Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305
- 主题:用户界面之ScrollView(滚动视图)
-
ScrollView垂直方向滚动视图实例:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ScrollView
android:id="@+id/scrollView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbarStyle="outsideOverlay" >
<TextView
android:id="@+id/textView"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
</ScrollView>
</LinearLayout> MainActivity.java:
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView)findViewById(R.id.textView);
textView.setText("a\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na\na");
}
} 运行结果:
一旦需要现实的内容超出屏幕,则滚动条就会出现。
ScrollView水平方向滚动视图实例:
activity_main.xml:
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/middle_layout"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:orientation="horizontal" />
</HorizontalScrollView>child_layout.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/child_img"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<TextView
android:id="@+id/child_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center" />
</LinearLayout>MainActivity.java:
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.app.Activity;
public class MainActivity extends Activity {
private LinearLayout groupView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
groupView = (LinearLayout) findViewById(R.id.middle_layout);
for (int i = 0; i < 8; i++) {
ImageView childImg;
TextView childName;
View childView;
childView = LayoutInflater.from(this).inflate(R.layout.child_layout, null);
childImg = (ImageView) childView.findViewById(R.id.child_img);
childName = (TextView) childView.findViewById(R.id.child_name);
childImg.setBackgroundResource(R.drawable.myimage);
childName.setText("item" + i);
groupView.addView(childView);
}
}
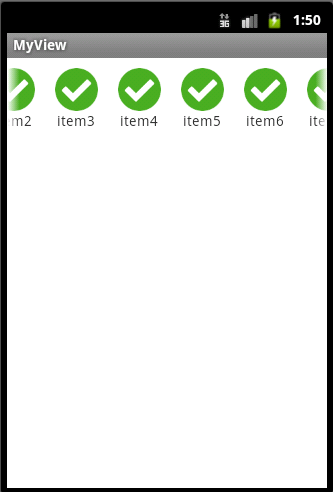
}运行结果:

可水平方向滚动视图。
Focus on technology, enjoy life!—— QQ:804212028
浏览链接:http://blog.csdn.net/y18334702058/article/details/44624305





















 602
602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








