Vue 脚手架
安装
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli检查其版本是否正确:
vue --version升级
如需升级全局的 脚手架 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli用Vue脚手架创建项目
1、运行以下命令来创建一个新项目:
vue create hello-world
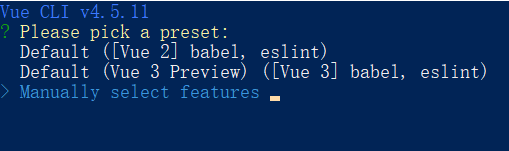
vue create 项目名2、选择模板,选择第三项

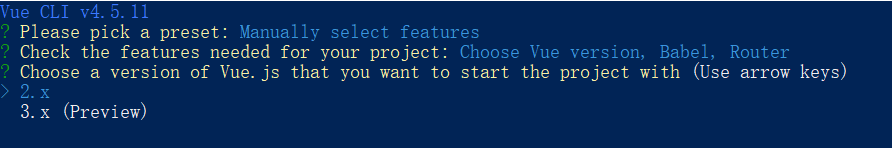
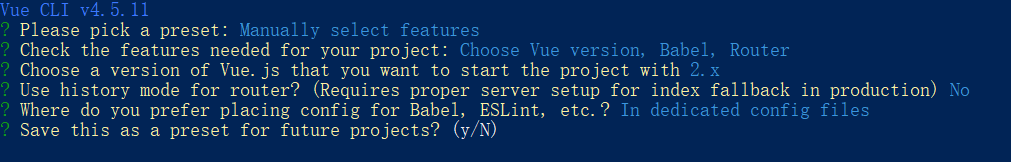
3、选择项目需要的选项,(使用空格选中)

4、选择Vue的版本,版本2为主流,选择2

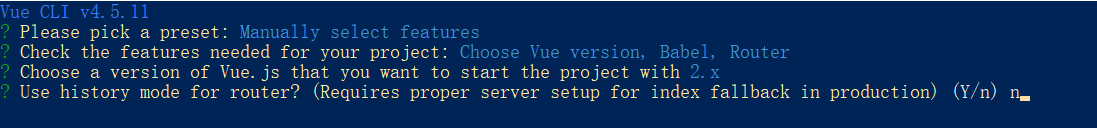
5、是否哈希模式,输入n

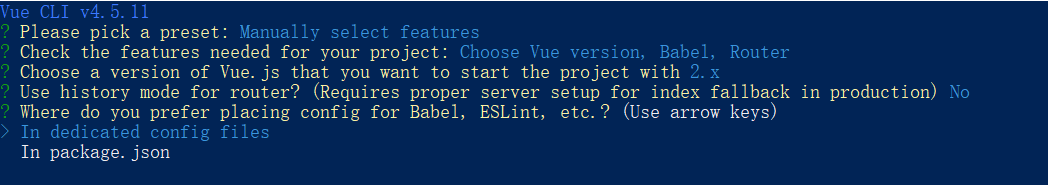
6、是否新建单独文件,选择第一个,新建单独文件

7、是否保留操作,下次创建使用本次操作内容,输入n,不保留操作

8、输入第一项,cd hello-world(文件名),进入项目目录,再输入 npm run serve 结束

9、返回路径,第一项为本机地址,第二项为网络地址






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








