<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ExtJs2.0学习系列(2)--区域布局之border布局 </title>
<link type="text/css" href="Ext/resources/css/ext-all.css" rel="stylesheet" />
<script type="text/javascript" src="Ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="Ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
new Ext.Viewport({
layout:"border",
items:[{region:"north",
height:100,
title:"top"},
{region:"south",height:100,collapsible:true,title:"south"},
{region:"center",title:"center",
items:[new Ext.Panel({
title:"header1",
width:300,
height:200,
collapsible:true,
buttons:[{text:"确定"},{text:"取消"}],
frame:false,
collapsed:true,
html:"content1"
}),new Ext.Panel({
title:"header2",
width:300,
height:200,
collapsible:true,
buttons:[{text:"确定"},{text:"取消"}],
frame:false,
html:"content2"
})]
},
{region:"west", width:100,collapsible:true, title:"left"},
{region:"east", width:100,title:"right" }
]
});
});</script>
</head>
<body>
</body>
</html>
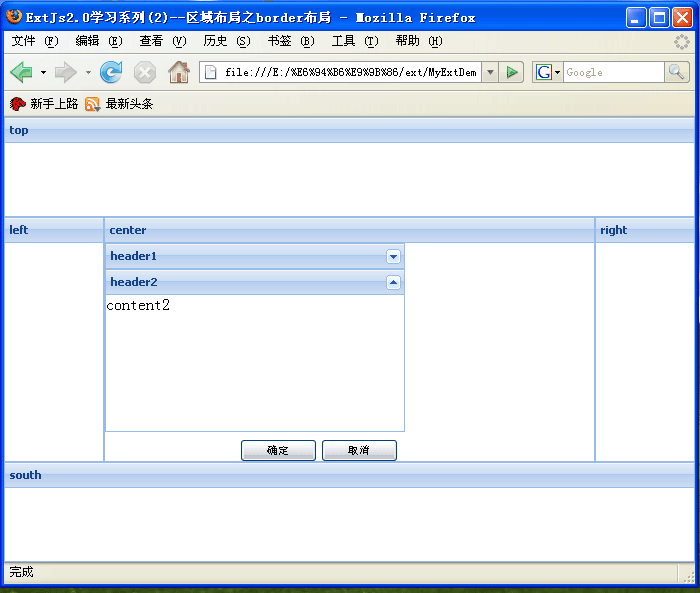
实现效果如下:























 190
190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








