<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ExtJs2.0学习系列(2)--区域布局之Accordion布局 </title>
<link type="text/css" href="Ext/resources/css/ext-all.css" rel="stylesheet" />
<script type="text/javascript" src="Ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="Ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
new Ext.Panel({
renderTo:"AccordionLayout",
title:"容器组件",
width:300,
height:200,
layout:"accordion",//布局方式分为accordion,form,border,card,column
layoutConfig:{//选定好layout布局后,其相应的配置属性就在layoutConfig这个对象上进行设置
titleCollapse: true, //设置是否允许通过点击面板头部进行展开和收缩操作,true则允许,默认为false
collapseFirst : false, //设置渲染展开或收缩按钮的顺序。true则在其它按钮渲染前先渲染展开或收缩按钮,false则最后渲染,默认为true。该配置项决定了展开或收缩按钮的位置。
animate: true, //展开,收缩动画,false时,则没有动画效果
hideCollapseTool : false, //设置当collapsible为true时,是否显示展开或收缩按钮
activeOnTop: false //默认是false,展开和收缩后子面板的位置不变。如果设置为true,就会随着展开和收缩变换位置。展开的面板总是在最顶层。
},
items:[
{title:"accordion1",width:300,height:200,collapsed:true,html:"content1"},
{title:"accordion2",width:300,height:200,collapsed:true,html:"content2"},
{title:"accordion3",width:300,height:200,collapsed:true,html:"content3"},
{title:"accordion4",width:300,height:200,collapsed:true,html:"content4"}
]
});
});
</script>
</head>
<body>
<div id="AccordionLayout"></div>
</body>
</html>
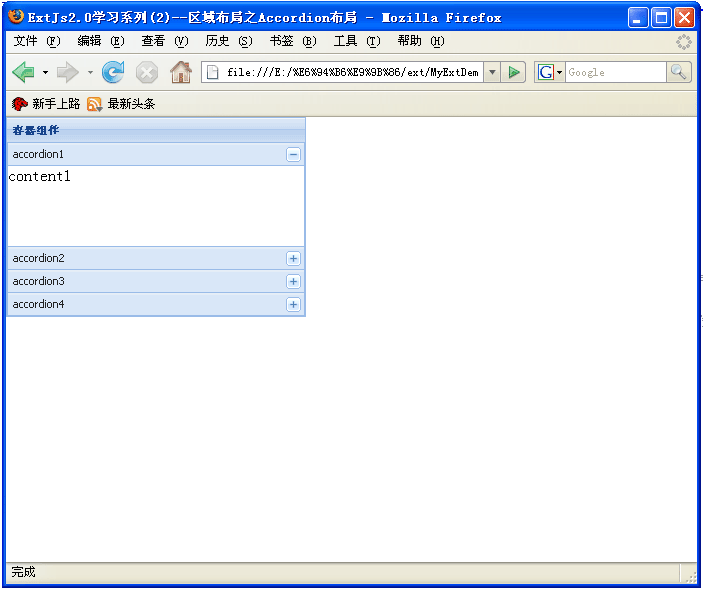
实现效果如下:























 293
293

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








