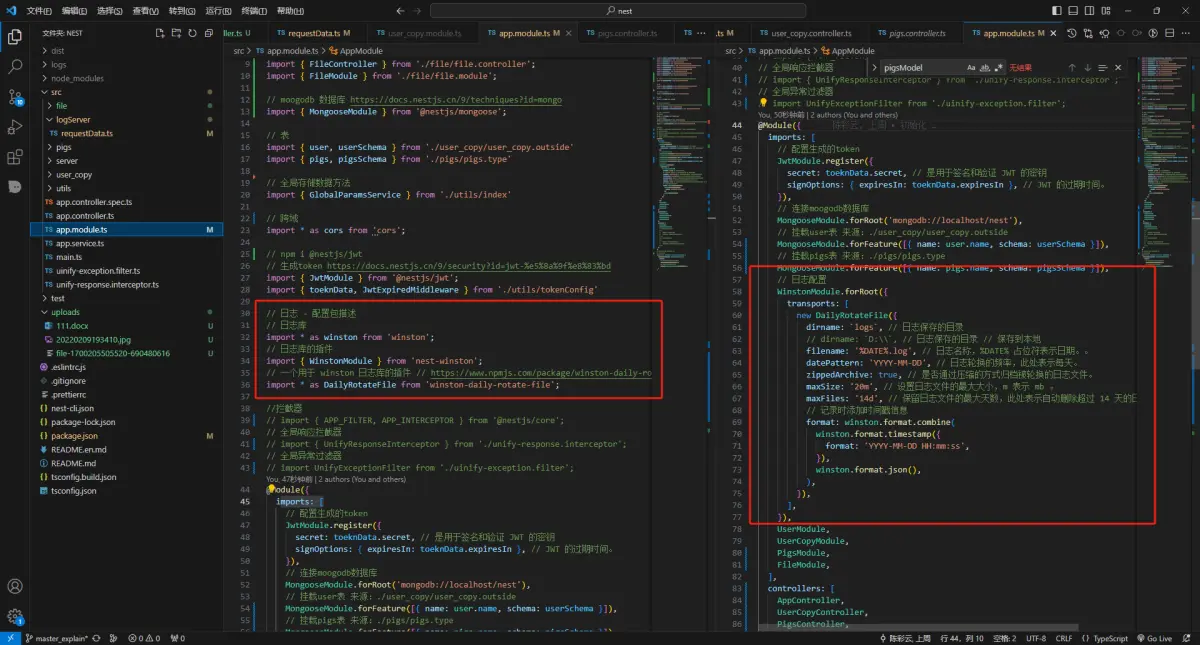
1 日志配置
// 日志 - 配置包描述
// 日志库
import * as winston from 'winston';
// 日志库的插件
import { WinstonModule } from 'nest-winston';
// 一个用于 winston 日志库的插件 // https://www.npmjs.com/package/winston-daily-rotate-file
import * as DailyRotateFile from 'winston-daily-rotate-file';
mports: [
// 日志配置
WinstonModule.forRoot({
transports: [
new DailyRotateFile({
dirname: `logs`, // 日志保存的目录
// dirname: `D:\\`, // 日志保存的目录 // 保存到本地
filename: '%DATE%.log', // 日志名称,%DATE% 占位符表示日期。。
datePattern: 'YYYY-MM-DD', // 日志轮换的频率,此处表示每天。
zippedArchive: true, // 是否通过压缩的方式归档被轮换的日志文件。
maxSize: '20m', // 设置日志文件的最大大小,m 表示 mb 。
maxFiles: '14d', // 保留日志文件的最大天数,此处表示自动删除超过 14 天的日志文件。
// 记录时添加时间戳信息
format: winston.format.combine(
winston.format.timestamp({
format: 'YYYY-MM-DD HH:mm:ss',
}),
winston.format.json(),
),
}),
],
}),
]
效果图
2 创建处理请求头信息的方法
- 在项目
src文件夹下创建logServer文件夹,并创建requestData.ts文件
~ /src/logServer/requestData.ts
// 处理请求头信息的方法
import { Request } from 'express';
export const getReqMainInfo: (req: Request) => {
[prop: string]: any;
} = (req) => {
const { query, headers, url, method, body, connection } = req;
// 获取 IP
const xRealIp = headers['X-Real-IP'];
const xForwardedFor = headers['X-Forwarded-For'];
const { ip: cIp } = req;
const { remoteAddress } = connection || {};
const ip = xRealIp || xForwardedFor || cIp || remoteAddress;
return {
url,
host: headers.host,
ip,
method,
query,
body,
};
};3 开启请求拦截器与异常过滤器来记录日志
3.1 响应拦截器
3.1.1 在项目src文件夹下创建unify-response.interceptor.ts文件
~ /src/unify-response.interceptor.ts
// 在响应拦截器中记录日志
// https://docs.nestjs.cn/9/interceptors
import {
CallHandler,
ExecutionContext,
Inject,
Injectable,
NestInterceptor,
} from '@nestjs/common';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
import { Request } from 'express';
import { WINSTON_MODULE_PROVIDER } from 'nest-winston';
import { Logger } from 'winston';
import { getReqMainInfo } from './logServer/requestData';
@Injectable()
export class UnifyResponseInterceptor implements NestInterceptor {
constructor(
@Inject(WINSTON_MODULE_PROVIDER) private readonly logger: Logger,
) {}
intercept(context: ExecutionContext, next: CallHandler): Observable<any> {
const ctx = context.switchToHttp();
const req = ctx.getRequest<Request>();
return next.handle().pipe(
map((data) => {
this.logger.info('response', {
responseData: data,
req: getReqMainInfo(req),
});
return data
}),
);
}
}3.1.2 在项目app.module.ts文件夹下引入并使用unify-response.interceptor.ts文件
~ /src/app.module.ts
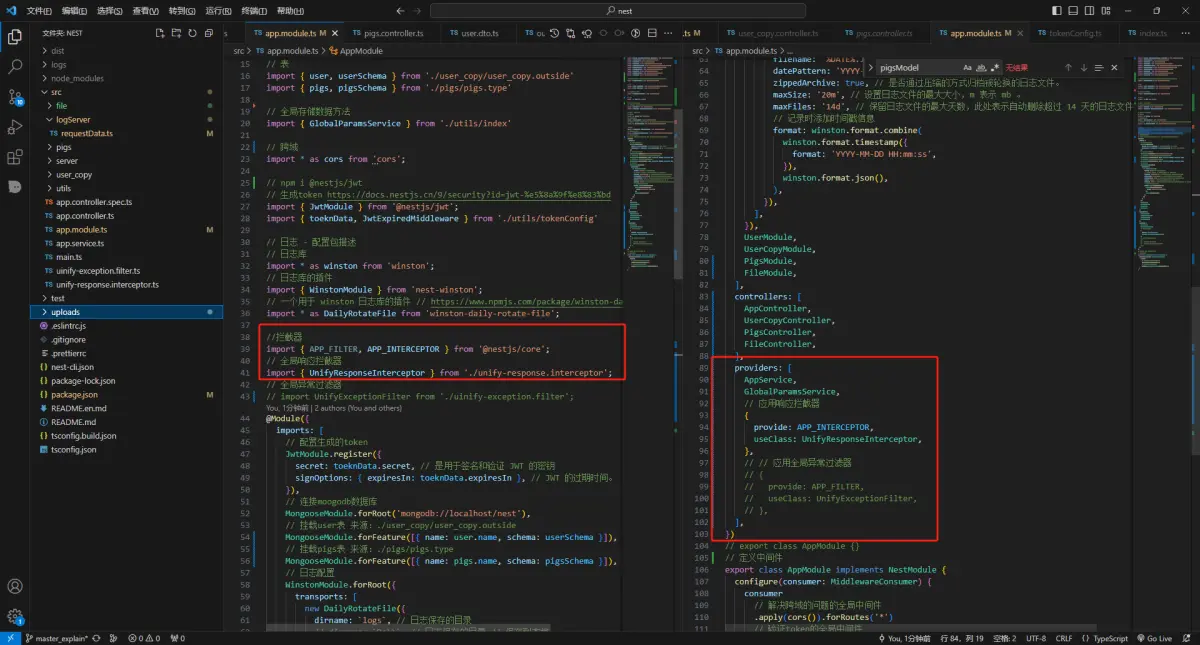
//拦截器
import { APP_FILTER, APP_INTERCEPTOR } from '@nestjs/core';
// 全局响应拦截器
import { UnifyResponseInterceptor } from './unify-response.interceptor';
providers: [
AppService,
GlobalParamsService,
// 应用响应拦截器
{
provide: APP_INTERCEPTOR,
useClass: UnifyResponseInterceptor,
},
],
效果图
3.2 异常过滤器
3.2.1 在项目src文件夹下创建uinify-exception.filter.ts文件
~ /src/uinify-exception.filter.ts
// 在全局异常过滤器中记录日志
// https://docs.nestjs.cn/9/exceptionfilters?id=%e5%bc%82%e5%b8%b8%e8%bf%87%e6%bb%a4%e5%99%a8-1
import {
ArgumentsHost,
Catch,
ExceptionFilter,
HttpException,
HttpStatus,
Inject,
} from '@nestjs/common';
import { Response, Request } from 'express';
import { WINSTON_MODULE_PROVIDER } from 'nest-winston';
import { Logger } from 'winston';
import { getReqMainInfo } from './logServer/requestData';
@Catch()
export default class UnifyExceptionFilter implements ExceptionFilter {
// 注入日志服务相关依赖
constructor(
@Inject(WINSTON_MODULE_PROVIDER) private readonly logger: Logger,
) {}
catch(exception: HttpException, host: ArgumentsHost) {
const ctx = host.switchToHttp(); // 获取当前执行上下文
const response = ctx.getResponse<Response>(); // 获取响应对象
const request = ctx.getRequest<Request>(); // 获取请求对象
const status =
exception instanceof HttpException
? exception.getStatus()
: HttpStatus.INTERNAL_SERVER_ERROR;
const responses = response.status(status).json({
statusCode: status,
timestamp: new Date().toISOString(),
path: request.url,
});
// 记录日志(错误消息,错误码,请求信息等)
this.logger.error('', {
status,
req: getReqMainInfo(request),
stack: exception.stack,
});
response.status(status >= 500 ? status : 201).json(response);
}
}3.1.2 在项目app.module.ts文件夹下引入并使用uinify-exception.filter.ts文件
~ /src/app.module.ts
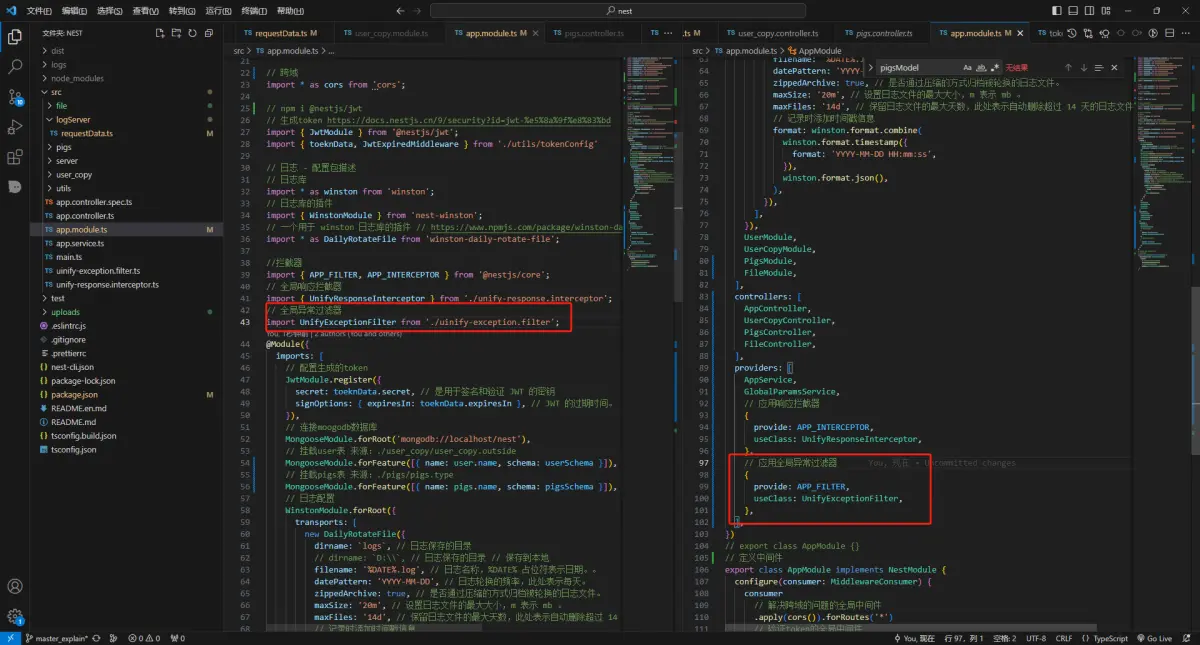
//拦截器
import { APP_FILTER, APP_INTERCEPTOR } from '@nestjs/core';
// 全局异常过滤器
import UnifyExceptionFilter from './uinify-exception.filter';
providers: [
AppService,
GlobalParamsService,
// 应用全局异常过滤器
{
provide: APP_FILTER,
useClass: UnifyExceptionFilter,
},
],
效果图
3 效果
- 此时随便调用一个接口就会在项目里看到日志
 效果图
效果图






















 2098
2098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








