未然形:「う」→「あ」
ない形、可能形、被动形、敬语、使役形、使役被动形
连用形:「う」→「い」
ます形
用于:中顿法,连用法,名词法
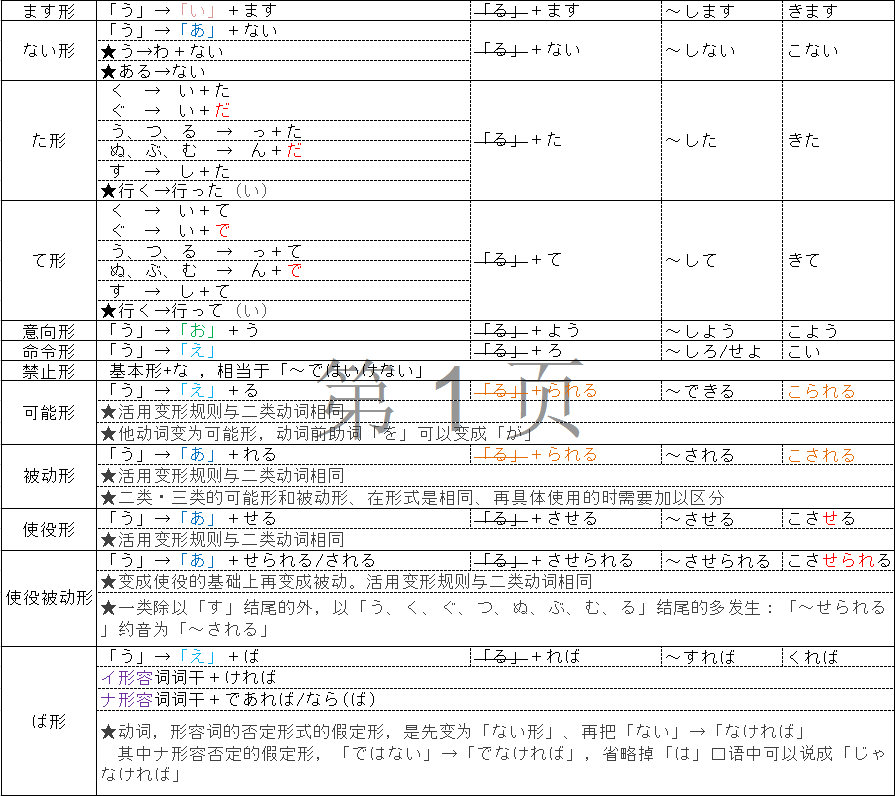
| 动词活用 | 一类 | 二类 | 三类 | |
| 基本形 | 「う」 | 「る」 | ~する | 来る(く) |
| ます形 | 「う」→「い」+ます | ~します | きます | |
| ない形 | 「う」→「あ」+ない | ~しない | こない | |
| ★う→わ+ない | ||||
| ★ある→ない | ||||
| た形 | く → い+た ぐ → い+だ | ~した | きた | |
| う、つ、る → っ+た | ||||
| ぬ、ぶ、む → ん+だ | ||||
| す → し+た | ||||
| ★行く→行った(い) | ||||
| て形 | く → い+て ぐ → い+で | ~して | きて | |
| う、つ、る → っ+て | ||||
| ぬ、ぶ、む → ん+で | ||||
| す → し+て | ||||
| ★行く→行って(い) | ||||
| 意向形 | 「う」→「お」+う | ~しよう | こよう | |
| 命令形 | 「う」→「え」 | ~しろ/せよ | こい | |
| 禁止形 | 基本形+な ,相当于「~ではいけない」 | |||
| 可能形 | 「う」→「え」+る | ~できる | こられる | |
| ★活用变形规则与二类动词相同 | ||||
| ★他动词变为可能形,动词前助词「を」可以变成「が」 | ||||
| 被动形 | 「う」→「あ」+れる | ~される | こされる | |
| ★活用变形规则与二类动词相同 | ||||
| ★二类・三类的可能形和被动形、在形式是相同、再具体使用的时需要加以区分 | ||||
| 使役形 | 「う」→「あ」+せる | ~させる | こさせる | |
| ★活用变形规则与二类动词相同 | ||||
| 使役被动形 | 「う」→「あ」+せられる/される | ~させられる | こさせられる | |
| ★变成使役的基础上再变成被动。活用变形规则与二类动词相同 | ||||
| ★一类除以「す」结尾的外,以「う、く、ぐ、つ、ぬ、ぶ、む、る」结尾的多发生:「~せられる」约音为「~される」 | ||||
| ば形 | 「う」→「え」+ば | ~すれば | くれば | |
| イ形容词词干+ければ | ||||
| ナ形容词词干+であれば/なら(ば) | ||||
| ★动词,形容词的否定形式的假定形,是先变为「ない形」、再把「ない」→「なければ」 其中ナ形容否定的假定形,「ではない」→「でなければ」,省略掉「は」口语中可以说成「じゃなければ」 | ||||























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








