1. Node环境
V14.8.2
2. 创建一个vite项目
在windows包里调出cmd后执行
npm create vite

3. 安装electron
npm install --save-dev electron
npm install --save-dev electron@20.0.0 指定版本
注意:在electron21+后调用C++动态库会出现Error: Error in native callback错误,原因:Electron 21 及更高版本将启用 V8 内存隔离区,这将对一些原生模块产生影响。
解决方案:降低electron版本,目前论坛大部分使用20.3.8(因网络原因,我这边直接使用原来下载好的20.0.0,测试20.3.12就不在支持了)
官网原文:Electron 和 V8 内存隔离区 | Electron
官网论坛:[Bug]: Electron 21 breaks node-api stability guarantees · Issue #35801 · electron/electron · GitHub
Vscode解决方案:https://github.com/microsoft/vscode/issues/177338
4. 配置electron
(1) 安装vite-plugin-electron,vite-plugin-electron-renderer
(2) 配置vite.config.js,将主进程设置为./electron/main/index.js

(3) 在electron/index.js下配置窗口基本信息
注意:静态页面index.html,因为index页面是我们加载main.js,配置全局引用的地方,所以在打包的时候需要把index.html进行保留,这个会在打包时候标注

5. 配置路由
安装引入依赖
npm install vue-router
(1) 将app.vue内容删除,补充router-view
(2) 注意:<template><router-view></router-view></template>外层套一层<div></div>,如果没有会导致路由失效,具体原因忘记了

(3) 添加router.js,在里面配置路由

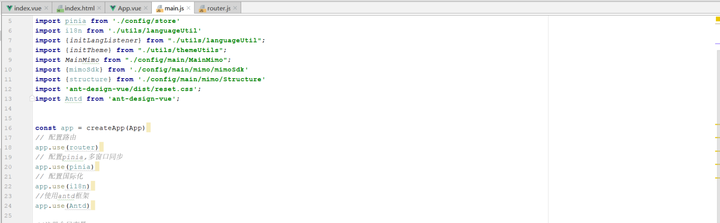
(5) 在main.js中配置使用路由

6. c++调用
引入依赖库:ffi-napi,ref-array-napi,ref-napi,ref-struct-napi,iconv-lite
之前写的调用文章:
结构体指针取值问题:electron ffi调用C++ Struct指针取值问题 - 知乎
Dll调用常见问题:electron ffi-napi调用C++ dll踩坑记录 - 知乎
Callback返回空缓冲区问题:node-ffi 调用C++ dll Callback返回空缓冲区问题 - 知乎
7.打包
引入依赖
npm install rimraf -g
npm install electron-builder -g
(1) Rimraf 用来打包时快速删除依赖
(2) 配置vite及electron打包 并指定打包json


添加图片注释,不超过 140 字(可选)
(3) Public包拷贝到运行环境中

(4) 配置index.html为保留文件,不然打包后会显示白板

8.打包后Error: Cannot find module 'ref-napi'问题
目前是通过保留node_modules进行打包,可能会导致打包文件过大,暂时没有找到更好的解决方案
官网:
Guide | Vue CLI Plugin Electron Builder
论坛:

9. Electron打包失败问题
(1) 大概率是因为网络问题,下载失败
(2) 将electron-v20.0.0-win32-x64.zip放入electron的cache缓存中就可以了





















 3222
3222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








